For this project you will create a self portrait made of simple geometric shapes and break it down into individual elements.
Step 1 (see below) only requires the use of paper and color pencils (or markers)
Step 2 (optional/extra-credit) (see below) consists of digitizing your shapes and preparing them to be cut on the BMCC Makerspace‘s vinyl cutters on thick color cardstock. The more cardstock self-portraits we have from the class, the more fun we can have creating a kit of modular shapes to create a wide variety of portraits.
Besides being fun, this activity addresses key concepts of the “CS4All” DOE initiative:
- Patterns and pattern recognition: Identifying patterns/repetitions that go into depicting a recognizable face
- Abstraction and generalization: Using simple shapes to create a face
- Problem decomposition: Breaking down the self-portrait into individual shapes
- Creating computational artefacts: Digitizing the shapes
- Iterative Refinement: Going from paper to digital… and back to cardstock
- Collaboration and creativity: Collecting all the self-portraits from the class to create the final modular kit.
Step 1: Design!
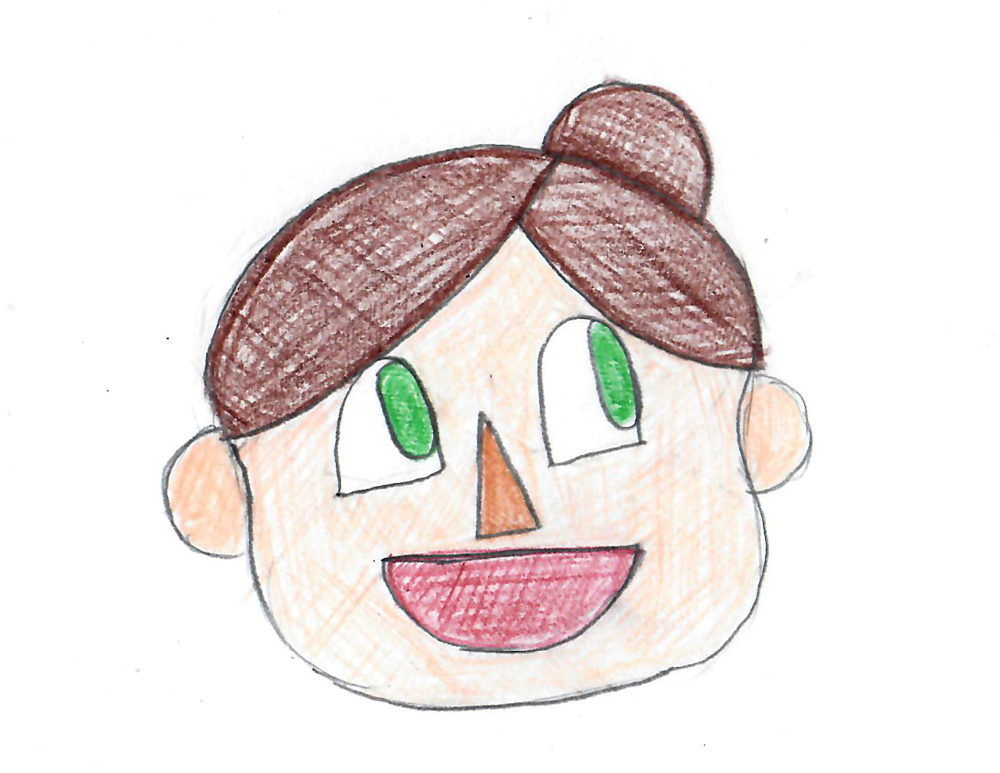
Take a piece of paper and draw a self-portrait using only simple shapes. Avoid small details. Use color.

Once you are happy with your design, take another piece of paper and separate out the shapes that make up your portrait. Try to keep the scale of each one proportional to the portrait’s final size. You could use tracing paper to make the process easier.

Step 2: Digitize!
The goal of this next step is to take your analog/paper drawing and turn it into a digital file that can be cut by a machine – in this case, the BMCC Makerspace‘s vinyl cutters. This digital fabrication tool allows us to cut designs very precisely, quickly, and as many times as we want much more efficiently than by hand.
Vector Software
The first thing we need is a Vector Imaging Software. The most popular is Adobe Illustrator, but we’ll be working in Inkscape— a free software that is similar enough to it to serve our purposes. (If you do want to use Illustrator instead, just follow this version of the Guide. You may use Lab 510-C at the Cambers Street Building as they have access to Illustrator without needing an Adobe ID.)
Why vectors? Vector artwork is created by using what is known as Anchor Points and creating the shapes through mathematical equations, as opposed to Raster artwork, which is defined by little squares of color (Pixels). (Note: in all Inkscape related guides you may hear them being referred to as Nodes instead of anchors.)
Your scanned drawings are pixel-based raster images that you will be converting into vector shapes by tracing over and creating anchor points over them. Most digital fabrication tools – like the vinyl cutter we will be using for this project – cannot understand rasterized artwork; they need vector files.
So we’re translating what we have on paper/photo (analog/raster) to a format the vinyl cutter can read properly (vector).The other advantage of vector artwork is that it can be scaled up or down without losing quality. Once you’ve turned your self-portrait into vector shapes, you could cut a 10 feet version of it with the same file (given you had access to a very large vinyl cutter).
Tools
We will be using 6 main tools to recreate our self-portrait shapes:
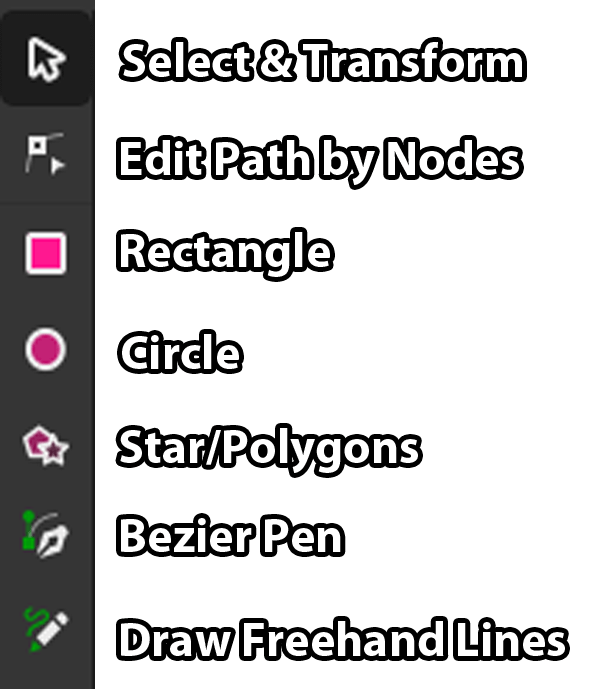
- Select & Transform Tool (Black Arrow): Allows you to select objects and move things on your Artboard, and also scales your object up and down/
- Edit Path By Nodes (White Arrow): Allows you to adjust anchor points on your shapes.
- Rectangle Tool: Creates Squares/Rectangles/Rounded Rectangles.
- Circle Tool: Creates Circles/Ovals/Arcs.
- Stars & Polygon Tool: Creates Stars and Polygonal shapes.
- Draw Freehand Lines Tool: allows more organic, free form shapes.
- Bezier Pen Tool: allows you to make custom shapes made of precise curves and straight lines.
(You can find helpful video tutorials at the bottom of this page for extra help to supplement the instructions below)
Creating Your File
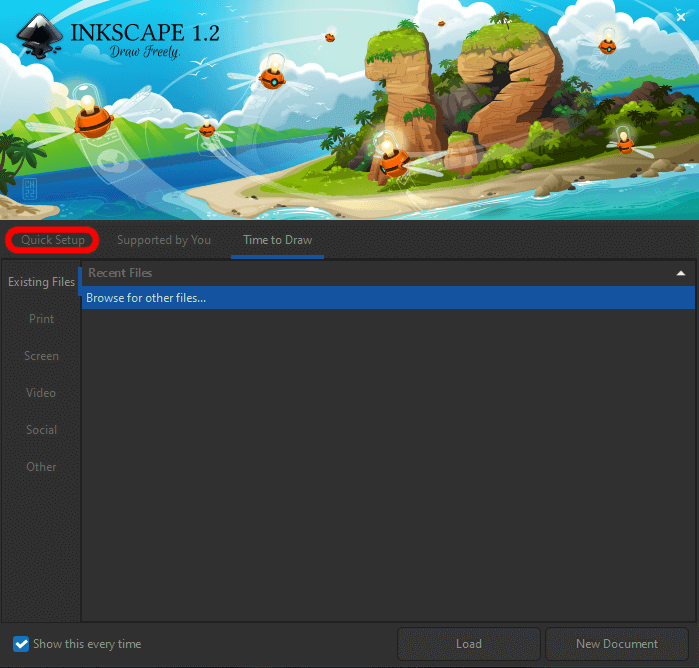
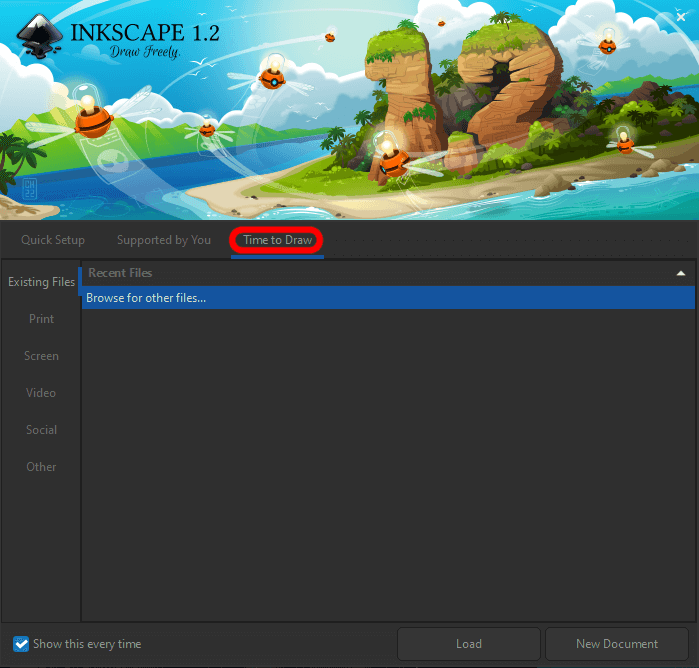
When you open up the program you should see a splash screen. Go to the Quick Setup option.

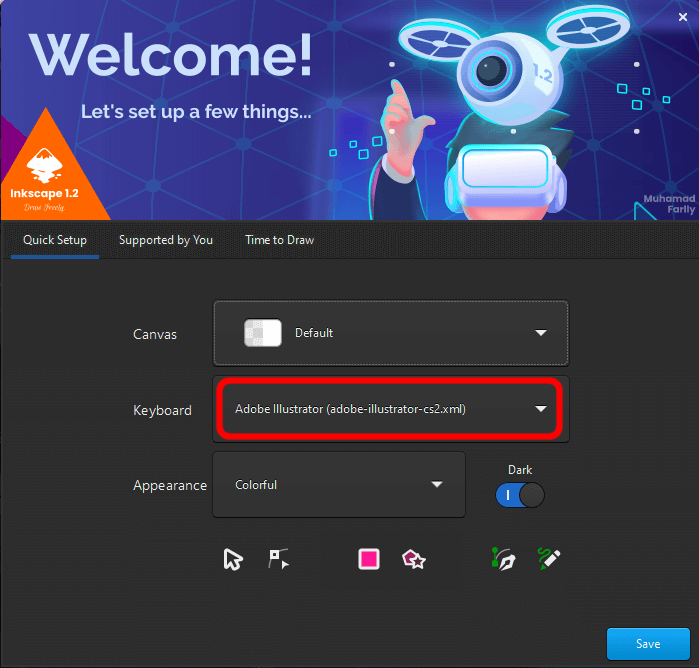
This should take you an options menu like the one below.

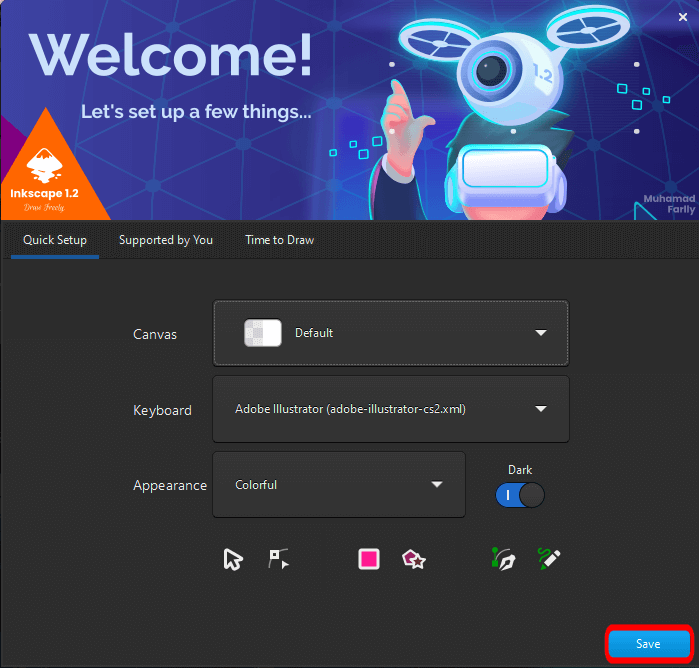
In the Keyboard dropdown menu, make sure it is selected to Adobe Illustrator. When Done. select Save on the bottom Right.

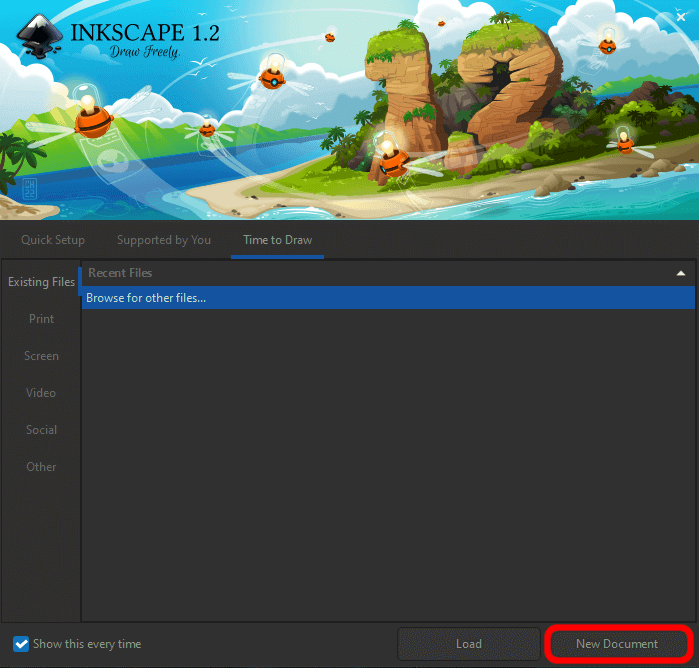
Next, go to Time to Draw. On the bottom right you will see a New Document button, and select that.


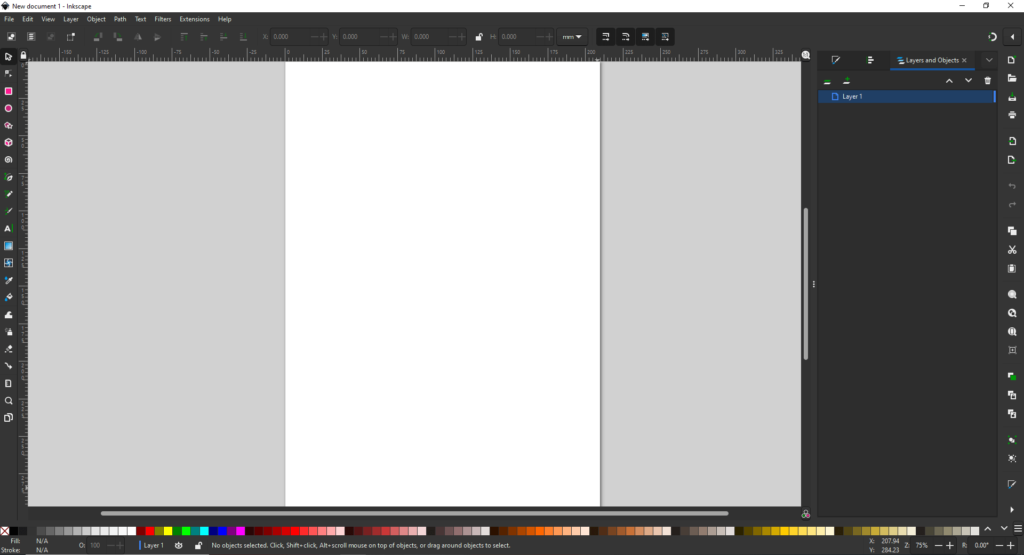
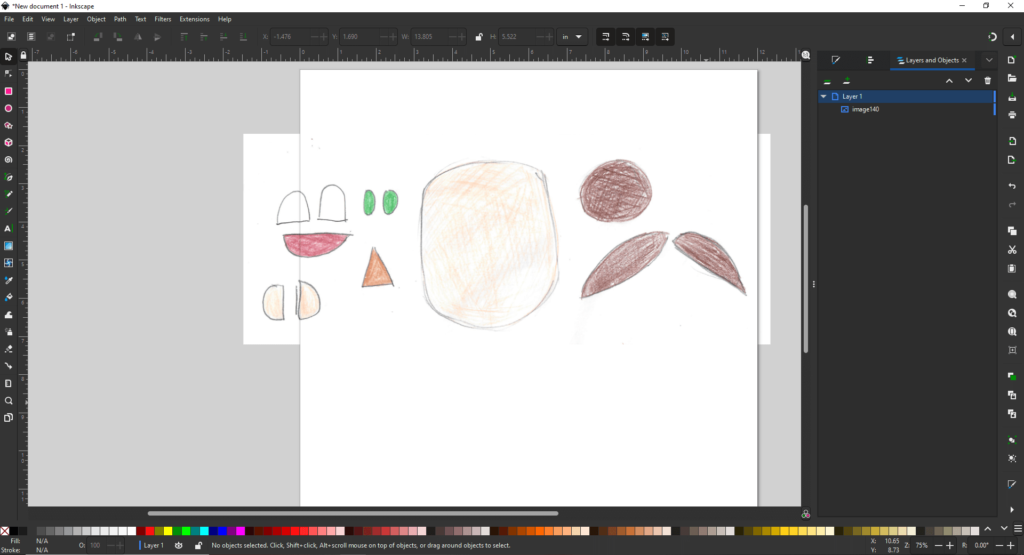
This should be how the screen looks when you open it:

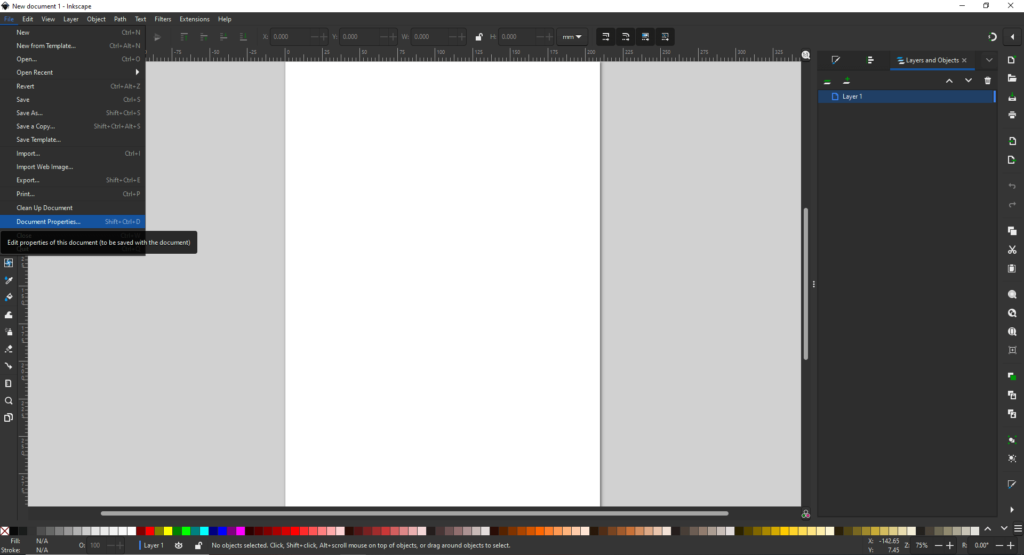
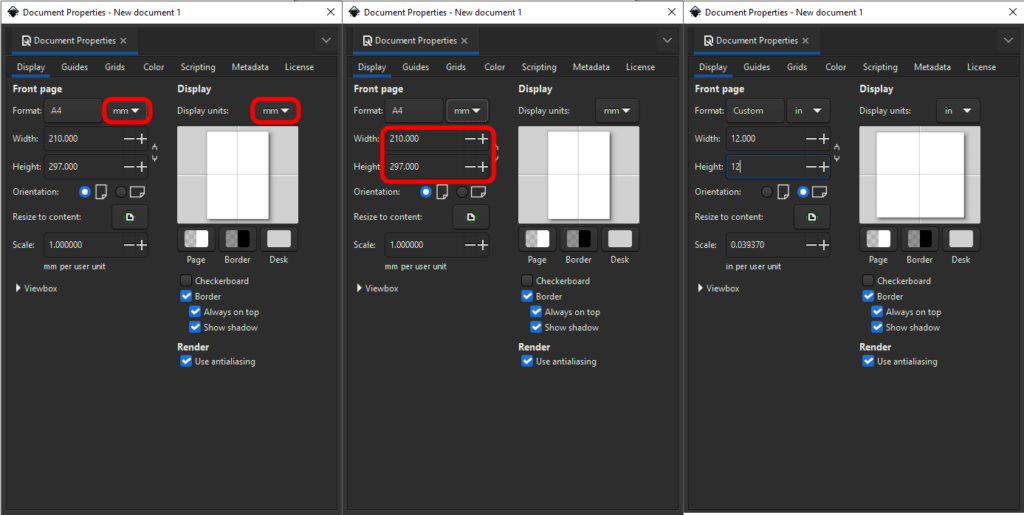
Next we want to make the artboard and measurements how we want. Go to File > Document Properties to access the menu we need.

Next you want to change all measurements from millimeters (mm) to inches (in) and your art board to be 12 inches by 12 inches.

It should look like the panel on the far right before moving on.
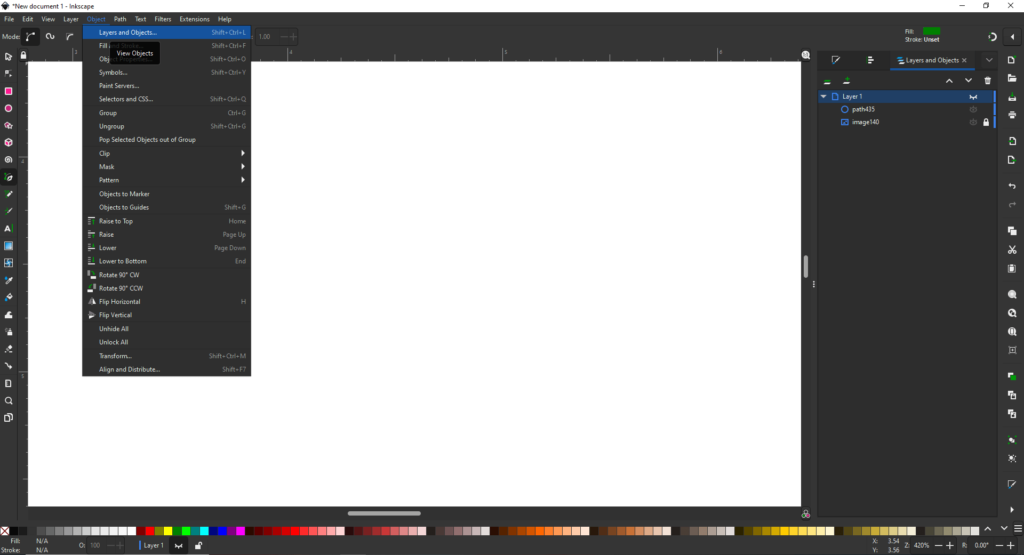
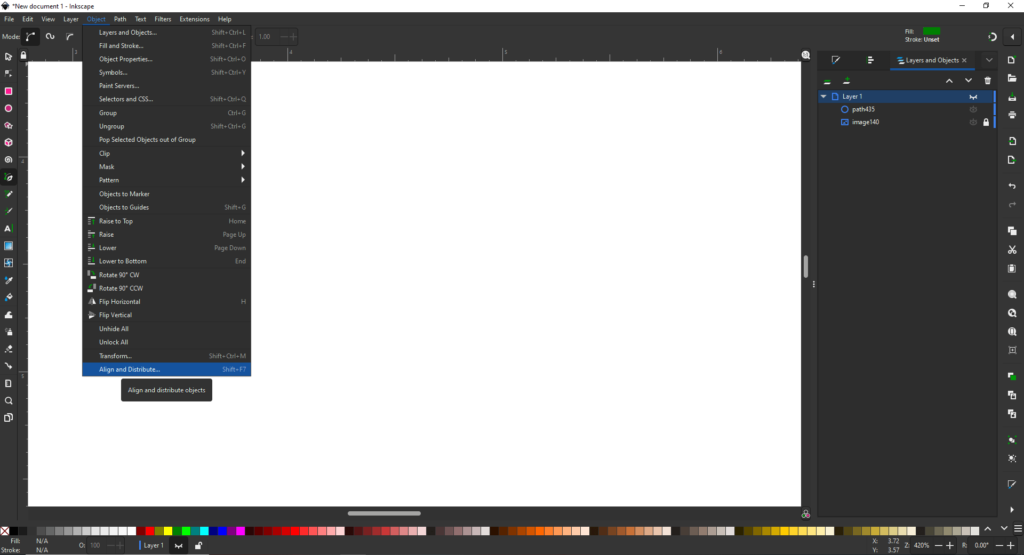
Go back to your artboard and go to Objects > Layer and Objects and Objects > Align and Distribute to make sure those panels appear on your right side.


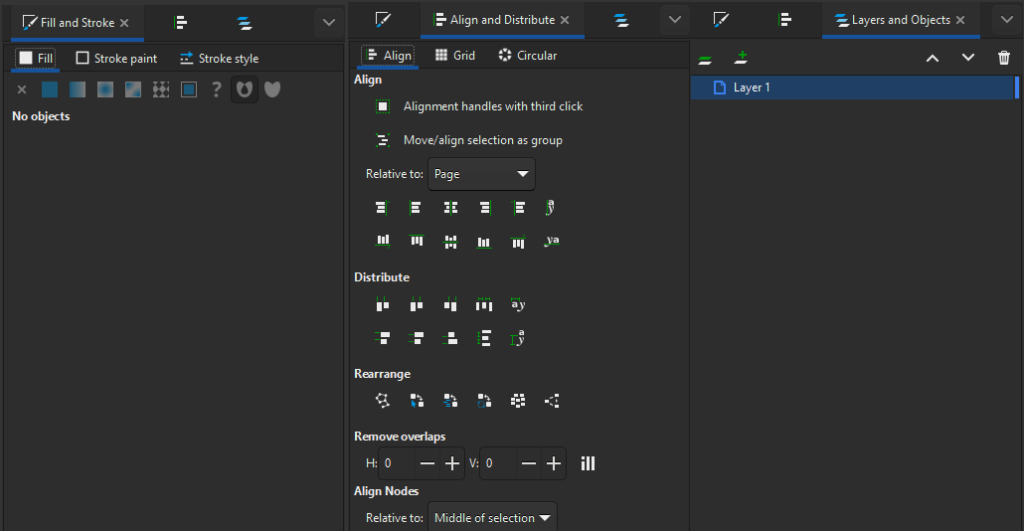
Here are the panels:

Fill and Stroke will be covered shortly. Align and Distribute helps center and adjust as needed. Make sure your alignment is relative to the Page. Layers and Objects is where all your objects and shapes are. This will also be important later.
Using Your Paper sketch as a Reference
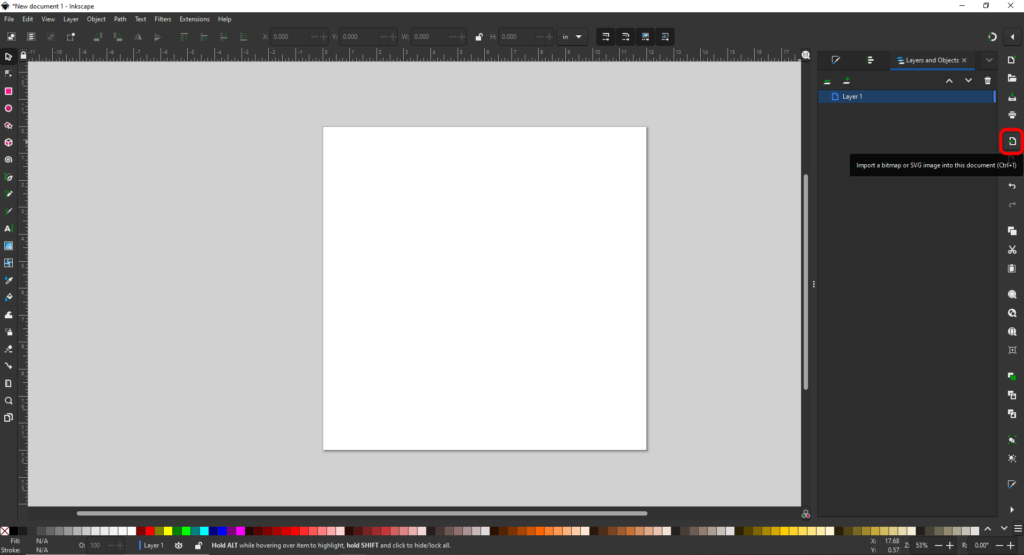
On the far right of your user interface you will find an Import button. Select that.

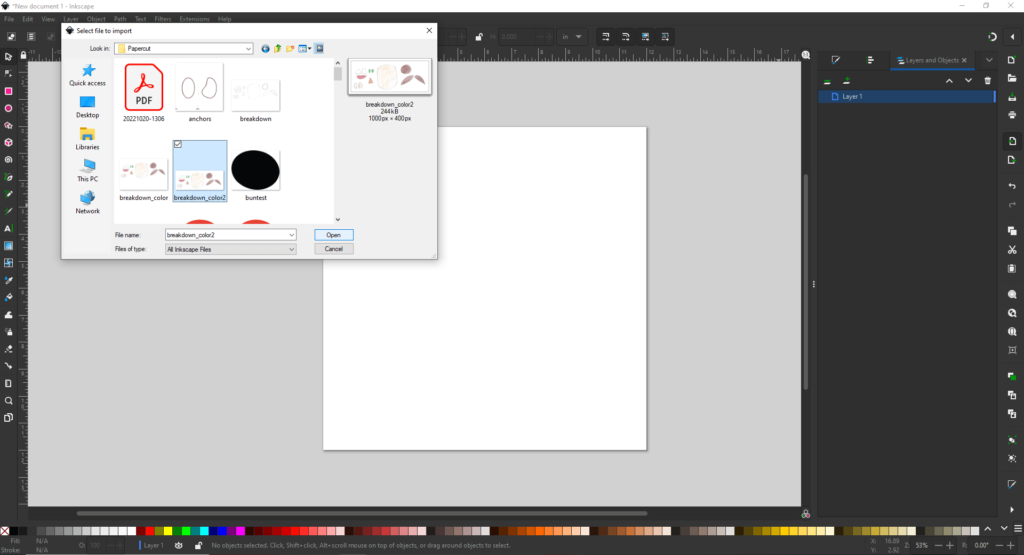
Find your file and select Open.

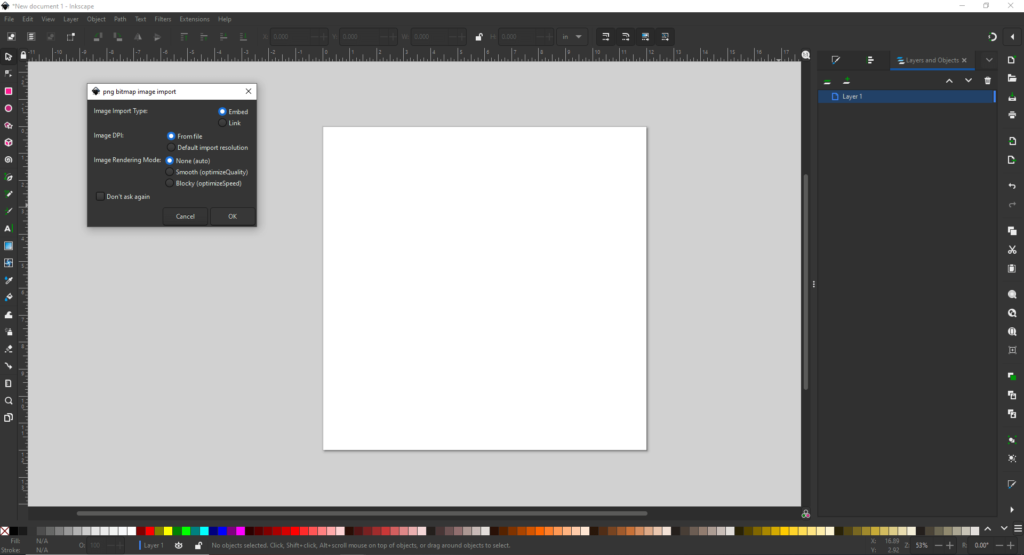
On the next menu, select Okay.


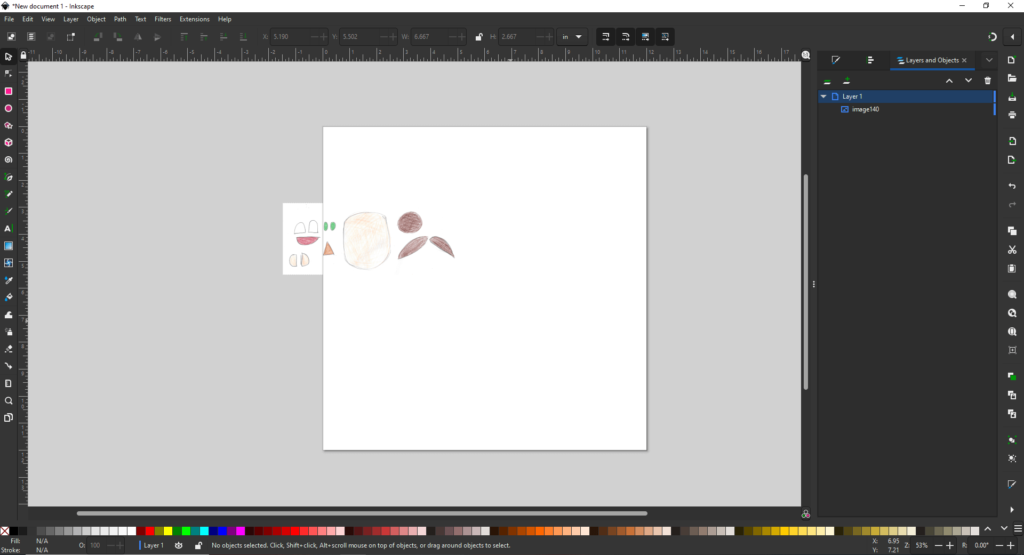
You can either use the Selection/Transform tool and drag a selected corner while holding down Ctrl/Cmd to scale it up or down proportionately. You can also use the W: and H: input boxes on the top of your user interface to change it to designated width or height.

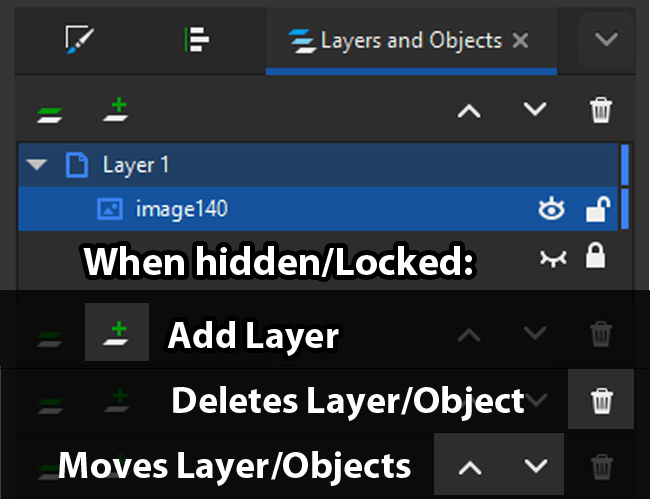
Now go to your Layers panel, and make sure your image is Locked– that way it cannot be moved when selected. That is the little lock shape on the far right of the layers panel. You can also select the little eyeball icon to Hide the layer or object.
Another thing to note– new items are always made above the older one, so this also assures whatever you make will stay above it. The arrows at the top of the panel will allow you to move a layer/object up or down– so will dragging the item with your mouse.
The trash can on the right Deletes Items and green plus sign on the left Adds Layers.

Please be aware that Inkscape names things image/object/etc and with some number combo after. You can double click on the name to change it.
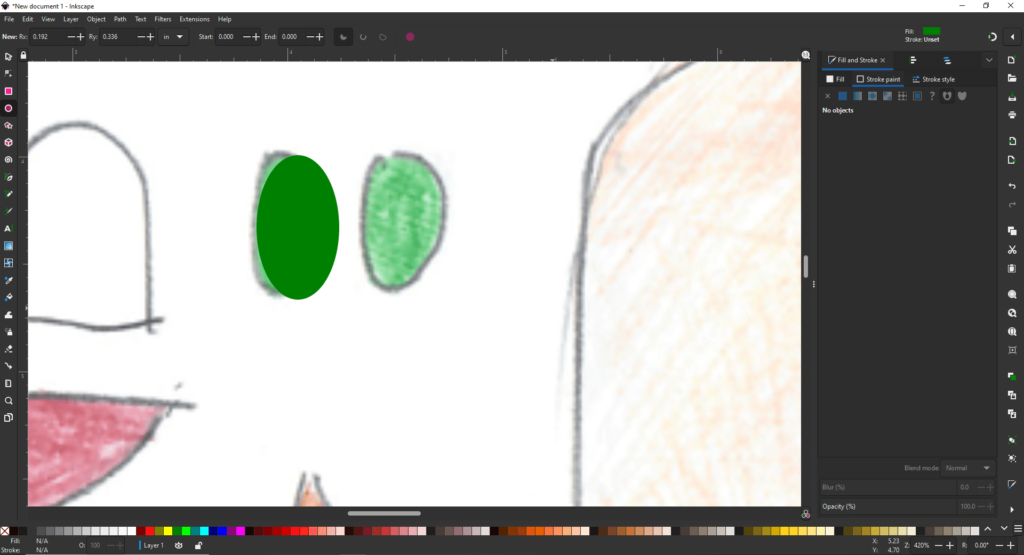
Using the Shapes, Freehand Line, or Bezier Pen tool, trace your design! Use the Selection tool to move things, and the Edit Node tool to alter your anchor points to adjust your shapes. Hold down Ctrl/Cmd to make equilateral squares and perfect circles.

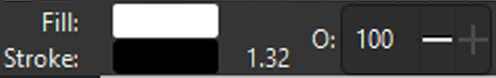
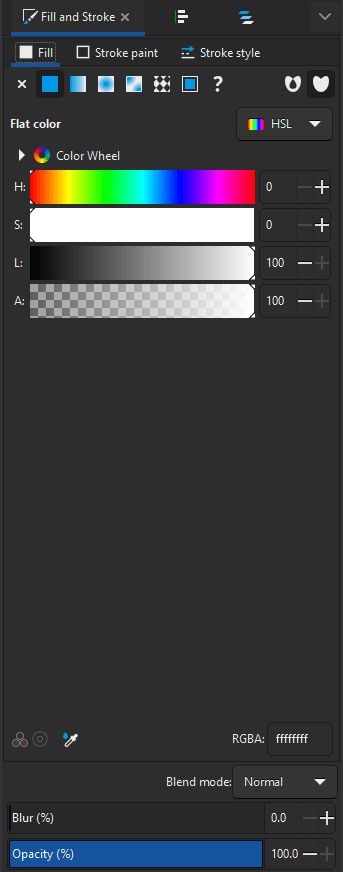
There are two types of colors in Inkscape: Stroke and Fill. For this you will only need to concern yourself with Fill, however my examples will show a stroke due to the default settings in Inkscape (A black stroke with white fill). These can be seen at the bottom left of your screen.

In order to change this, you will need to select the rectangles of the respective item (shown in black and white above). It will change your panel to the right to the Fill and Stroke Panel. It will have three options, but we only need the first two: Fill and Stroke Paint. Fill adjusts your fill setting, Stroke Paint adjusts your stroke setting.

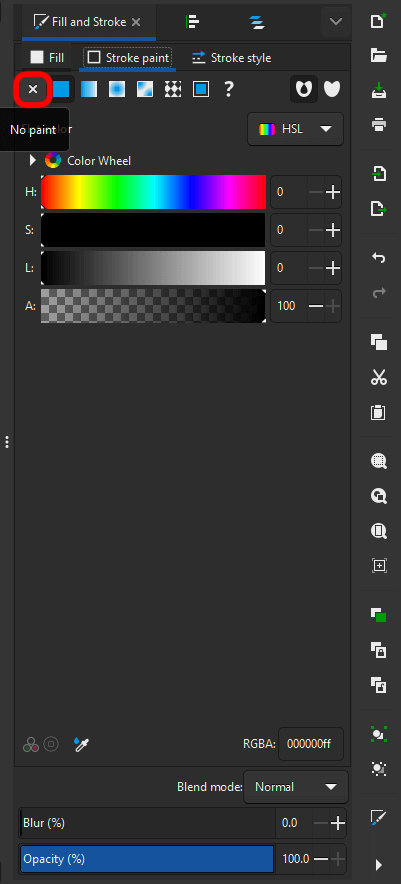
For what we need, we want Only Fill and NO Stroke. To do this, select the stroke box and access the Stroke Paint panel. On the far left you will see an X icon– that will remove the stroke (or Fill).

You can also use the colors situated at the bottom of the user interface to fill in the colors too. For the vinyl cutters, what color your shapes are doesn’t matter– you try to match your original colors the best you can if you want, or just use separate colors for each part so it is easier to sort later.

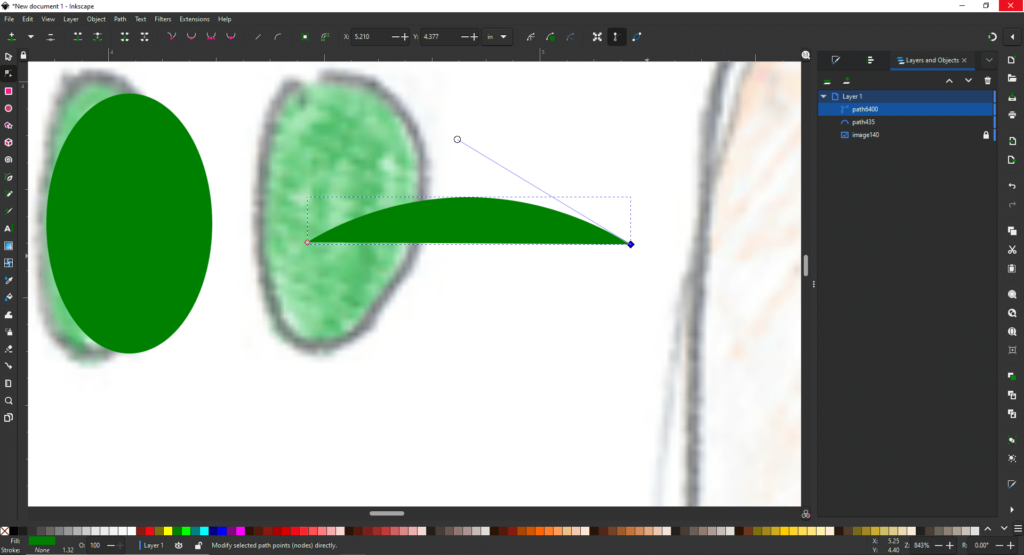
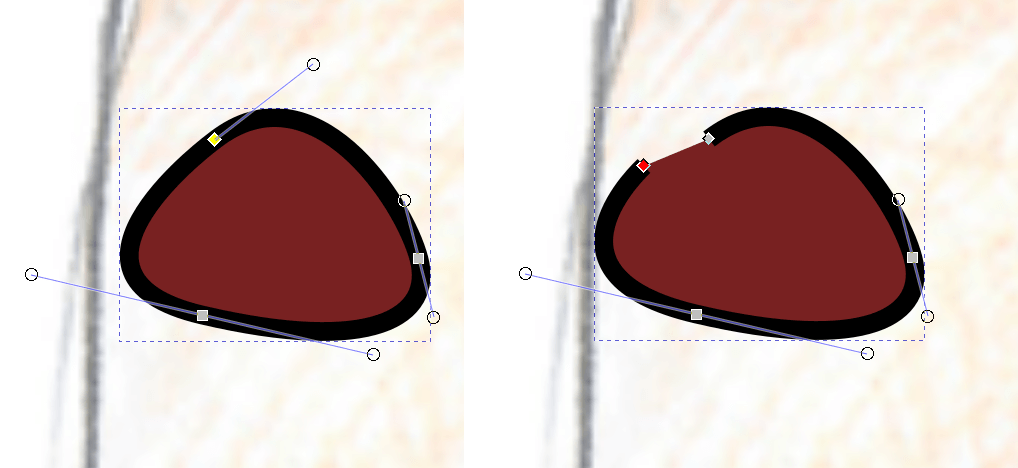
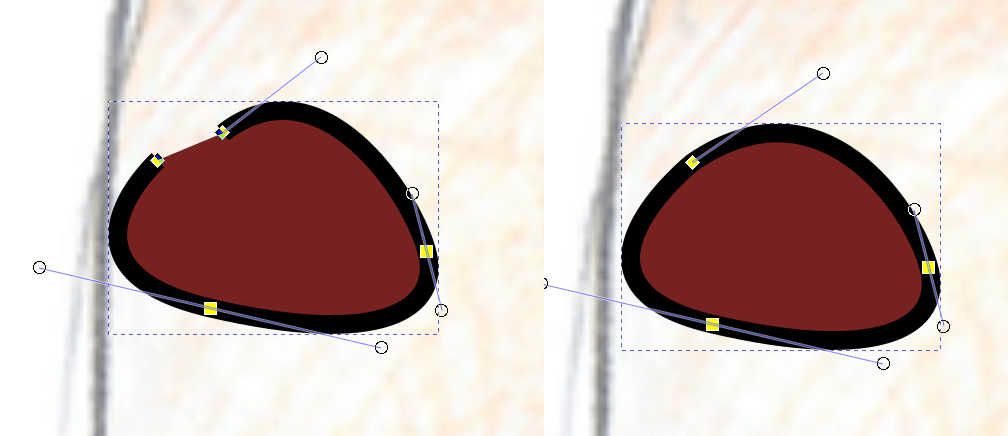
When working with the Bezier Pen,or Freehand tool, you may notice little lever-like Handles on your selected anchor point. These will further adjust the curve of your shapes.

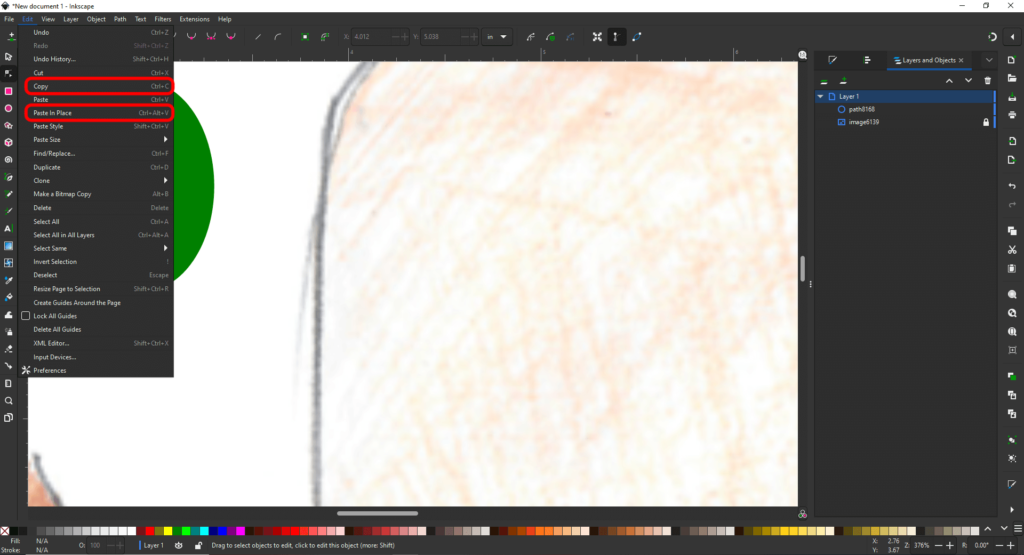
Another trick if you’re using multiples of the same shape is duplication. Copying and Pasting in Place (For PC: Ctrl +C and Shift + Ctrl + V; and for Mac: Cmd + C and Shift + Cmd +V). You can also access this in the Edit Menu.

This will paste it where the first original shape is and you can use the arrow key/Selection tool to move it.
If you wanted to cut out part of a shape, say for example you want to make a semicircle shape for ears or a mouth, this is different in Inkscape than in Illustrator.
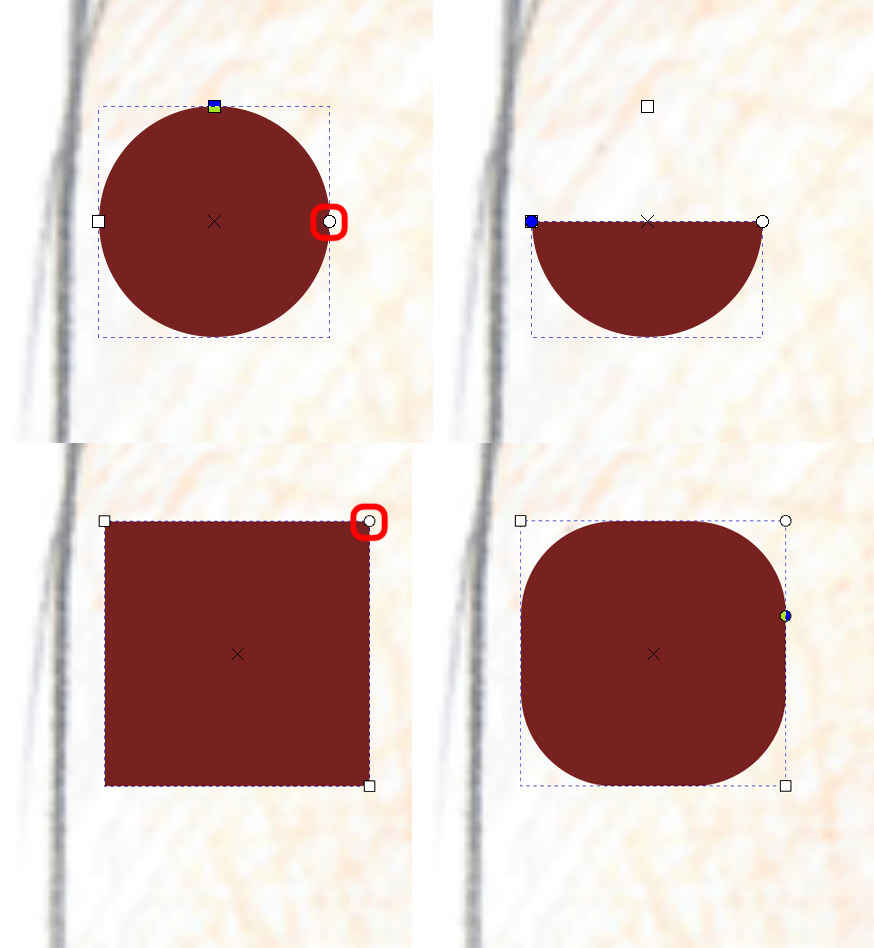
For shapes (like the circle), there are several squares that adjust height/width, and a one circle when selected with the Edit Node tool. This creates arcs. Move it up or down to create the semicircle you want. This will also round the corners of your squares/rectangles.

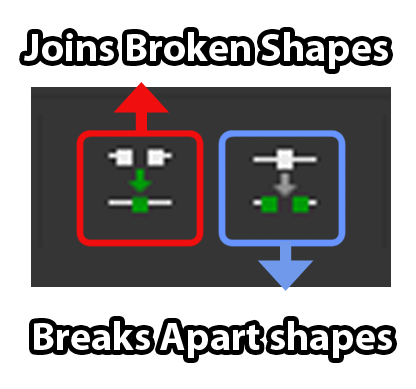
If you want to cut out part of a shape (or close one), you can go to the panel at the top of the artboard to “break” or “join” Nodes.

You select the node you want to break from and select the Break path at the selected node option.

To Join, select the whole shape and select Joined selected nodes option.

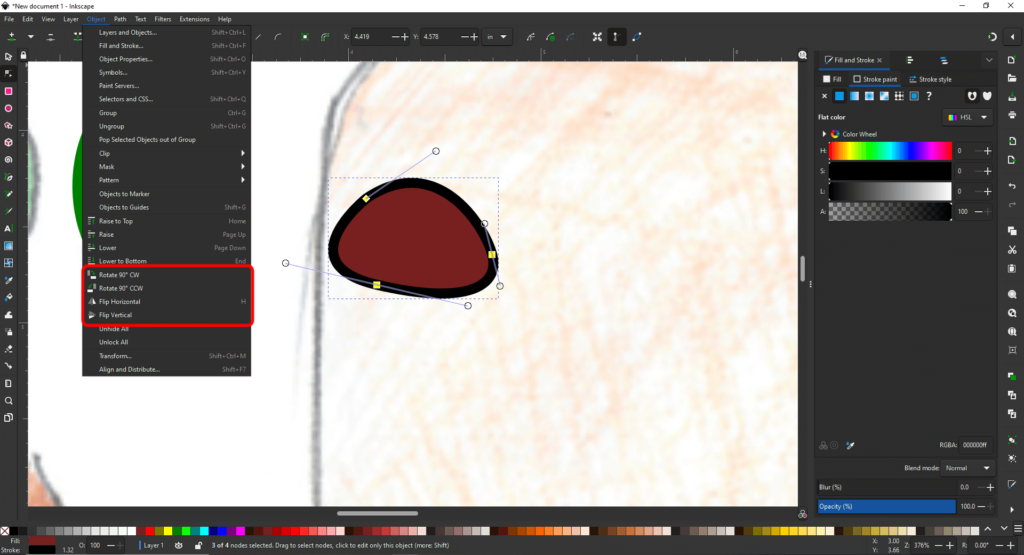
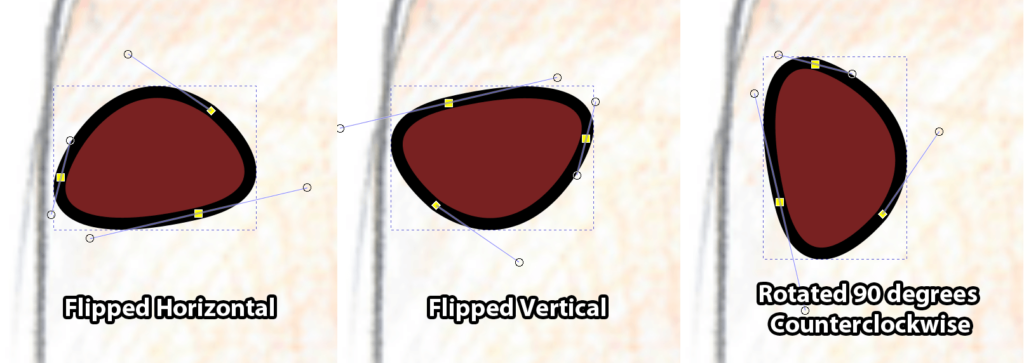
Maybe you need to flip and/or rotate the Object Menu for those items.


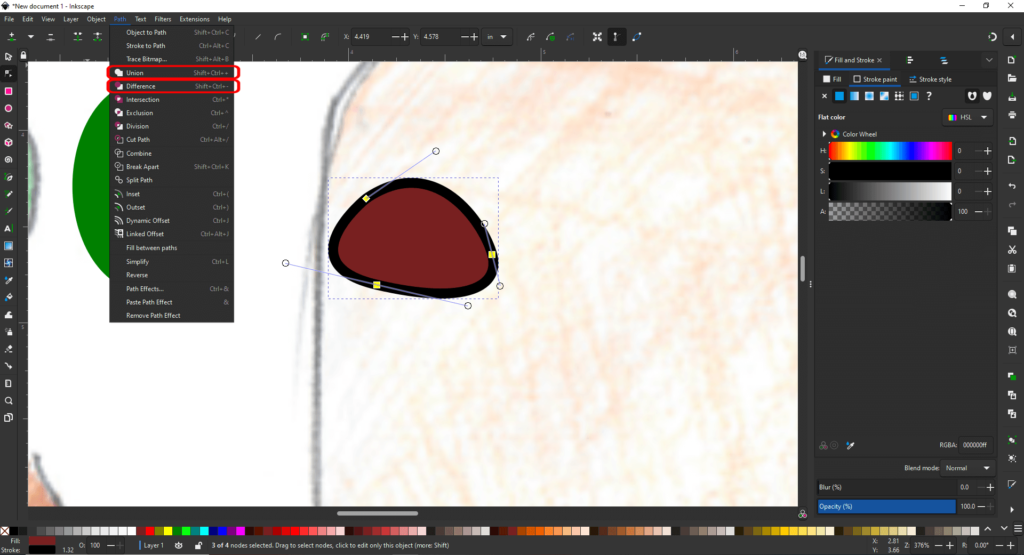
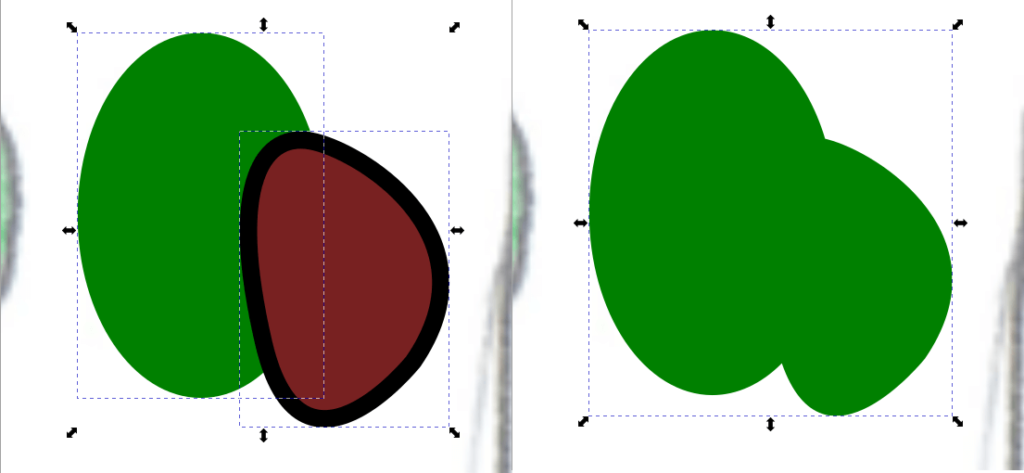
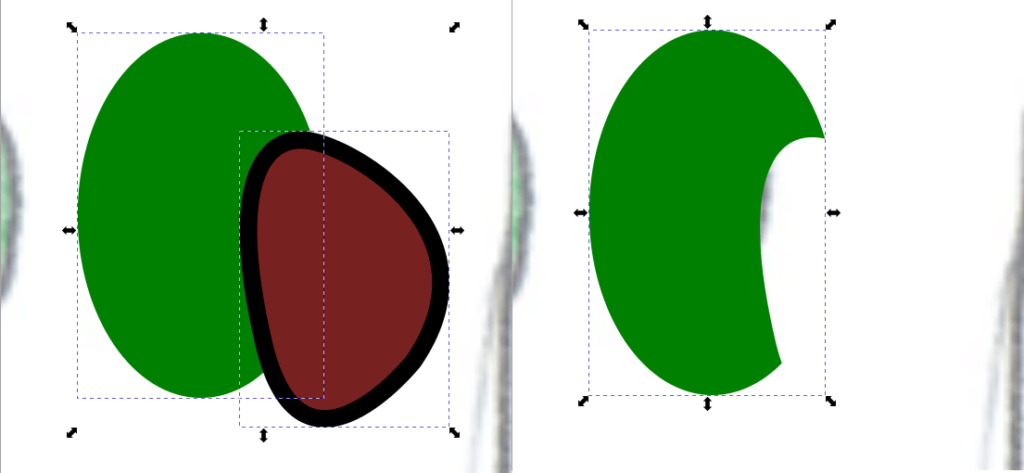
Finally you may want to fuse shapes to make different shapes. That is done in the Paths window.

Union will turn all shapes into one single unified shape.

Difference will cut part overlapping places where two shapes meet. The top shape will cut away from the bottom shape.

Export!
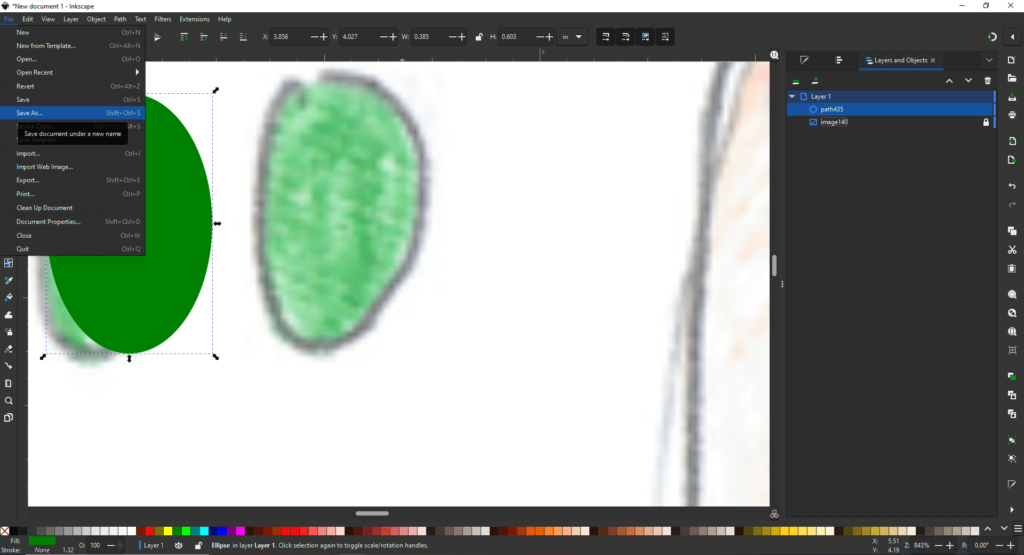
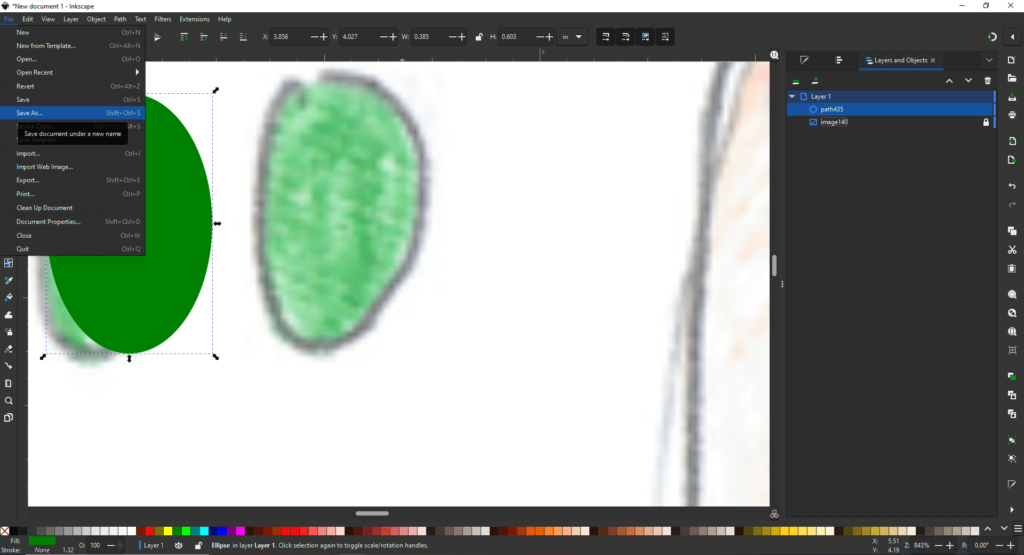
When you’re done, it is best to save your original file before breaking it down. To do that go to File > Save As.

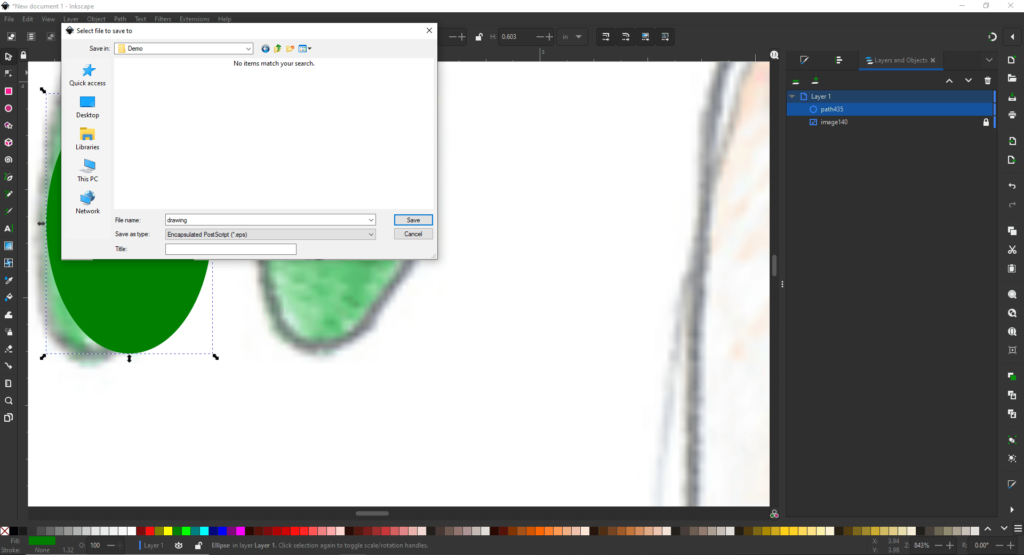
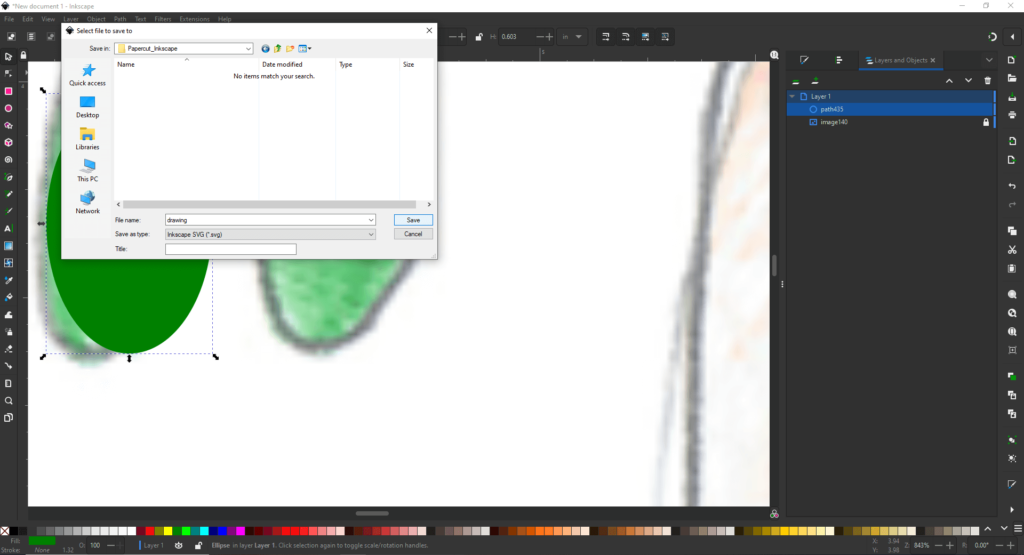
Next, choose your location and name your file. Make sure the file format is set to be an EPS (Encapsulated PostScript) file. EPS is the universal vector format (meaning it will open with any software).

Once you have saved your original file, you will need to break it down in multiple 12 inch x 12 inch files– one for each color. So in this example, I have 6 files: Hair, Head, Sclera, Irises, Nose, and Mouth.






Once you’re done breaking them down for each file you will need to go to File >Save As and save as an SVG (Scalable Vector Graphics) file. Saving as an SVG preserves its actual size– so I highly recommend that for this project so you do not need to remember dimensions or worry about resizing up/down in the vinyl cutter software.


Cut!
Send your file to Kar Rosen (krosen@bmcc.cuny.edu) – the Makerspace Lab Manager – for it to be cut. If you are curious about the process, you can see our “how to’s” for output for the Cricut Maker and Silhouette Cameo and/or schedule a time with Kar to visit the space and see the machines in action.
Here are a few photos of the cut cardstock and final cardstock shapes:


For Further Exploration:
- Inkscape.org: Inkscape Tutorials
- Logos By Nick: All 21 Inkscape Tools Explained
- Skills Factory: Inkscape Tutorial For Beginners
- Sweater Cat Designs: Inkscape 1.2 Quickstart Guide
- TJ Free: Inkscape Tutorial Playlist
