There are a few ways that you can generate lists of pages (posts) in 11ty. This post looks at how to based on tags, custom front-matter variables, and listing all of the files in a folder.
You can follow along with this by using the collections-example repository.
- Click on the link for the repo: https://github.com/profstein/collections-example
- Click Use this template
- Go through the steps to create your version of the repository
- Clone that new repository to VS Code.
List all pages with a tag
By default 11ty creates a collection for each tag on a page. You can use this to tell it to go through that collection and then show all of the pages that have a tag.
First you must add a tag to pages in their front matter. For example you might create post.md and put this front-matter in
---
title: Post 1
layout: post.njk
tags: [post, othertag]
---Then you can add this same tag in front-matter of other pages.
List Pages with “post” tag
Next we will create the list of posts. This can be wherever you want. In this example we will create a blog.md file and put this in to list the pages:
<ul>
{%- for post in collections.post %}
<li>
<a href="{{ post.url }}">
{{ post.data.title }}
</a>
</li>
{%- endfor %}
</ul>Note: To list posts with a different tag, you would change what collection you were using in the For Loop. For example to list posts with a banana tag:
{%- for post in collections.banana %}List all pages with custom front-matter
First you must add the custom front matter. For example you might create post.md and put this front-matter to track the author
---
title: Post 1
layout: post.njk
tags: [post, othertag]
author: Imani Washington
---Then you can add this same author variable to other posts.
List Pages with a specific author value
Next we will create the list of posts for an author. The trick here is adding the if statement to check for posts with the author value we want.
<p>Posts by Imani Washington
<ul role="list">
{% for post in collections.post %}
{% if author == "Imani Washington" %}
<li>
<a href="{{ post.url }}">
{{ post.data.title }}
</a>
</li>
{% endif %}
{%- endfor %}
</ul>Note: The if statment is the key here that means it only shows pages that have a specific author tag.
Below is a more full-featured way of doing the same thing where we could lists add aria-current if the page being listed is the one we’re on.
<p>Posts by {{author}}
<ul role="list">
{% for post in collections.post %}
{% if author == post.data.author %}
<li>
<a
{% if post.url === page.url %}aria-current="page"{% endif %}
href="{{ post.url }}">
{{ post.data.title }}
</a>
</li>
{% endif %}
{%- endfor %}
</ul>First you must add a tag to pages in their front matter. For example you might create post.md and put this front-matter in
---
title: Post 1
layout: post.njk
tags: [post, othertag]
---Then you can add this same tag in front-matter of other pages.
List Pages with “post” tag
Next we will create the list of posts. This can be wherever you want. In this example we will create a blog.md file and put this in to list the pages:
<ul>
{%- for post in collections.post %}
<li>
<a href="{{ post.url }}">
{{ post.data.title }}
</a>
</li>
{%- endfor %}
</ul>Note: To list posts with a different tag, you would change what collection you were using in the For Loop. For example to list posts with a banana tag:
{%- for post in collections.banana %}List all pages in a folder
This one allows you to list all pages in a folder. That means you don’t have to remember to add the same tag to all of the files you want to include. It does mean that you have to add some custom code to .eleventy.js to create the Custom Collection. A Custom Collection is one that you define (instead of one 11ty automatically defines, like for tags).
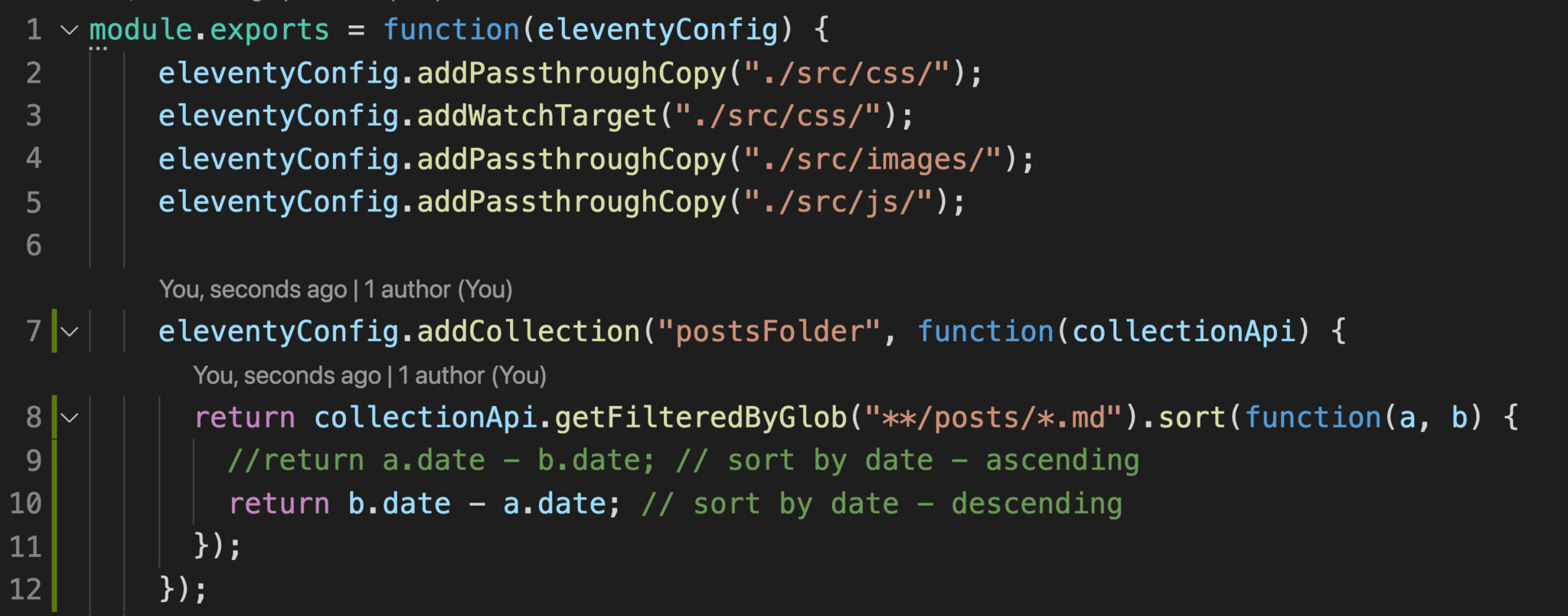
First we have to edit .eleventy.js in order to add a Custom Collection. It is important to add this eleventyConfig right after the other eleventyConfig statements and before the return

eleventyConfig.addCollection("postsFolder", function(collectionApi) {
return collectionApi.getFilteredByGlob("**/posts/*.md").sort(function(a, b) {
//return a.date - b.date; // sort by date - ascending
return b.date - a.date; // sort by date - descending
});
});Now we have defined a Custom Collection named postsFolder. We can use this like the tag collections.
If you wanted to use a different folder then you could change “**/posts/*.md” to something else like “**/gallery/*.md” if you had a gallery folder.
Next we will create the list of posts. This is like we did for tags but using the custom collection name.
<ul>
{%- for post in collections.postsFolder %}
<li>
<a href="{{ post.url }}">
{{ post.data.title }}
</a>
</li>
{%- endfor %}
</ul>
1 comment