This guide is for those who have don’t have access to Adobe Creative Cloud software, particularly Adobe Illustrator. Please go HERE for the Illustrator Version. Other projects that help to understand the process are the Stamp and Stencil workshops. (The principle is exactly like the Stamp Workshop but without flipping or inverting.)
Getting Started
If you wish to work off a template, you may download it here: Pin/Keychain Template or Texture Bar Keychain if you have textured paper to make a stim accessory.
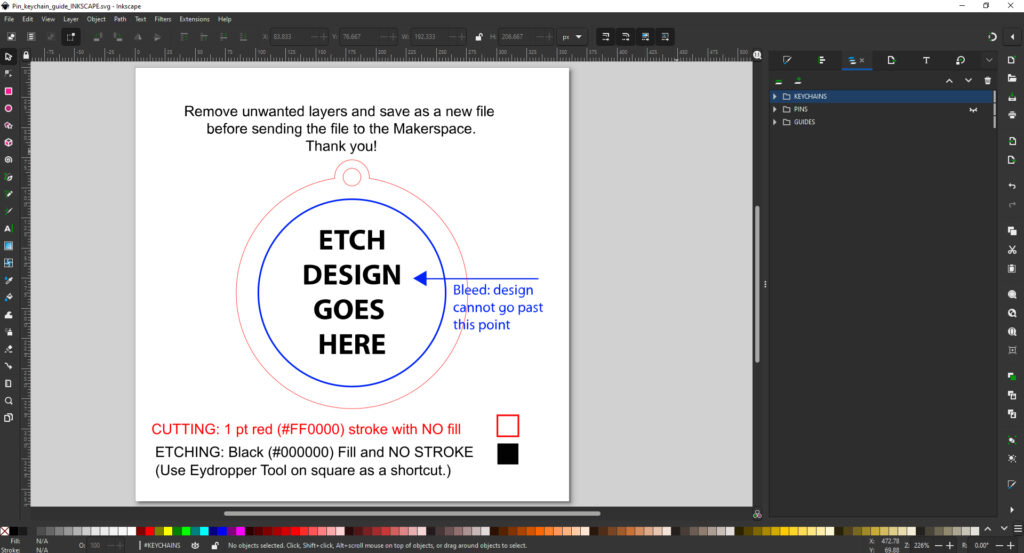
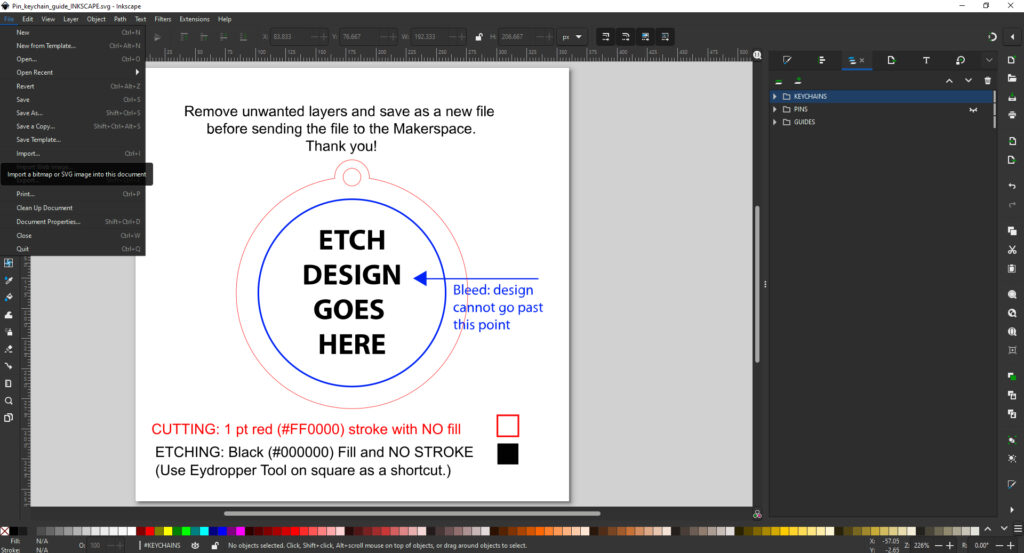
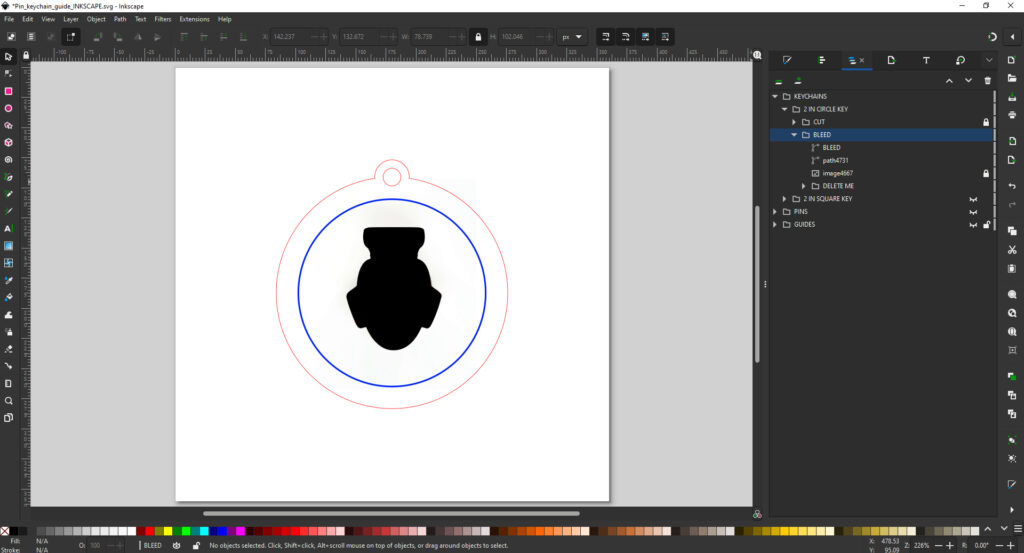
Opening this template, it should look like this:


Your design eventually will have to fit within the blue circle, but you can create your design in this artboard, or paste in another vector from another illustrator file, if the design has already been made.
As this is both for Keychains and Pins, you can remove the other layer if it is unnecessary. Likewise you can scale the template up or create a custom shape you wish to cut later as well.
You can skip to Designing Your Artwork or Prepare for Output if you’re good to go, or follow below to start from scratch.
Tools



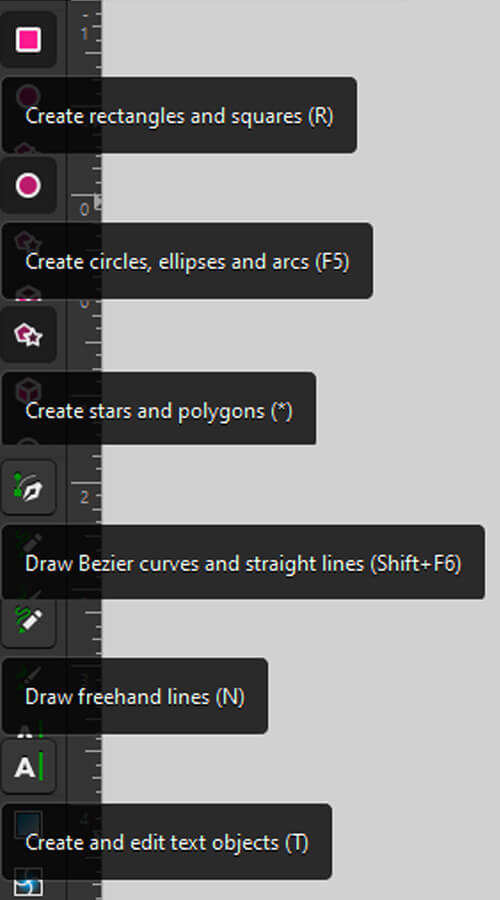
Here is the relevant tools used in Inkscape you can use to create your design.
Designing Your Artwork
Assuming you have not done so already– if you have, simply paste and scale to fit your boundary as needed. If you’re working from scratch, follow below.
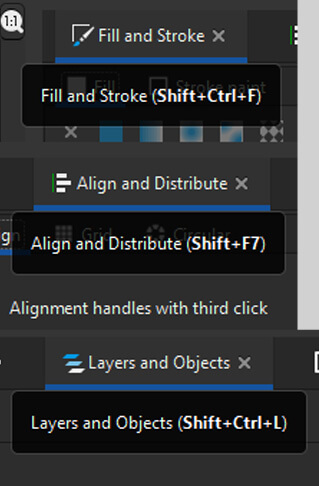
Fill/Strokes: The Fill and Stroke Panel is where you change the aforementioned fill and stroke, you can create dashed lines and the lines here. (Make sure the keep them #000000 to be etched, and a 1pt at #FF0000 for cutting)
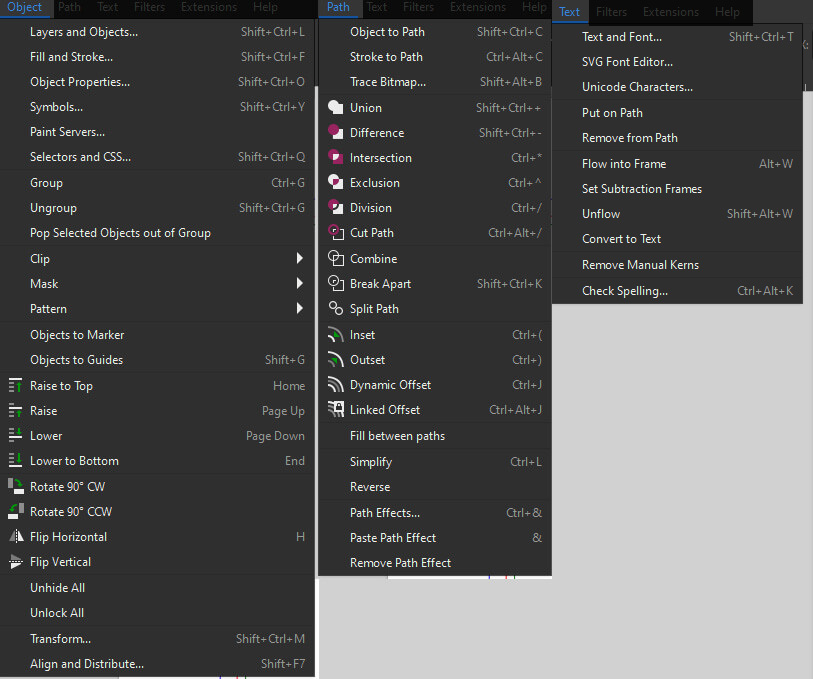
Don’t forget that for any stroke to be etched, it need to be created into a shape. You need to go to Path > Stroke to Path in order to do that.

To add text, use the Type Tool (T). You may also want to check the Text Panel for more options, like how to put text on a shape. (Select the text and a shape and go to Text > Put on Path)
Shapes:
You can create designs with black as the etch and White (#FFFFFF) for parts you don’t want to be etched. Layering the shapes top to bottom to create your design.
Likewise using Path Panel will allow you to make more complex shapes, or merge things into compound paths. (It sometimes helps than having many layered shapes.)
Importing Lineart/Using the Pen Tool:
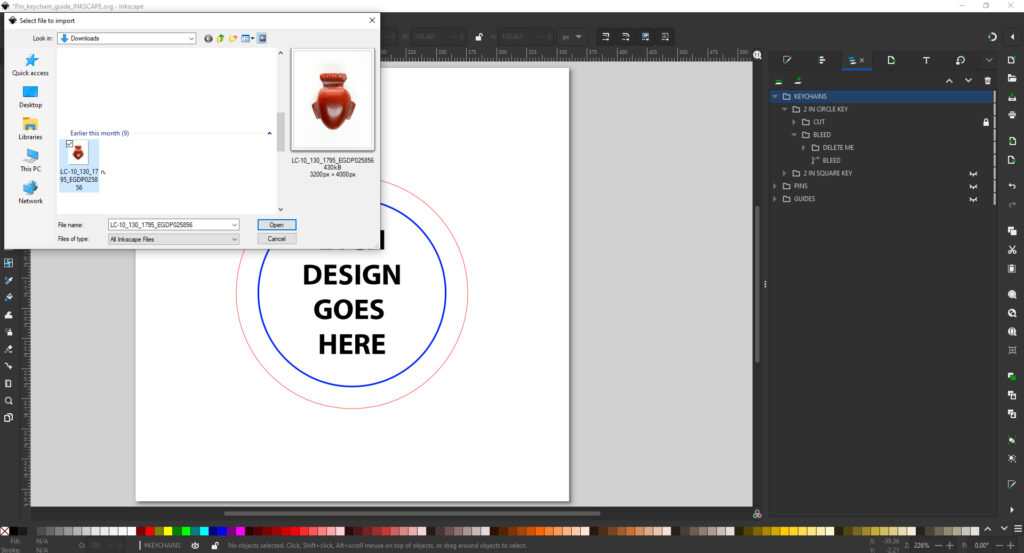
Place your artwork using File > Import. Resize if needed by hand or with (Object > Transform) and lock it in place.


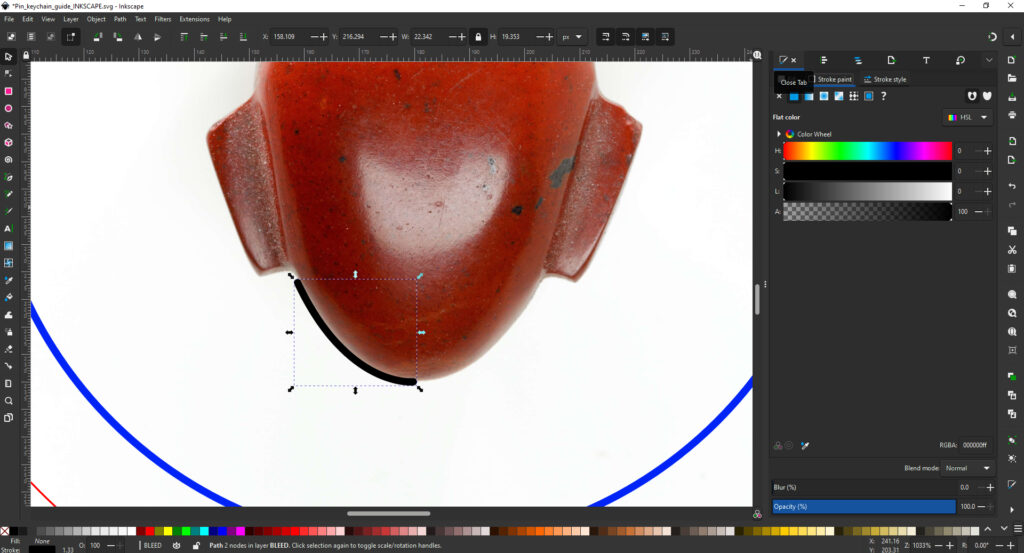
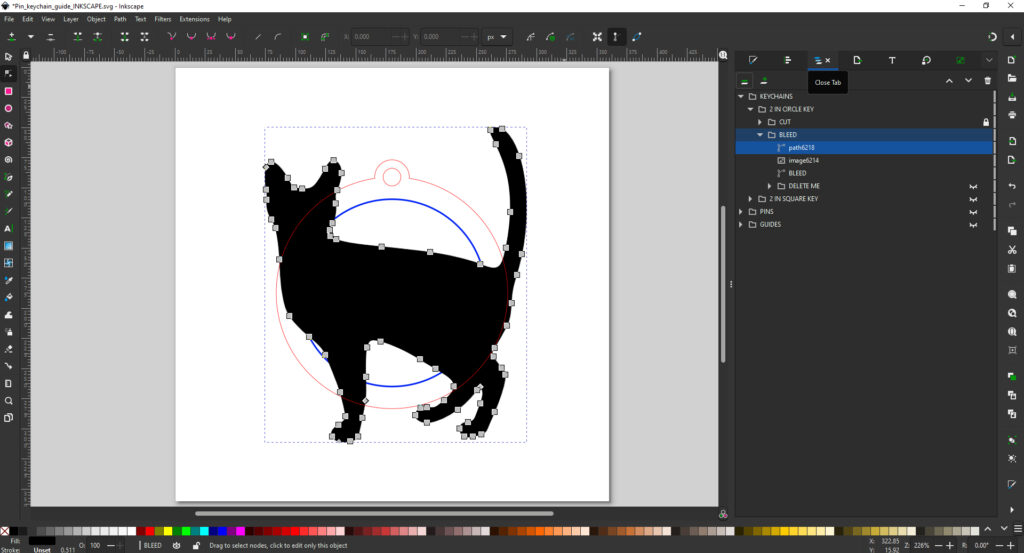
Draw over your sketch with the pen tool like you would in the above Stencil Guide.


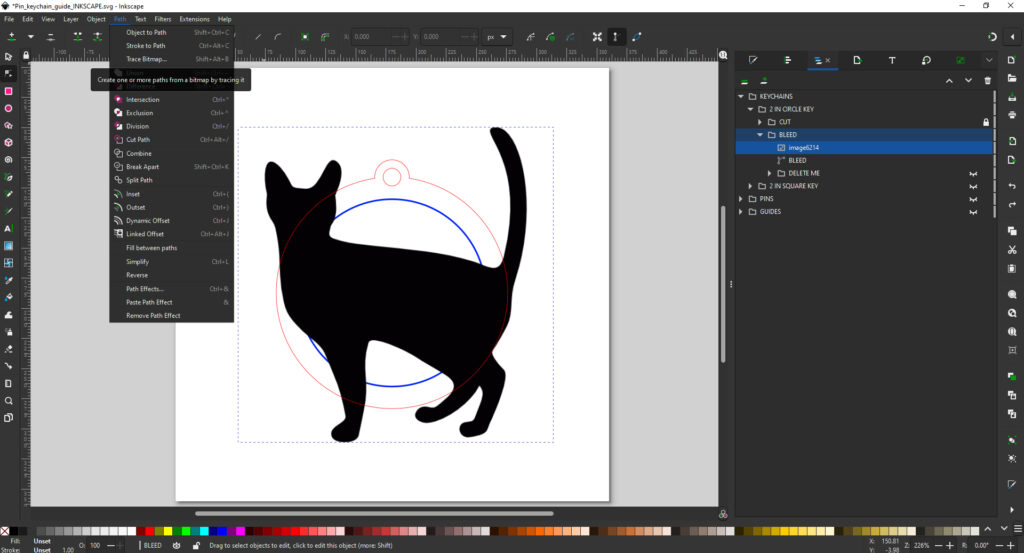
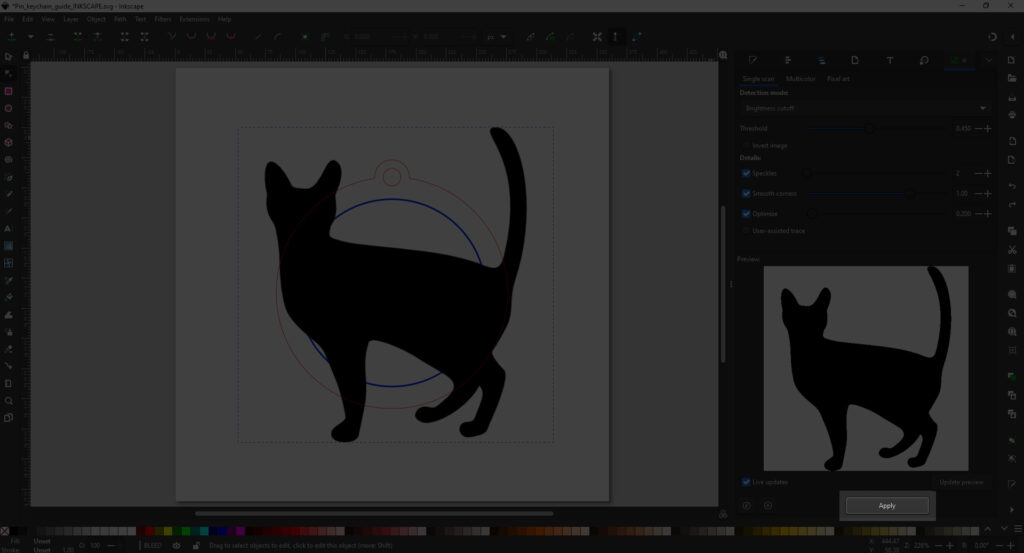
If you wish to bring in a scanned drawing, import the image and go to Path > Bitmap Trace to create a vectorized version of your image. This works best if it’s just black ink/marker.



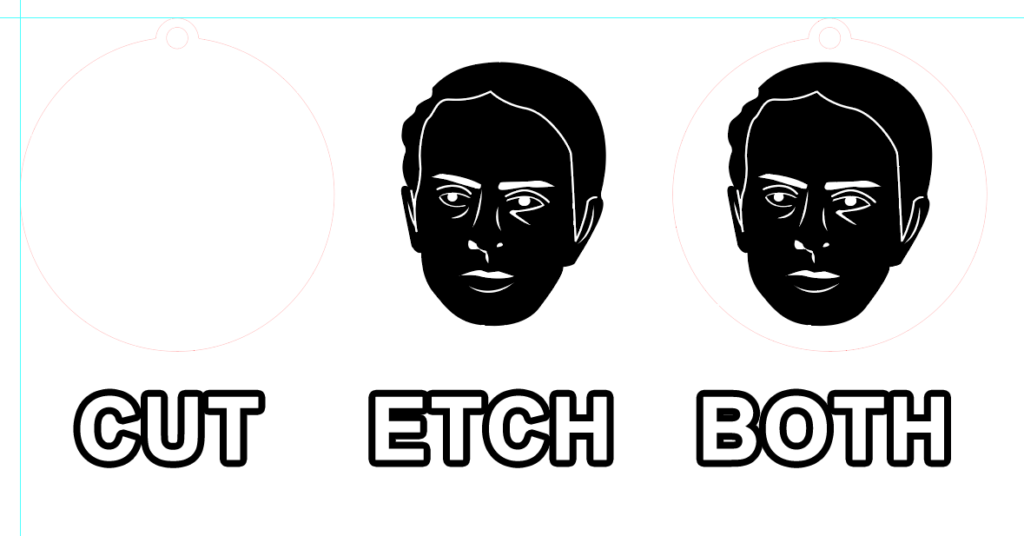
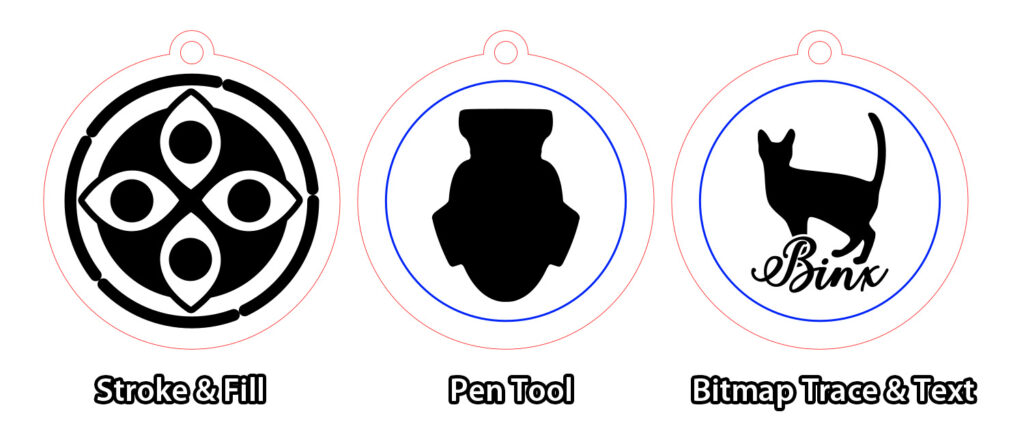
Here’s some examples on what it’s like to use strokes and shapes:

The left was designed using strokes and shapes, the middle was created using the pen tool, and the right was lineart converted via Bitmap Trace.
Preparing for Output:
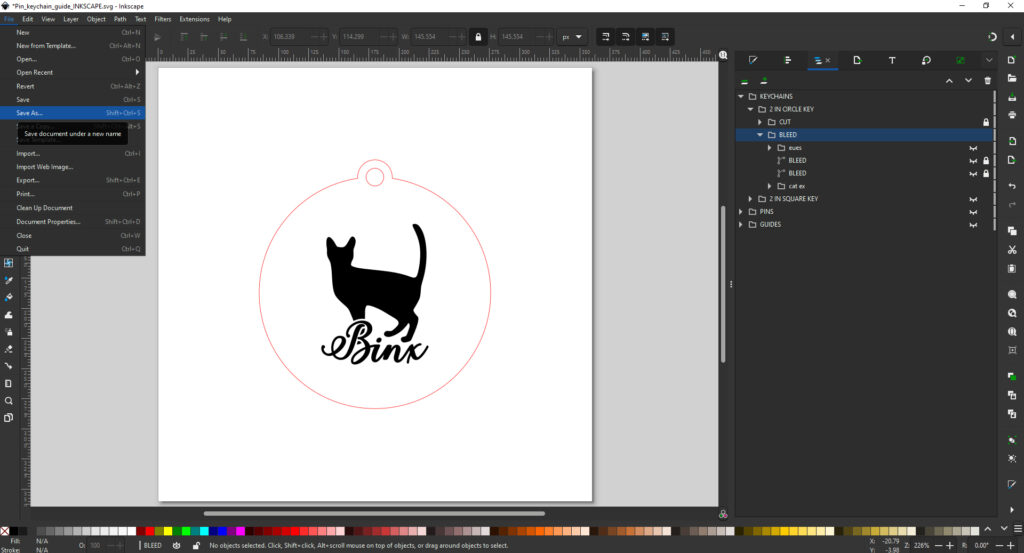
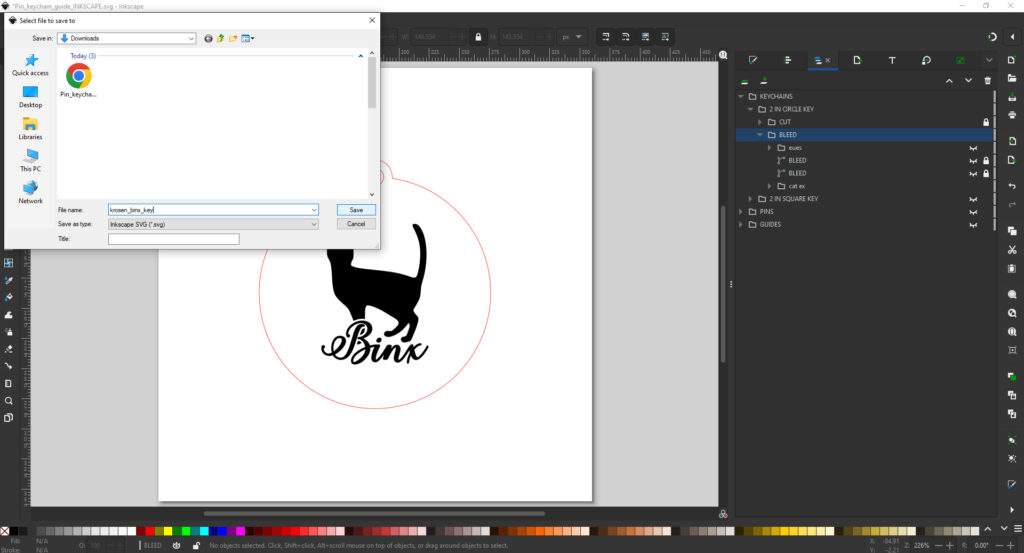
Separate your etching (remove the boundary line if you’d like) and cut layers and save as an SVG file to send to the lab manager.
Go to File > Save. Select SVG from the dropdown menu if it is not the default, and Save.


If you want to prep your file further for laser cutting before sending it over, make sure to check the Laser Cutting Output Guidelines.
Once it’s cut, you can attach a keyring with some pliers, or in the case of pins– glue the pinback on with glue. (E600 or some kind of epoxy for acrylic, hot glue or wood glue for glue. Hot glue is VERY hit or miss for acrylic.)
