There are a number of different ways you can run JavaScript code. This post goes over a number of them. Some are better for simple tests and practice and some are what you would use in production (the final version of your web site).
You can also look at Wes Boss’ Setup instructions and Running and Loading JS.
Quick Tests
These are some methods you can use to quickly try out some JavaScript. They don’t require that you create a file. That also means they don’t save the code you write.
Browser Console
All of the major browsers have a console that lets you run JavaScript. the JavaScript you run in the console will work on the current page that is open.
Through Inspector
- Right Click on a web page
- Click on Inspect
- Click on the Console tab
Through Dev Tools
- press Ctrl+shift+j (win) or Command+option+j (mac) to open the console
Alternatively you can
- Click on the three small vertial dots on the top right of the browser
- Go to More tools
- then Developer Tools
- Click the Console tab
Through Inspector
- Right Click on a web page
- Click on Inspect
- Click on the Console tab
Through Dev Tools
- press Ctrl+shift+i (win) or Command+option+i (mac) to open the developer tools
- Click on the Console tab
Alternatively you can
- Click on the hamburger menu on the top right of the browser
- Go to More Tools
- then WebDeveloper Tools
- Click the Console tab
Node through the Terminal
If you have Node installed then you can open the terminal and run node by itself to get at REPL (Read|Eval|Print Loop).
- Open the Terminal
- [optional] check that you have node installed by typing: node -v
- if you see v16.11.1 or something like that, it’s installed. If not check the dev setup for your OS
- Type just the word node: node
- You should see something like “Welcome to Node.js vXX” and a command prompt.
- You are in the REPL, Now you can write JavaScript code.
- Press Control+C twice to exit the REPL
- or you can type: .exit (don’t forget the . in front of exit)
JavaScript in Files
When you write the JavaScript in a file, it’s saved. This is the method you use to actually run JavaScript on your web site.
Inside an HTML File
Using the <script> element, you can write JavaScript in your .html file. Most of the time you should add it after the page content and right before the closing </body> tag.
<script>
console.log("This is in your browser Console ");
</script>
</body>In an External JavaScript File
You can also write your JavaScript in a separate file. This is often the preferred way as you can write one file and reuse it in any .html file that needs it.
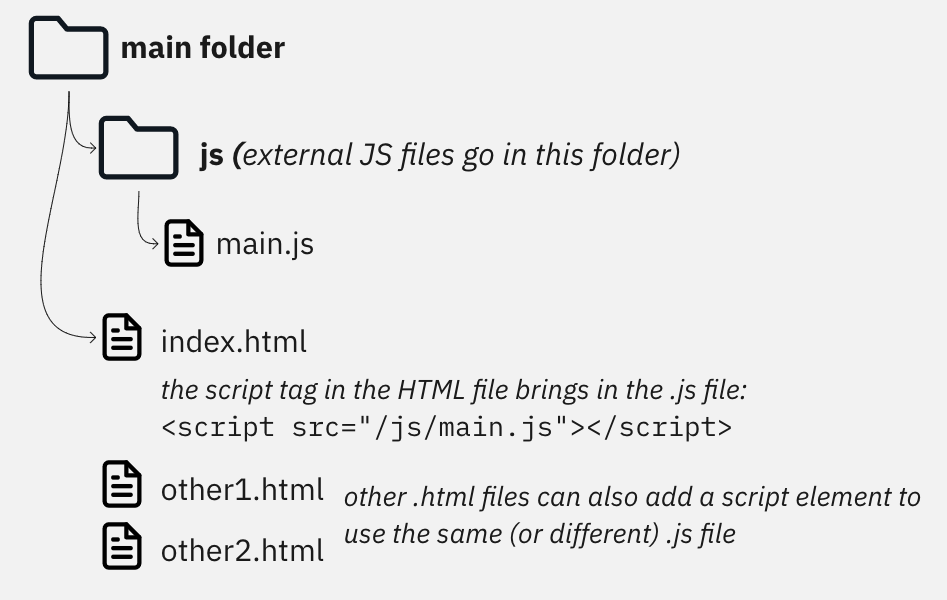
Setup
- Create a folder for your JavaScript if you haven’t already. The most common name for the folder is js (some also use javascript).
- Create a file with .js extension. People often use main.js for the main JavaScript file for their site.
- In any .html file where you want to use the JavaScript, write a <script> element with a src attribute that points to the file you made. For example:
- <script src=”/js/main.js”></script>
The main.js file will include things that you might need on each page like JS needed for the navigation. If you’re using a template system like Eleventy, then you can put this link in your main template.

Writing Code
After you create the file and link it to your HTML files, then you can just write JavaScript in the file.
1 comment