Contents
Overview
The Final Project Brief is a document to describe the site that you will be creating for yourFinal Project. The overall goals are to describe what it is your doing both in text and with visual examples so that everyone is on the same page before you get into the full work of making the project.
Here is an empty example document in Google Doc format you’re free to use as starter: view blank example
Due Date
Monday, November 29
Submitting the Final Project Brief
LINK in MIRO: If you have an online version of the brief, you can put the link to your group’s brief in the Group Miro document (it’s under Deliverable Info).
PDF FILE: It is also good habit to create a PDF file of documents like this. It should be a single PDF file. Your group can submit the file by adding it to your group’s Miro where it should be embedded and viewable.
Final Project Brief Scoring Rubric
This rubric is almost exactly the same as the rubric for your Portfolio Brief. There are some adjustments to the point values and descriptions.
SCORING RUBRIC
| Scored Areas | % of Brief Score |
| Organization Clear Sections for all content areas – Project Name – Description – Target Audience – Goals – Look and Feel – Research – Site Map – Wireframes | 10% |
| Description Describe what the project is. | 5% |
| Target Audience Describe the people who will visit the site (demographic information, interests, profession etc) | 10% |
| Goals Describe your goals: why are you making the site. Describe the users’ (target audience) goals. What do they want to see? What information are they looking for? | 10% |
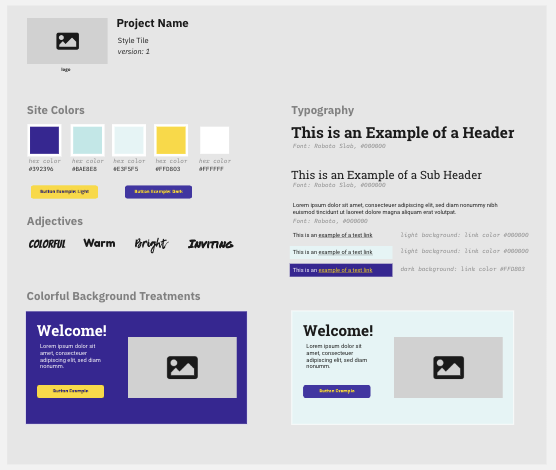
| Look and Feel Part 1: written description Describe the visual design and how you want the site design to make people feel. If there are interactive elements, describe those as well. Part 2: Style Tile Create a Style Tile to visualize your design ideas and include an image of it. | 13% |
| Research For this project there are two types of research: 1) CONTENT RESEARCH For this part, discuss the Wikipedia pages you are considering using with links to the pages. 2) VISUAL/INTERACTIVE DESIGN Provide two to three sites that provide inspiration. For each site: – name of the site – link to the site (can make the name the link or show url separately)2 – reason the site was chosen – optional screenshot | 12% |
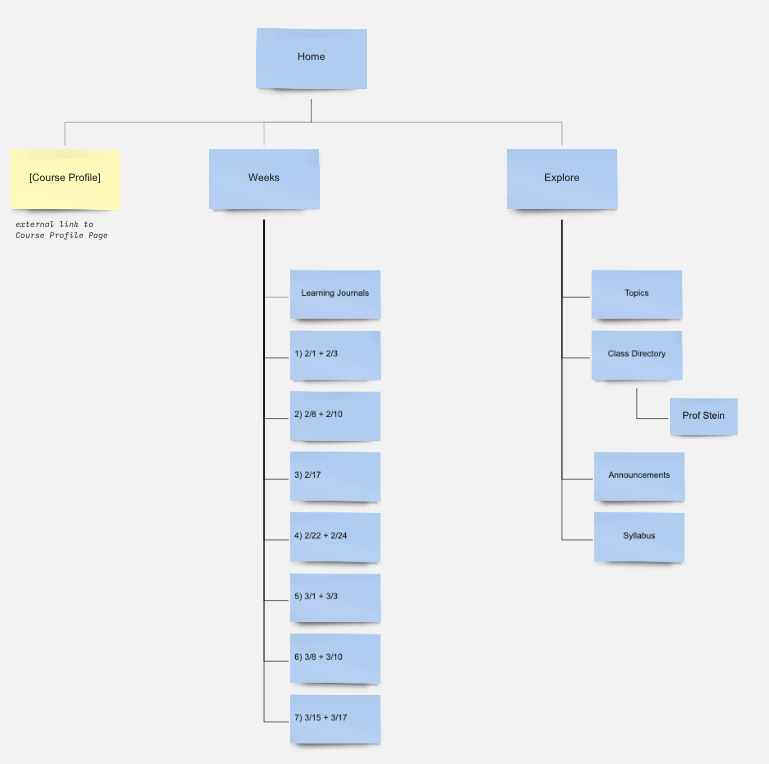
| Site Map A site map that has a rectangle for each page of the site. The lines connecting the pages show how navigation works. You can use an org chart diagram in Word/Google Docs to draw this. NOTE: The site map should be on a separate page of the brief with no other diagrams on the page. | 10% |
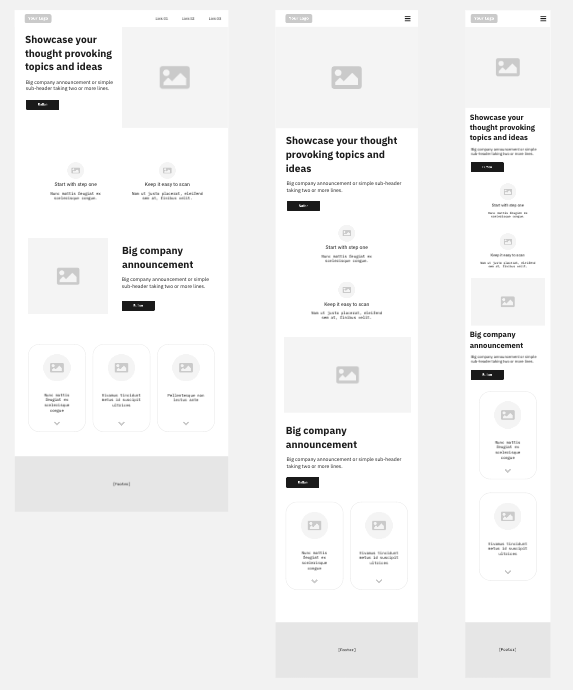
| Wireframes Each type of page in your site map should have a wireframe for it. You can produce a lo-fi wireframe. You do not need to have hi-fi (although this can be helpful). Each type of page should have three versions (large/medium/small also written as desktop/tablet/mobile). Note there should be no more than one set of wireframes per page on the brief. | 30% |
Blank Example
Click here to copy this document.
Visualization Examples
You will create two visualizations for your brief.
Examples on this Miro Site Visualizations Board
- Style Tile
- Site map
- Wireframe (low or high fidelity, mockups also accepted)
Style Tile
View this post on Style Tiles for more information.

Sitemap

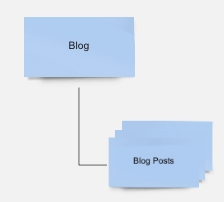
Blog posts
Example of representing a group of pages with overlapping rectangles

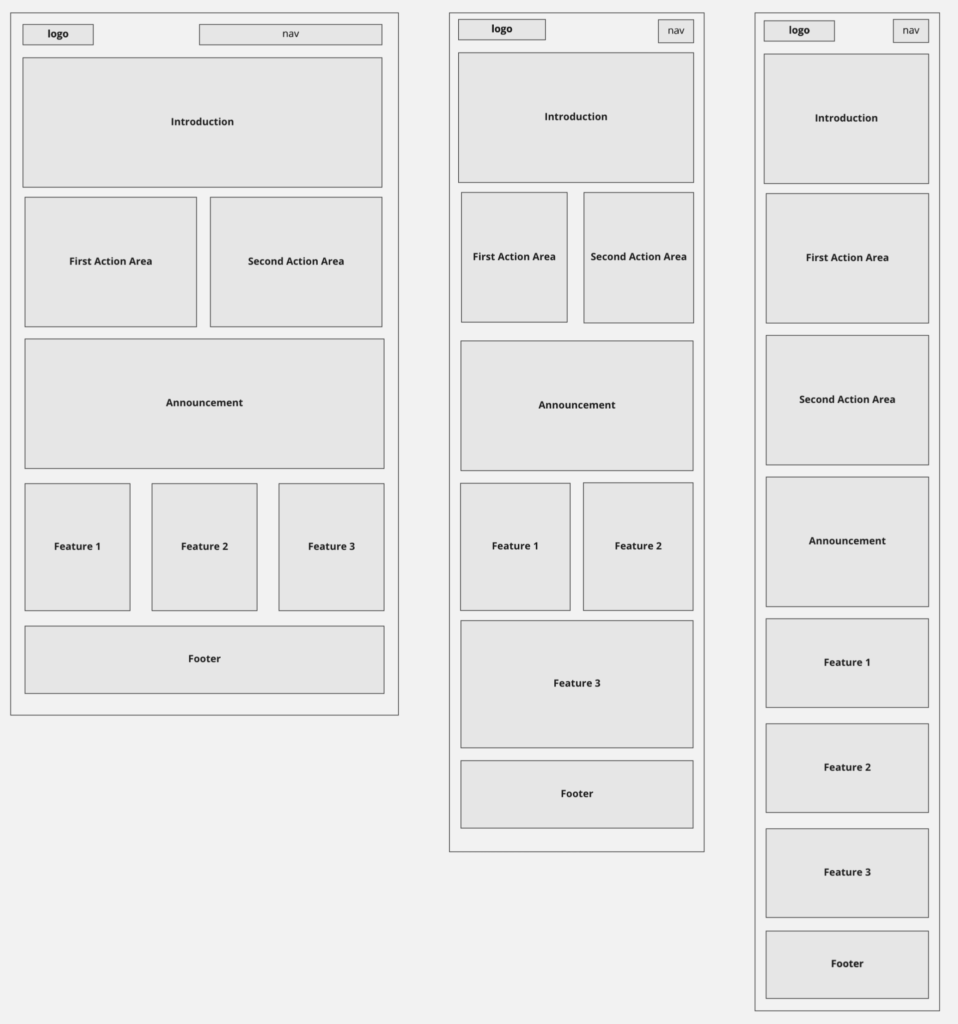
Wireframes
You can use lo-fi or hi-fi wireframes. Remember to have only one set (small/medium/large) per page. You need wireframe sets for each page layout.
For example if you have a home page, an about page and then 10 article pages that each share the same basic layout, you can have three sets of wireframes (1.home, 2.about, 3.articles).
Lo-fi wireframe
These generally block out content areas of the page without showing the actual individual content items (title, text, list, image etc.) in detail.

Hi-fi wireframe
These wireframes do show individual content items, but DO NOT show typography or color and other visual design elements.
In group projects, it can be helpful to use this level of wireframe so everyone is on the same page. If you don’t have this detail by time it’s due, you can add it later.