Weeks #12, 13 & 14
Welcome Back!!
**Please check your BMCC e-mail as of 12/10 for the final semester wrap up and course completion information. The same content will be posted to this website shortly. Tonight, 12/9 is the last day of classes, Next Wednesday is our last meeting in Zoom for those who would like to present their completed work in Zoom – 5:30pm – 9pm – those not attending the 12/ 16 Zoom will have all completed work added to their personal folder in our google drive no later than 9pm Wednesday 12/9.
There have been a few updates to the assignments page, please review them when you can if you are not attending the live zoom class on 12/9.
Lets jump into some student progress and talk about our last project::
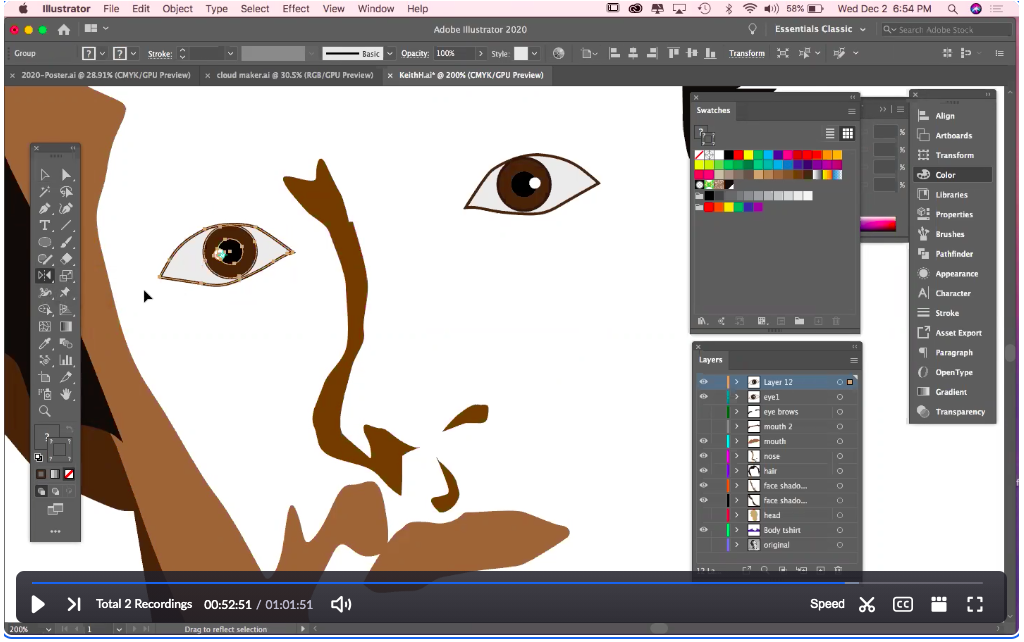
(*This tutorial below was covered in the live Zoom session on 12/9/20 and then posted here and on the assignment page – it includes the PDF portfolio layout demonstration)
Passcode: LI=1FA*U
(*This tutorial below was covered in the live Zoom session on 12/2/20 and then posted here and on the assignment page )
Passcode: 21+Fq4NP
Vector Art Portrait Making, Poster Design & ZINE Making Collaboration!
We will bring together the applications of a vector art, portrait making, ZINE lay-out / composition, image manipulation, typography & collaboration.
Specifications:
Fictional Museum Exhibit Poster (examples will be shown during the Zoom classes – as well as a series of Illustrator vector demonstrations)
Suggestion :: Choose and work from the image and likeness of one or more of these styles/movements of art to create a poster using a SELF-Portrait
POP ART, SURREALISM, MEXICAN MURALISTS AFRO-FUTURISM, MANGA, POLITICAL ART, FAUVISM, GRAFFITI, AFRICAN MASKS, ANIME, VIDEO GAMES or (Another Style Not Listed Here or create a Hybrid using 2 or more styles)
Process: Research and Practice!
Art Movement Resources:
https://www.theartstory.org/section_movements.htm
https://mymodernmet.com/important-art-movements
Find and discover a series of images and references to work from. Your research should inspire you and activate you! Create a new project folder titled “Self-Portrait-Poster-Project” – save these images to your project folder. Create your self-portrait in the style of the Art or Design Movement that you chose for a Fictional Museum Exhibition.
*Your self-portrait IS the artwork – for the poster campaign that you create for the exhibit. You must design the poster in 2 sizes – one landscape and one portrait orientation. I suggest 11 inches x 17 inches (or slightly smaller) Your self-portrait must first be drawn in Illustrator and can be brought into Photoshop later for manipulation, (like adding blended colors, additional imagery or effects.) After you illustrate your self-portrait, you’ll create the actual poster for the exhibit.
Specifications II: The museum having the exhibit you’ve chosen is: SAM, Seattle Art Museum. (or pick another museum that you want to work with)
Find out more about the institution at this website: https://www.seattleartmuseum.org/visit/seattle-art-museum
For the project please use the SAM logo as it is: (attached as a download link here) *feel free to re-render the logo on your own if you wish. (This does not mean change it) You may use any of the tools in Illustrator that we’ve learned or explored and also find and experiment with new ways to draw. You can work from a photo in Illustrator as demonstrated in class.
Do the Portrait First. Then compose the poster. :))
Minimum required copy/text for the poster is:
New Voices Exhibit
April 15th 2021 – May 30th 2021
Opening Reception, April 20th 7PM-9PM
https://www.seattleartmuseum.org
*(and the SAM logo of course)
Fonts and colors – are entirely student choice. Students may ADD additional copy, but may not delete from the minimum above.
Submission guidelines:
When both parts of the assignment have been completed please save them as a .JPG file and as a PDF then add them to our class google drive shared folder here:: https://drive.google.com/drive/folders/1m8_39ko2CtWEyzQ9SXABM2RWfKTCsGii?usp=sharing
*Please make sure to create a folder for yourself with your first and last name and please name your files with your name – an Example file name looks like this:
Ryan_Seslow_Assignment#3-part1.Ai.
Ryan_Seslow_Assignment#3-part1.pdf
———— – – – – – – – – – – – – – – – – – – – – – – – – – – –
Research / Inspiration / Tutorial – Check out these links below:

Project #4 – Part 2 – (Extra Credit – Not Mandatory)
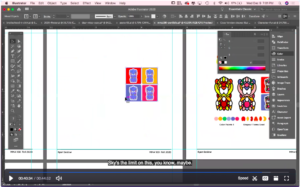
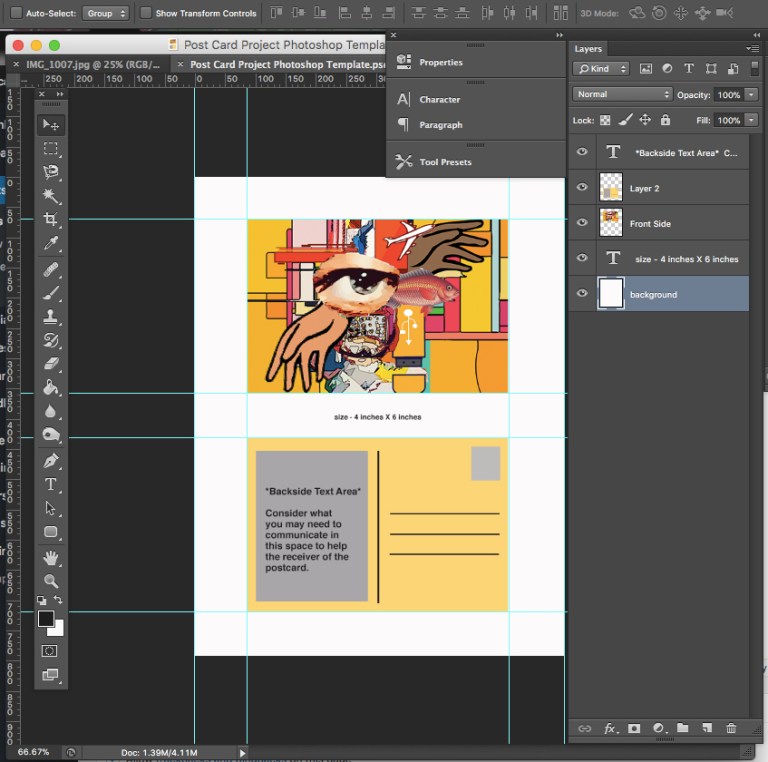
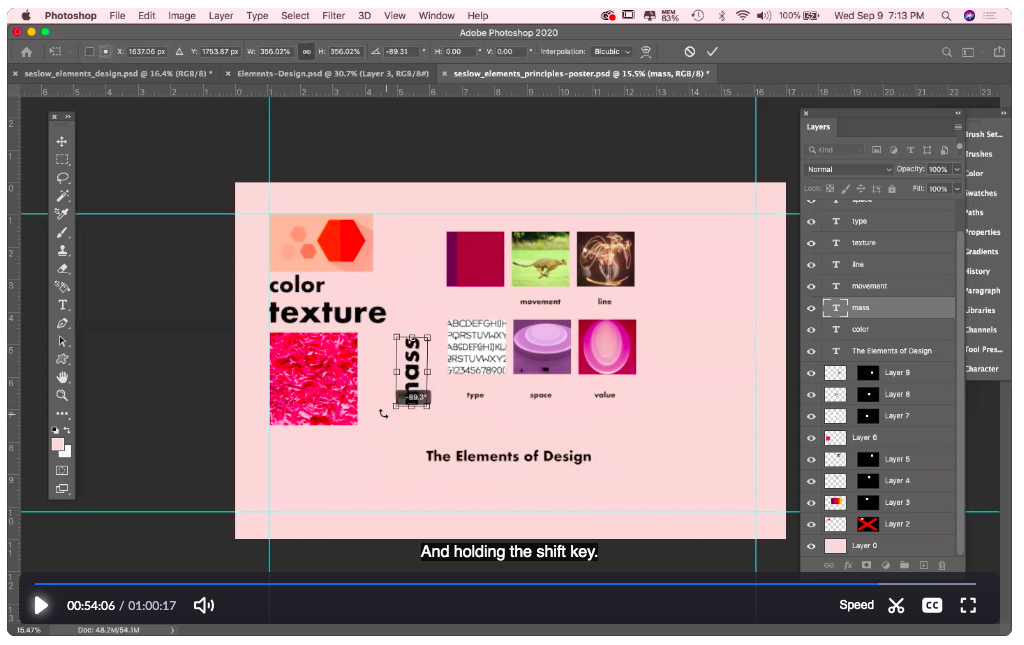
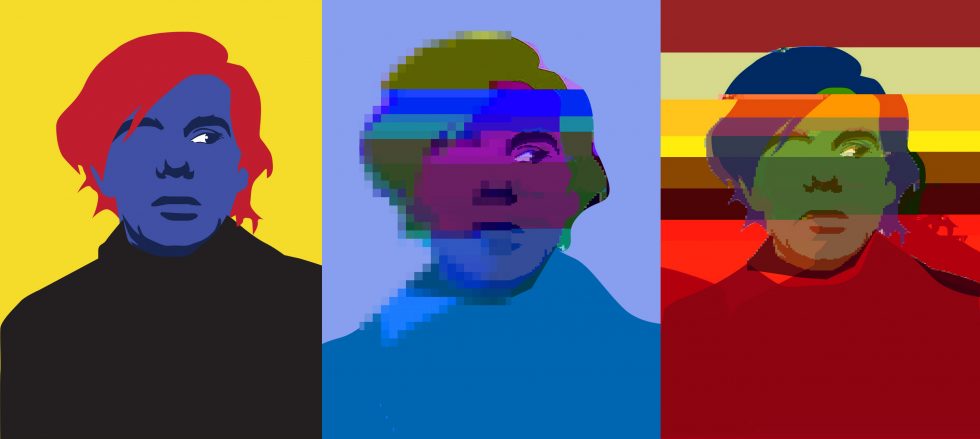
Aside from the production of both a horizontal and traditional vertical poster made in illustrator, students will push the boundaries and application / usage of their portrait imagery. What is the creative potential of the image? How can you push it further? We decided to make a collaborative class ZINE that will isolate and showcase the portrait work. (The image above is from a the lay out that we will go over in class, we will revisit this was we build the zine together as a class.) The ZINE will consist of 2 or more submissions by each student. I would love to see everyone submit at least 2 images: 1 traditional vector image created in illustrator, and 1 highly manipulated version of that image by exploring and hacking into some of the applications below. The isolated portraits should be sized at 8.5 X 11 Vertical. This makes it easy for use to plug the images into the ZINE lay out.
What are the potentials of web and mobile applications in our day and age when it comes to creating styles, textures and over all visual aesthetics? We will walk through a series of demonstrations, some examples are below, along with a slew of apps to play with.

Desktop / Web Browser Art Making Platforms:
Click Drag Click – clickdragclick.com
Imgur – imgur.com
Pixlr (photoshop alternative) – https://pixlr.com/editor/
Glitcher – http://akx.github.io/glitch2/
Image Glitch Tool – https://snorpey.github.io/jpg-glitch/
c64 – http://c64.superdefault.com/
Mosh – https://getmosh.io/
Glitchatron – http://www.errozero.co.uk/glitchatron/#
Giphy – giphy.com
Gfycat.com – gfycat.com
Inkscape – https://inkscape.org/en
Gimp – https://www.gimp.org
OS X – GIFKR
Mobile Apps:
Glitche’ – glitche.com
Imaengine – Tons of filters, vector conversions, stills & video
Hyperspektiv – Tons of filters, stills and video
to.be camera – to.be/camera
Giphy Cam – https://giphy.com/apps
Instagram (I say this because you can layer multiple images, videos and transparent images in the IG Stories feature, then “save” your work even with out publishing it – http://Instagram.com
VHS CAM – http://rarevision.com/vhscam
Assembly Design App – http://assemblyapp.co
ImgPlay – https://itunes.apple.com/us/app/imgplay-gif-maker/id989843523?mt=8
Imaengine – https://itunes.apple.com/us/app/imaengine-vector/id599309610?mt=8
GifVid (simple tool to covert GIF to Video, Video to GIF on the phone)
iColorama S rich featured image editor that maintains full resolution of images
Decim8 – Glitch
http://royb0t.net/tagged/iOSartApps
ImgPlay – Awesome GIF maker! Conversion to video, and video to gif.
Back Eraser – Great to remove background areas and make layers.
GIF Maker Create GIFs from a sequence of still images from your photo library.