
Welcome to MMA100 Week #2!
We’re BACK!
Here is this week’s useful information and class resources:
Need a recap of Week #1 – Go Here
**Update on accessing Adobe Software from home:
Adobe Download
The good news is that Adobe is allowing all CUNY students to download Adobe onto their computers using their CUNYfirst login and use it through September 30. The note on the CUNY page (Click here to view) says that more information will follow.
Here is a PDF link with instructions on how to access Adobe CC from home-
https://cisweb.cuny.edu/covid19/Accessing-AdobeCreativeCloud-COVID19-Outbreak.pdf
Remote Access to BMCC Labs
Unfortunately this is still not operational. (They say it should be this week. I will let you know when it is.)
Borrowing Chromebooks from BMCC
Students can start the process themselves by emailing Student Affairs studentaffairs@bmcc.cuny.edu with the request. If you need more info, let me know.
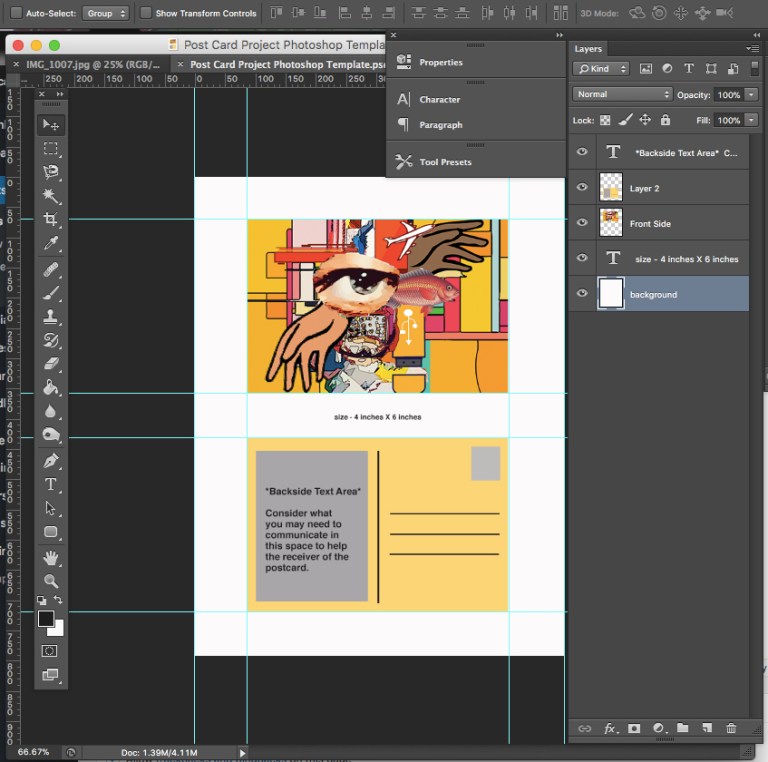
We will begin tonight class by recapping week #1’s introductions to the course as well as assignment #1 – our first assignment! The first assignment has 3 parts and I will be sharing a series of video tutorials during our Zoom time. I will give a demonstration on how to prepare your design layout, place and resize images, apply layers and also preparing your final designs for output on the web and in print.
Remember, each assignment has its own page with all of the specifications needed to work on, complete and submit the assignment. Assignment #1 can be found here.
* a Video tutorial from week #2’s Zoom class of assignment #1 – part 1 will be posted on the assignment #1 page**
Becoming familiar with terms and items like: “design briefs, project sheets and project specifications” are essential to the design industry. We will be come familiar with this process and following a simulation like experience 🙂
We will discuss the progress and submissions process of your finished assignments and how to send and share them via google drive. We will discuss the maintaining of your files and data and how to keep it safe and easy to access.
Assignment Submission guidelines:
When your assignment / assignments have been completed please add them to our class google drive shared folder here: https://drive.google.com/drive/folders/1m8_39ko2CtWEyzQ9SXABM2RWfKTCsGii?usp=sharing
Please create a folder for yourself with your first and last name. And, please name your files with your name, assignment# & assignment status – here are a few Example file names – they may looks like this:
Ryan_Seslow_Assignment#2_progress.JPG
Ryan_Seslow_Assignment#2_FInal.JPG
Tutorial – Getting further acquainted with Photoshop – (Terry White is one of my favorite Adobe evangelists!)

Designer Inspiration? Who’s who in the field?
There are so many great designers out there to follow these days! Each week, lets showcase one and talk about how their work functions.
50 Graphic Designers We all Should Know About
Who is Aaron Draplin? Surely by now you have heard of Aaron Draplin?


Resources :: What are some of the trends in Graphic Design? Lets take a look at this video below from 2018 – do these things still hold up?.

———————————————————
Assignment #1 – Discussion continued – lets chat about vocabulary
The Elements & Principles of Design Vocabulary
(please note, there are several variations of these definitions that can be found across the web and through out the design world, its ok to mix and mingle variations from other sources to expand your knowledge)
The Elements & Principles of Design are the governing vocabulary that define, illustrate and communicate how Graphic Design functions all around us. These terms are of great value and importance and should be understood and applied by designers.
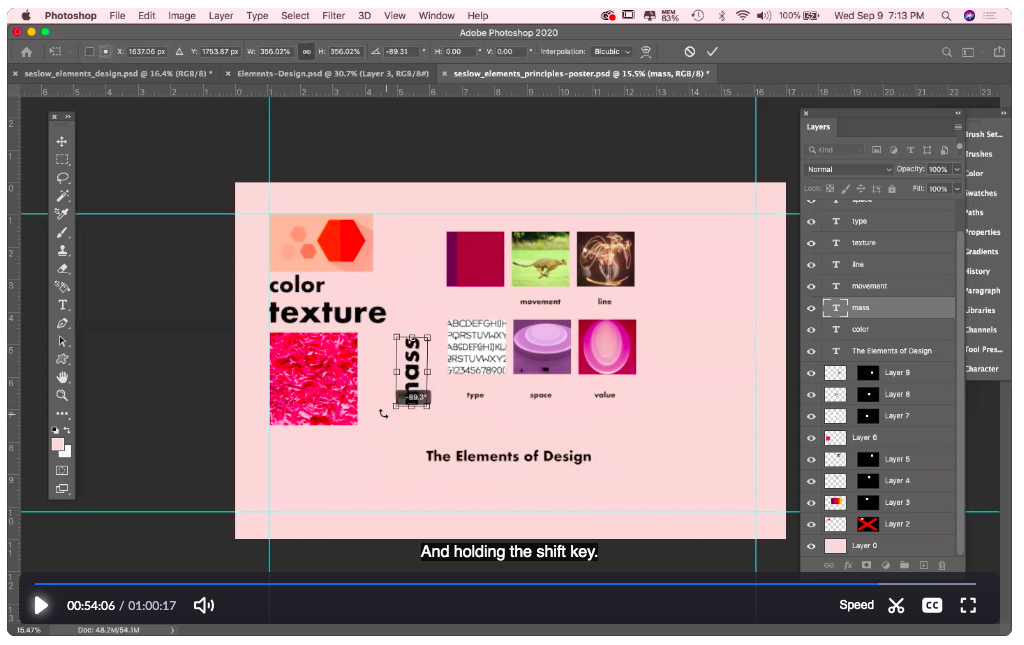
The Elements of Design:
Color – typically known as hue. This word represents a specific color or light wavelength found in the color spectrum, ranging circularly from red to yellow, green, blue and back to red.
Line – is a line just a series of points? Or is it the best way to get from point “A” to point “B”? As a geometric conception, a line is a point in motion, with only one dimension – length. Line has both a position and a direction in space. The variables of line are: size, shape, position, direction, number, interval and density. Points create lines, lines create shapes or planes and volume.
Mass – Here, mass is interchangeable with volume. A mass is a solid body or a grouping of visual elements (line, color, texture, etc.) that compose a solid form. Volume is a three-dimensional form comprising length, width, and depth. Three-dimensional forms contain points (vertices), lines (edges), and planes (surfaces). A mass is the two-dimensional appearance of a three-dimensional form.
Movement – Also known as motion. This element portrays the act or process of changing place or direction, orientation, and/or position through the visual illustration of starting or stopping points, blurring of action, etc. This is not animation, although animation is an end product of movement, as well as other elements of design.
Space – A two-or three-dimensional element defined by other elements of design.
Texture – A technique used in two-dimensional design to replicate three-dimensional surfaces through various drawing and media techniques. On three-dimensional surfaces, it is experienced by touch or by visual experience.
Type – Also known as typography, and it is considered an element in graphic design. Although it consists of elements of design, it is – in itself – often an element in the form of visual communication.
Value – Another word for the lightness or darkness of an area. Brightness measured in relationship to a graded scale from white to black.
The Principles of Design:
The principles of design are applicable to all design disciplines including – but not exclusive to – architecture, art, graphics, fashion, industrial design, poetry, writing, and web design.
The principles of design are tools used to format the elements of design.
Balance – The elements of design converge to create a design or arrangement of parts that appear to be a whole with equilibrium.
Contrast – The “automatic principle.” Whenever an element is placed within a format, contrast is created in the various elements. Can be emphasized with contrast in size, shape, color,
Direction – Utilizing movement to create the visual illusion of displacement.
Economy – A principle operating on the “slim.” Especially important when dealing with clients, where their product or service is more important than the elaboration of design elements. Can also be considered “precise,” or “simplistic.” Or, it can be considered great design.
Emphasis – Also known as dominance. This condition exists when an element or elements within a visual format contain a hierarchy of visual importance.
Proportion – A two- or three-dimensional element defined by other elements of design.
Rhythm – A recurrence or repetition of one or more elements within a visual format, creating harmony.
Unity – Oneness, Harmony, The condition of completeness with the use of all visual elements within a format.