Throughout the course we use Miro to provide visual explanations of the topics we’re covering. Below are links to the boards, grouped by topic
Web Design Process and Principles

Site Visualizations
Examples of site visualizations for the Project Brief

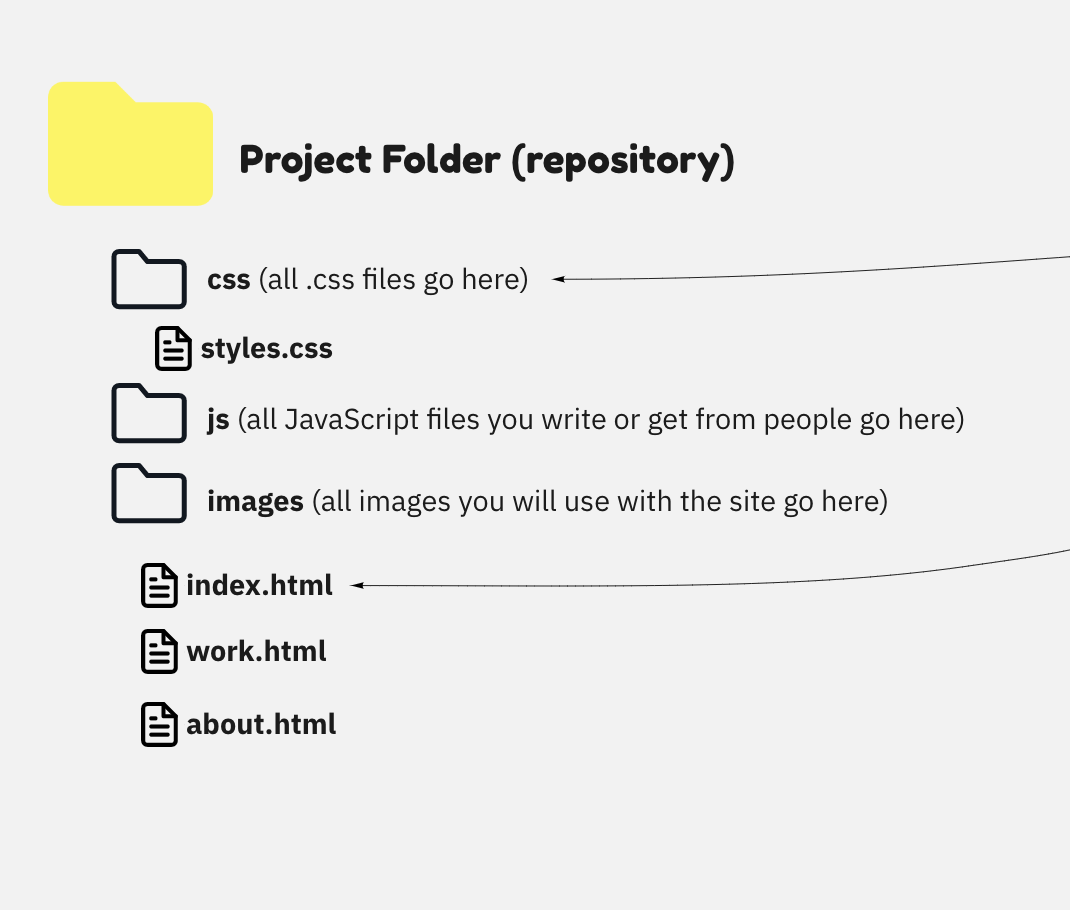
Web Project Files
Basic diagram of the files and folders. Includes links to HTML and CSS Starter Files.

Web + Design
Very general overview of web design.

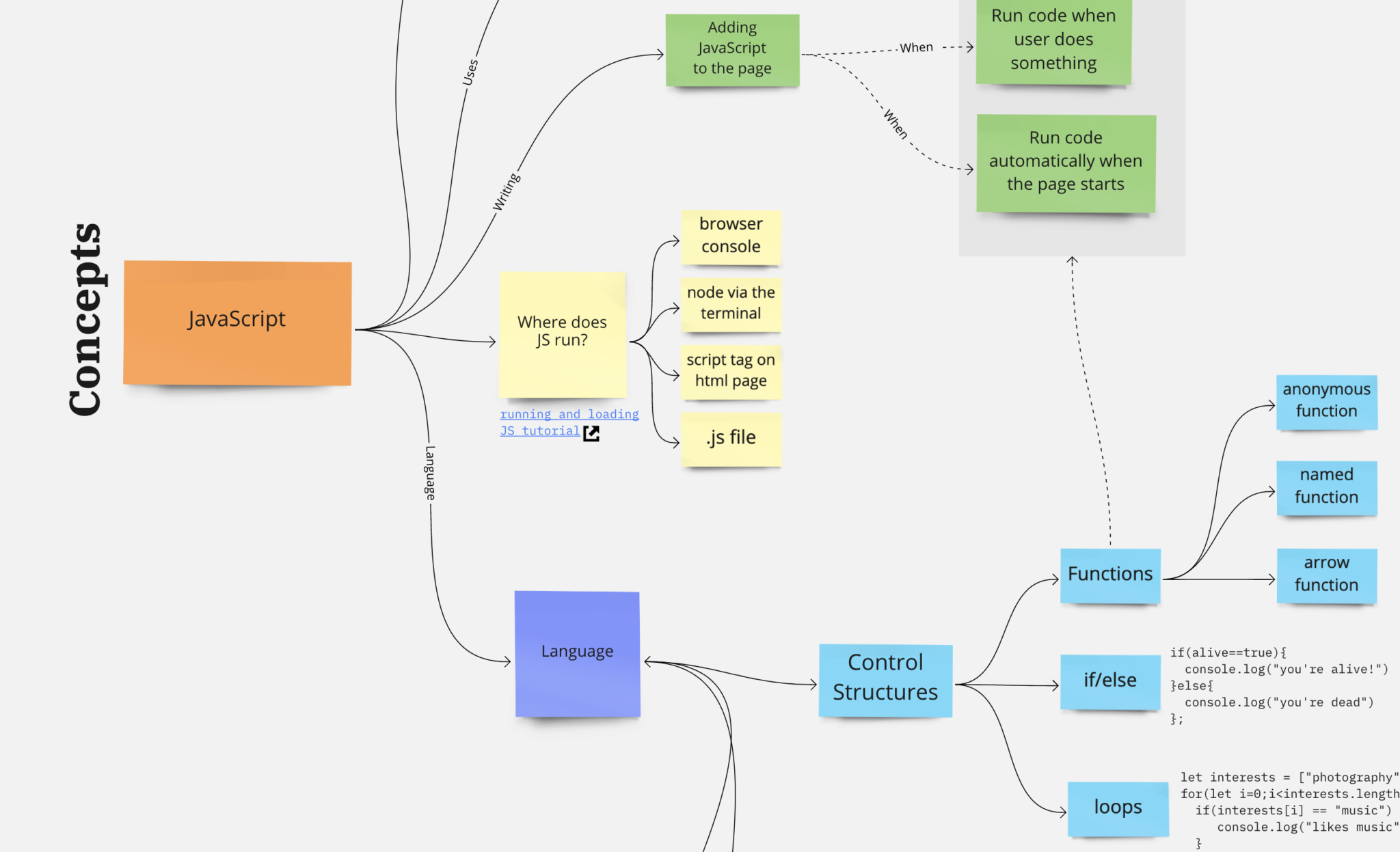
JavaScript Basics
Visualization of JavaScript concepts and how they’re related

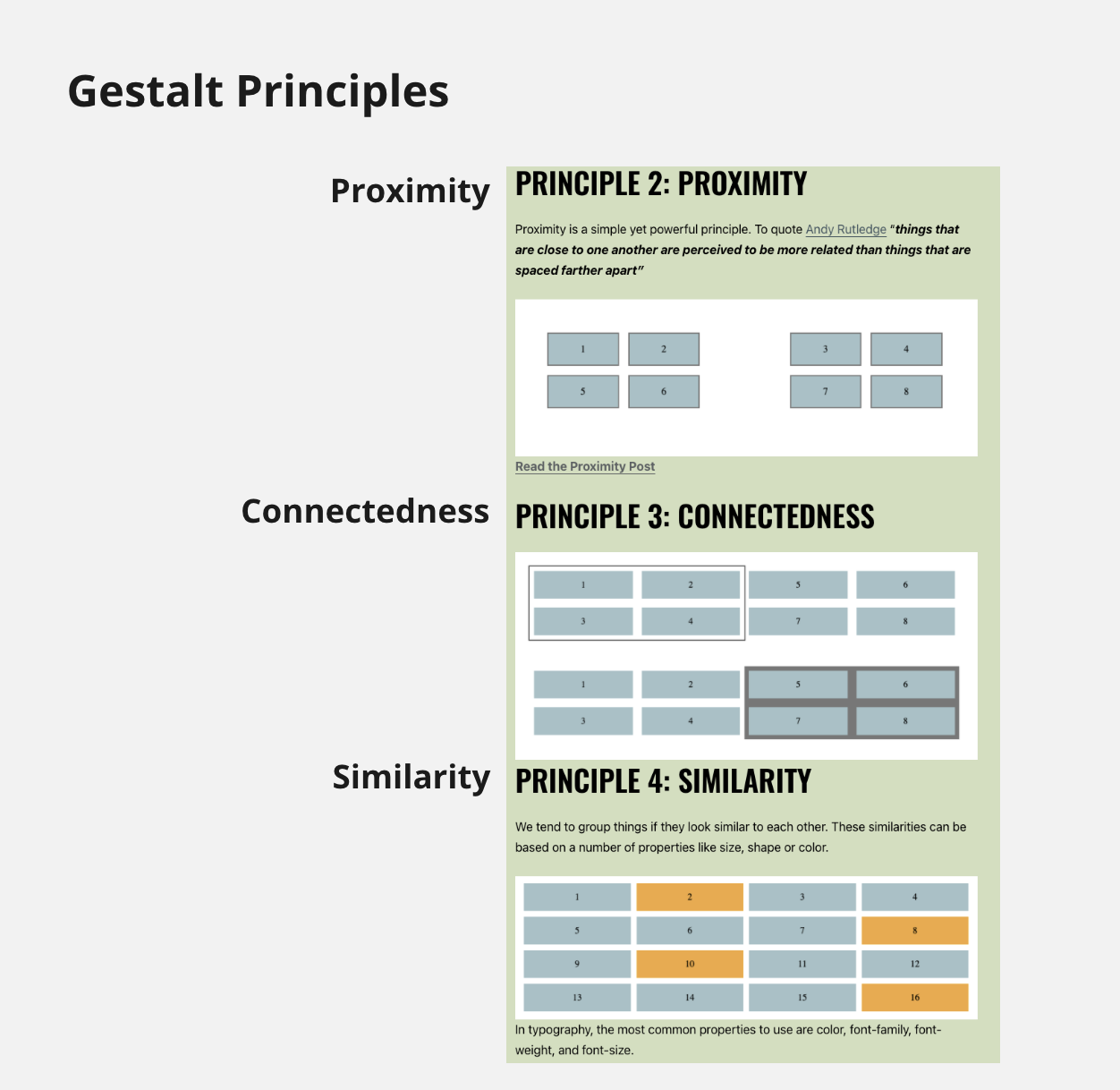
Gestalt Layout Principles
In this miro we covered three of the principles and then you tried using them in a basic layout.

Example Group Project Board
This is an example of the Miro boards you’re using to manage your groups.
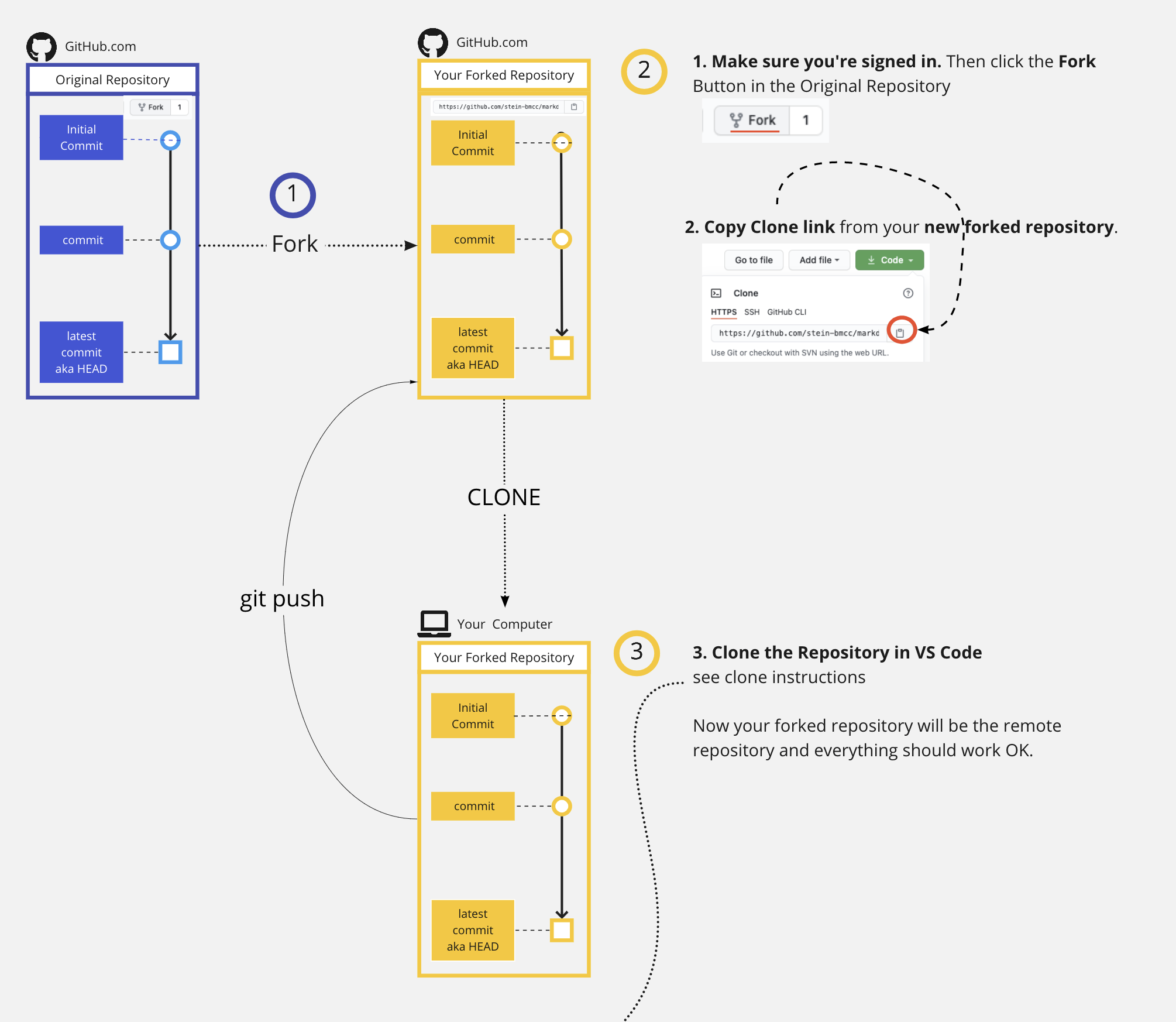
Git and GitHub

Git Clone and Fork
Process to clone or forke

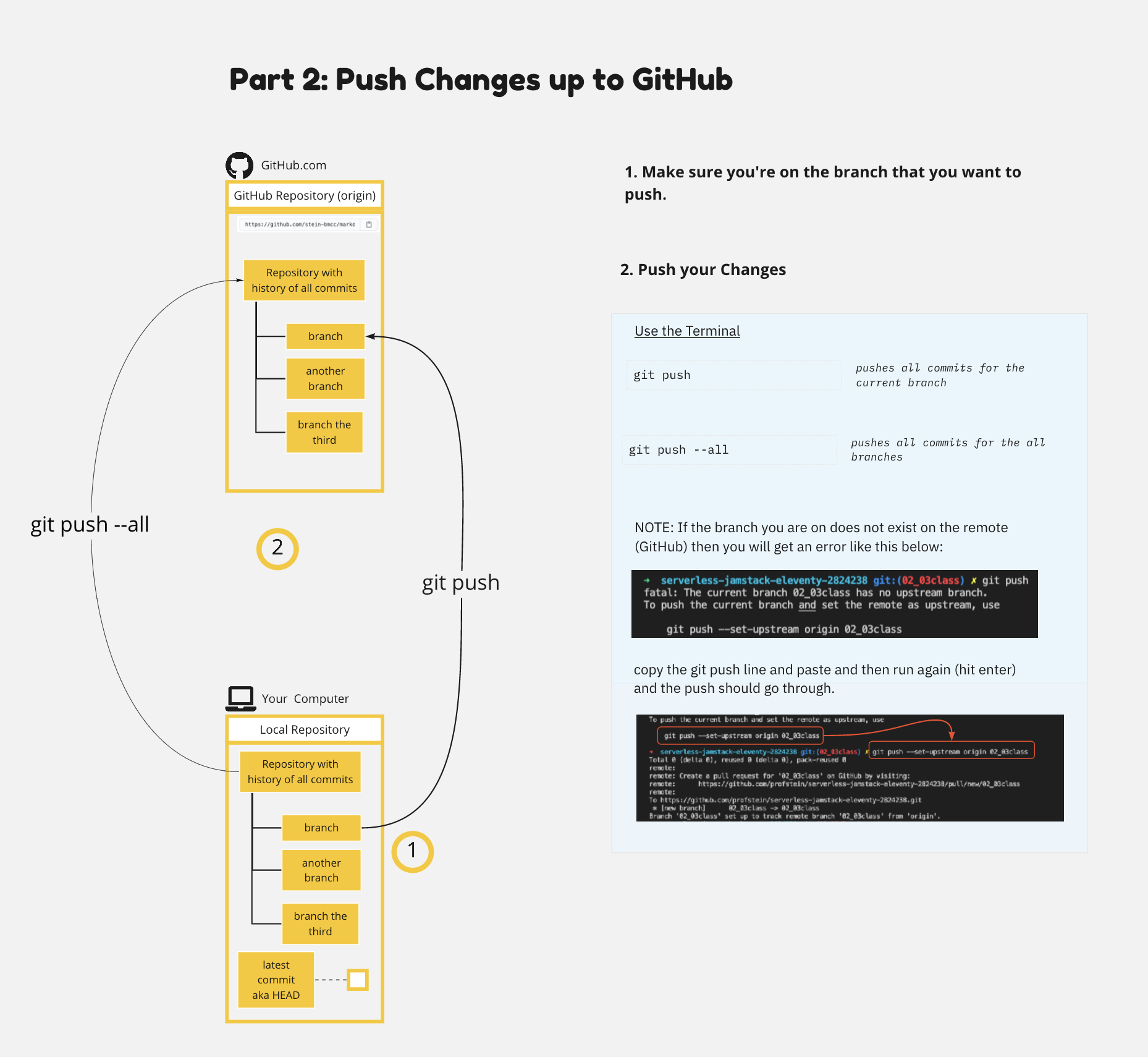
Git Daily Process
Working with git pull/commit/push process as you do your work each day.

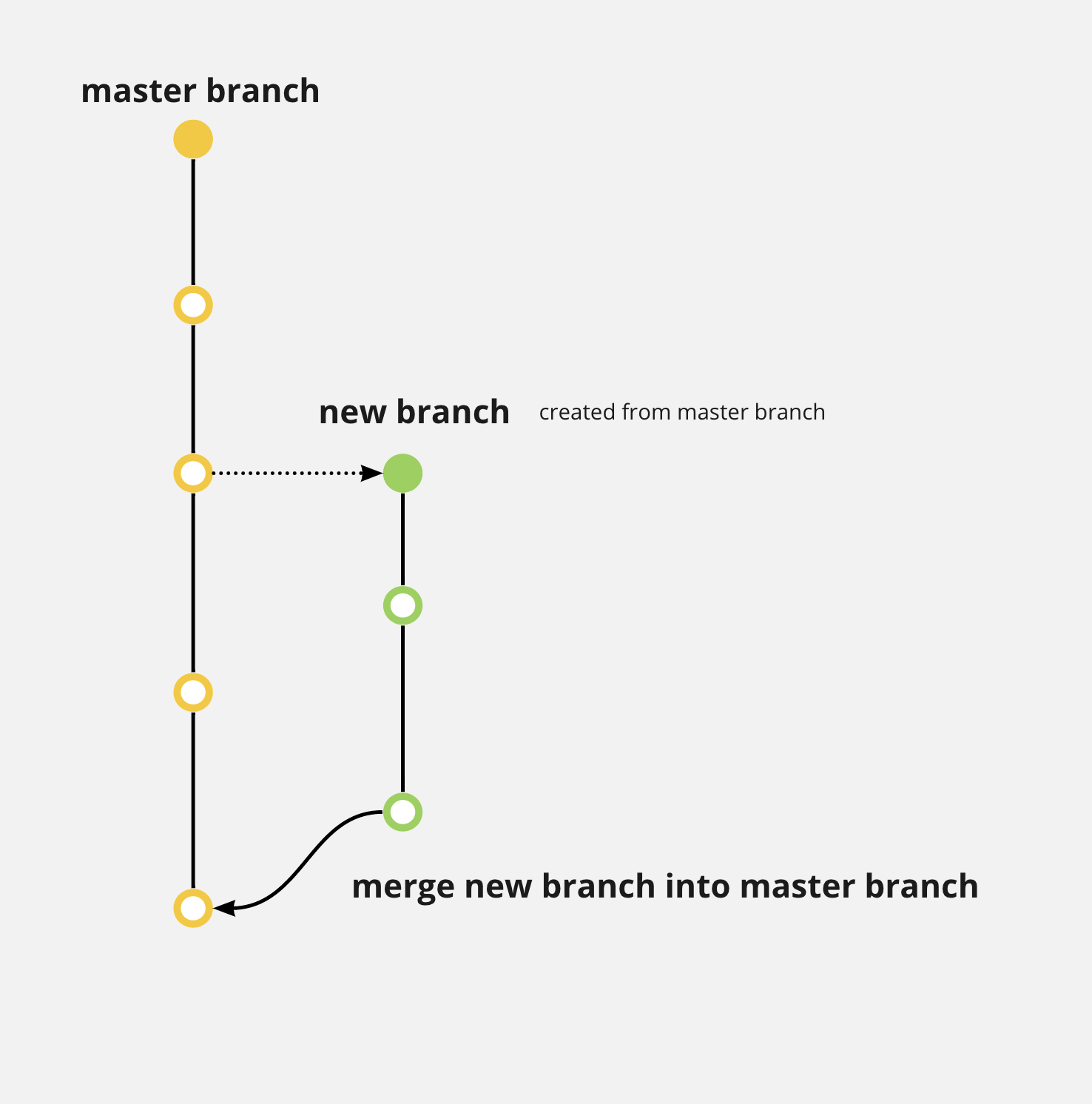
Git Branches
Some of the basics of working with branches.
Eleventy

Eleventy Concepts
Process to clone or forke

Eleventy Basic Starter
Instructions on getting started with an 11ty project

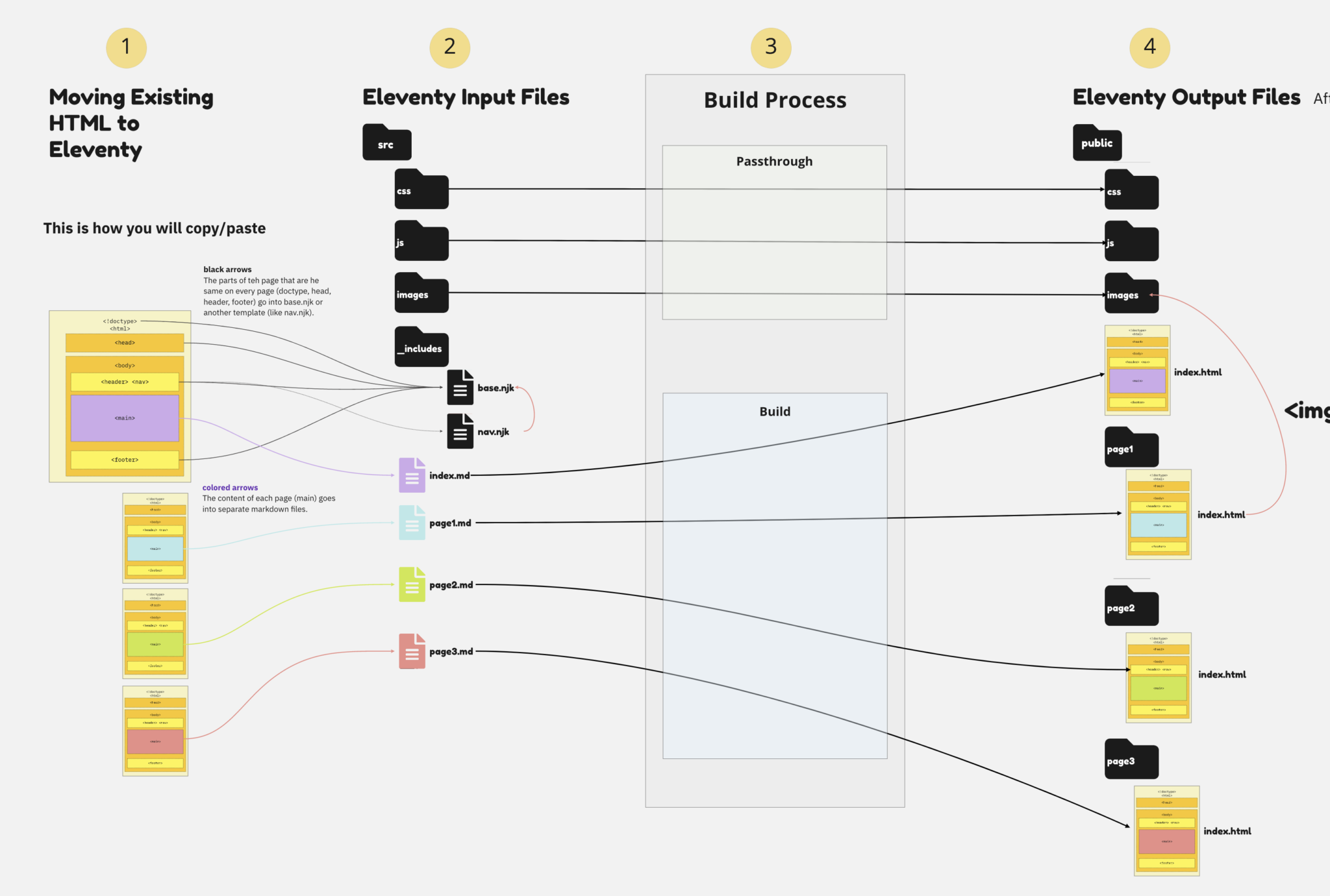
Eleventy Build Process
Outline of the way 11ty builds the output files from the input files.

Eleventy Page Breakdown
This shows how you would move the parts of your HTML page to the right files in the 11ty input folder and the build process after that.

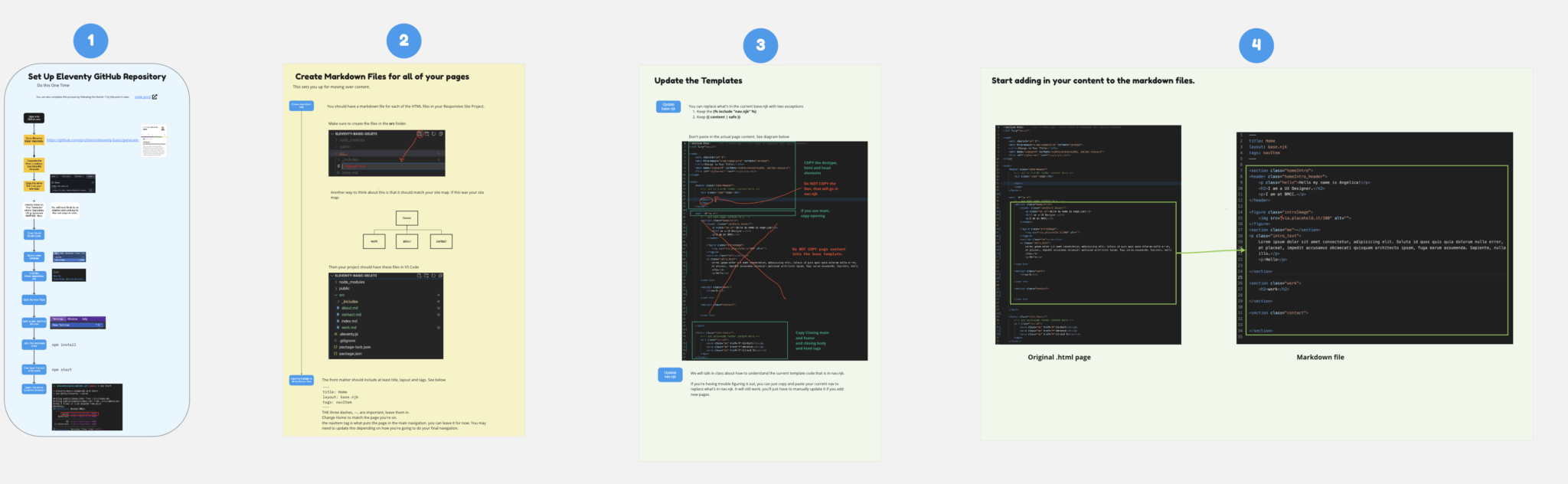
Convert HTML to 11ty
Basic Walkthrough of process from setting up Eleventy Repo through starting to add HTML content to markdown files.

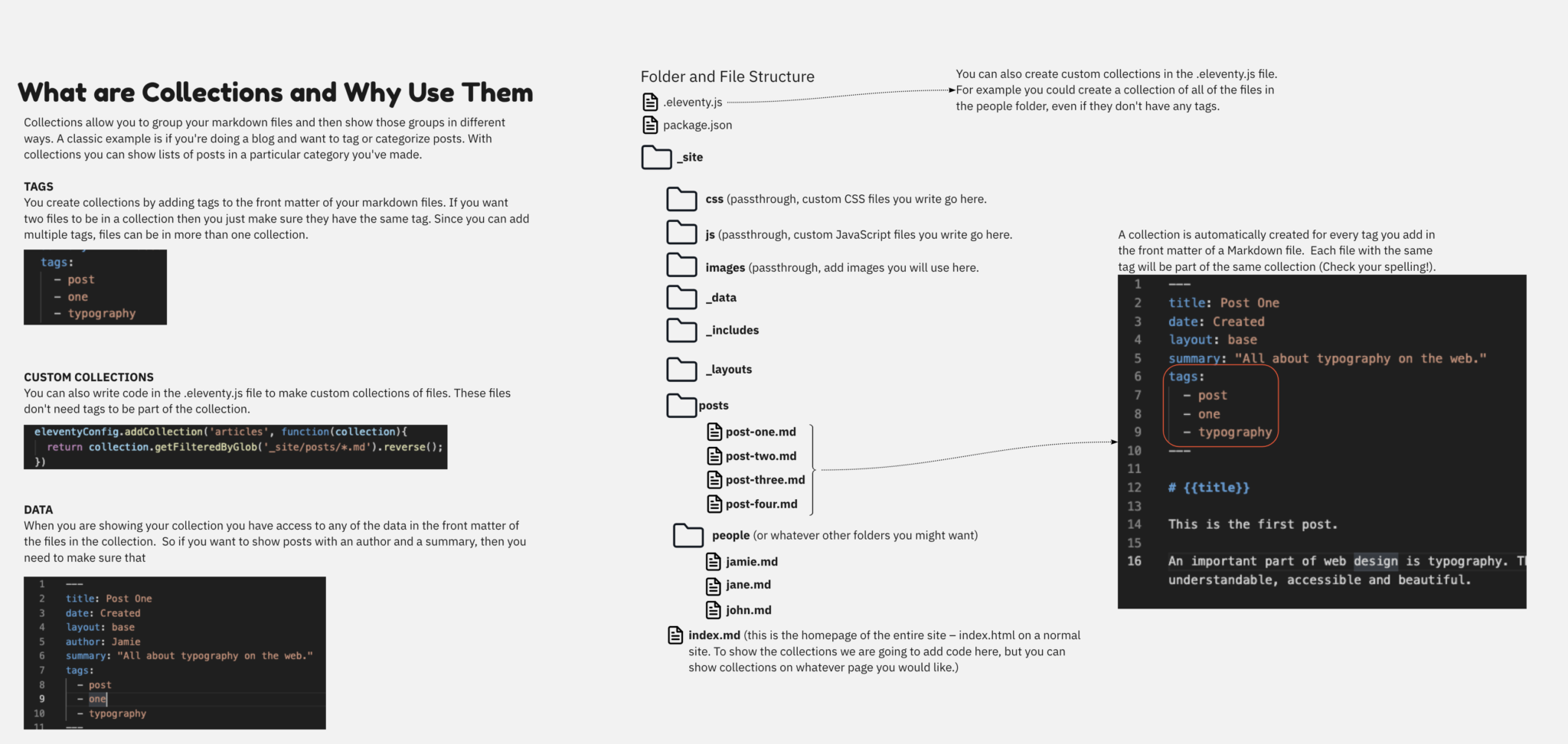
Eleventy Collections
Explanation of Collections with some ways to use them.