- Title: Web Site: Ding’s Site
- Post Content:
- Description:This project will show the design works of my school in these two semesters. And will post my personal drawing work. I will continue adding my future case study project.
- Technology and Skills Used: I use HTML as the the structure and frame of the page, CSS for styleing the page, JavaScript To make an animated menu. Use Github and Netlify to make my web pages browseable on the Internet by server. Also using Eleventy to let my web page be based on a self-defined template to make subsequent coding more convenient and efficient.
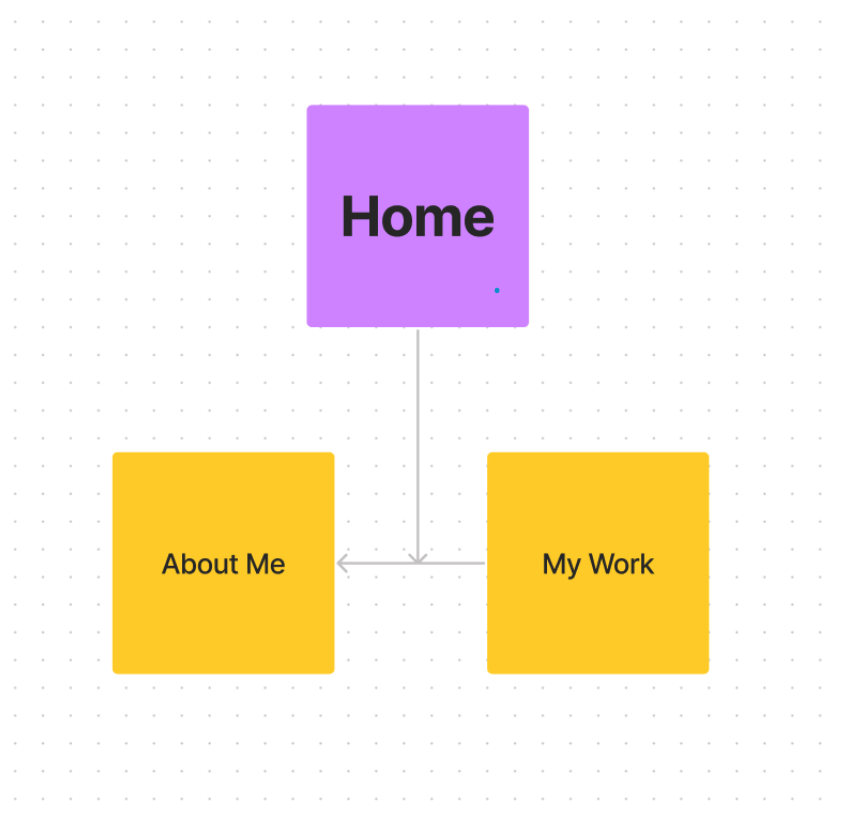
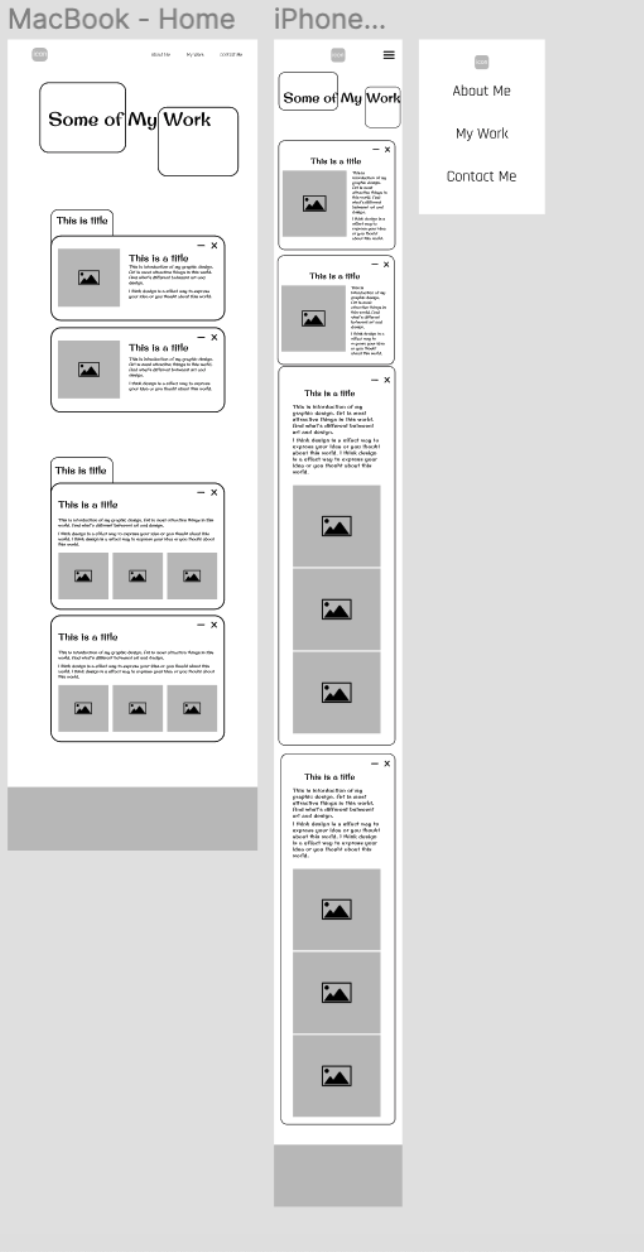
- The process: The design of the website has undergone two major revisions. This is site map

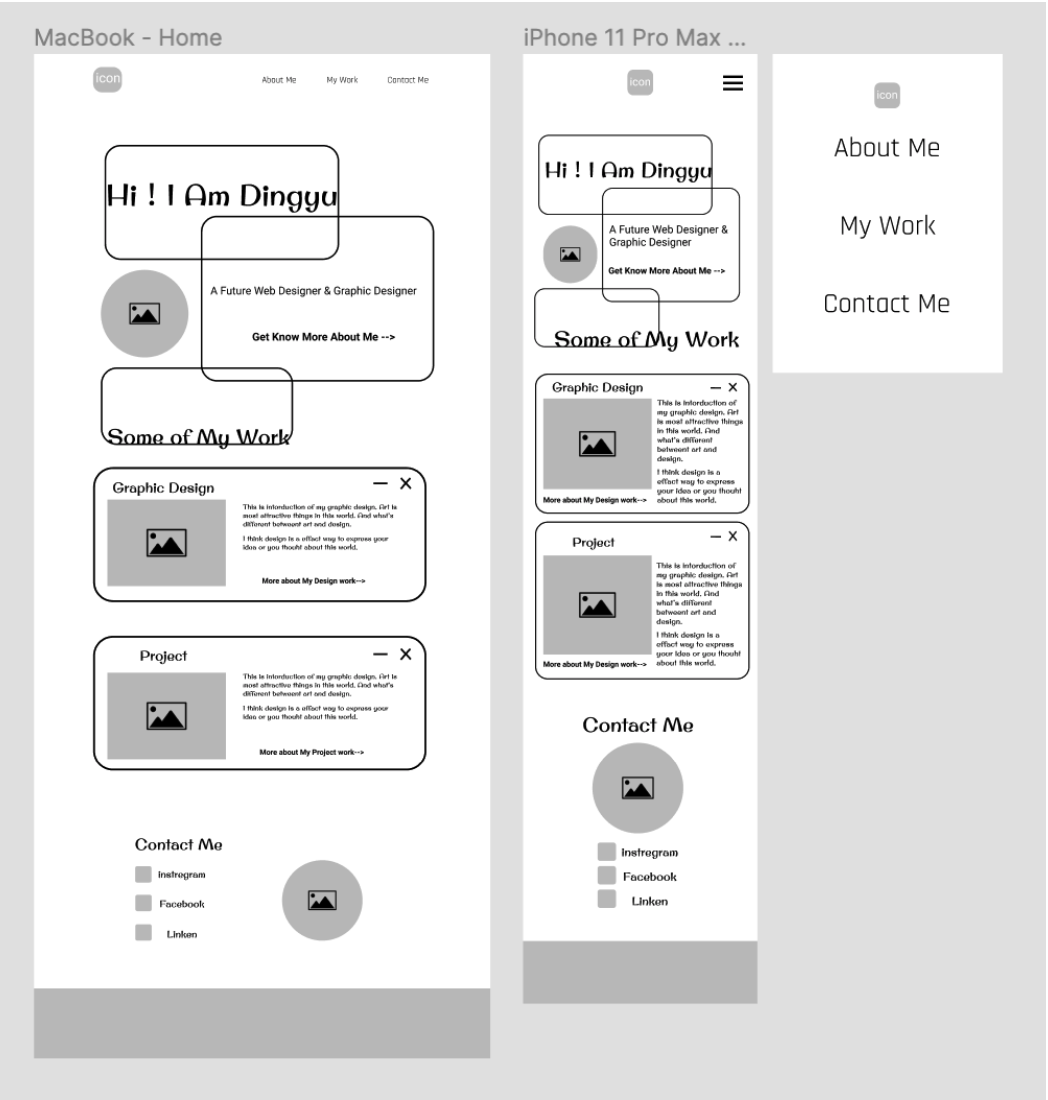
- In the design of the first edition, what I wanted to reflect was a page with a simple but avant-garde design. Therefore, I used to decorate and organize the page with many round-edged rectangular graphics, but the final effect was not satisfactory.



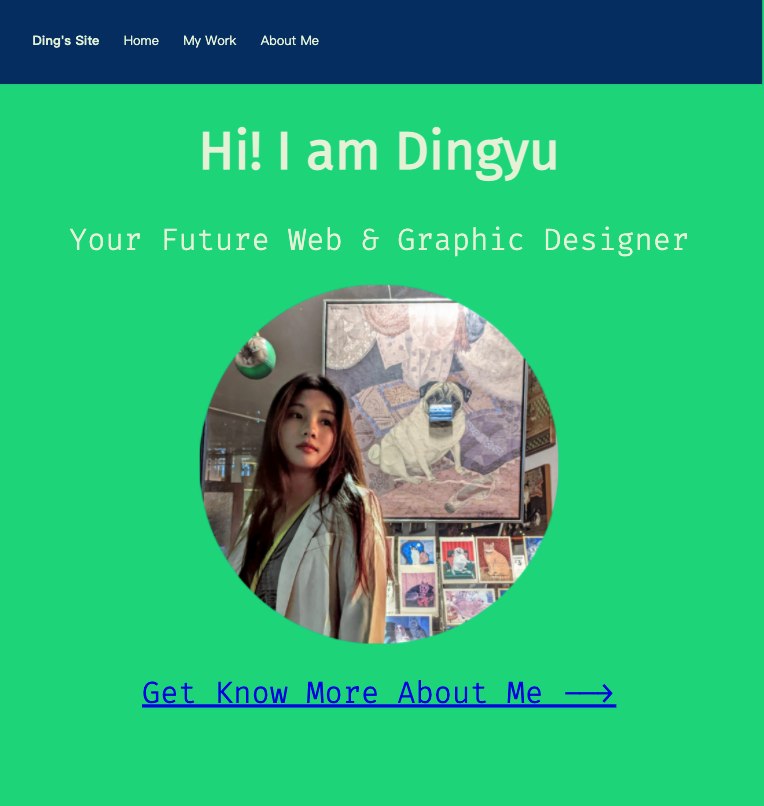
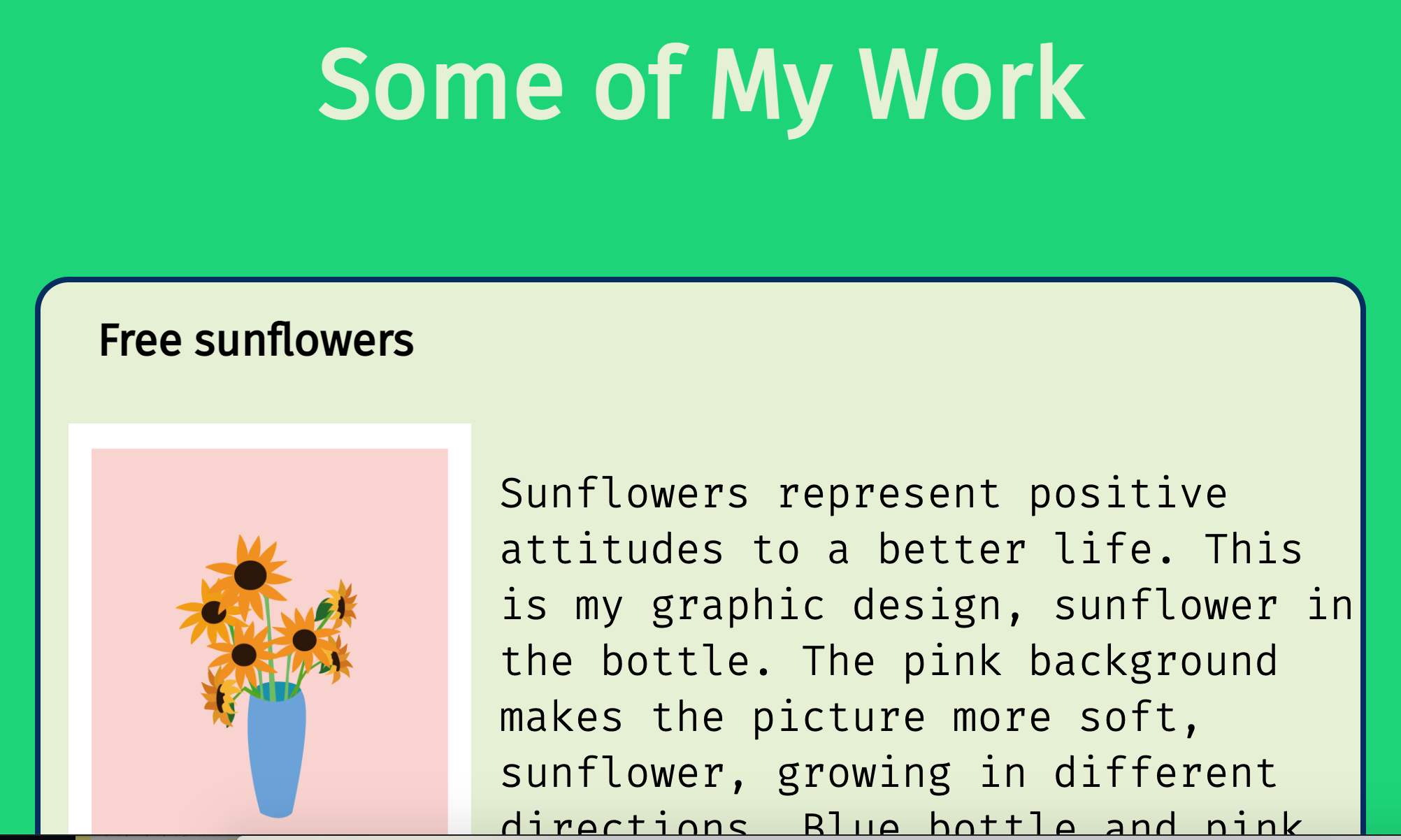
- Therefore, I made all design different from my secound version. I simplified the first self-introduction part of the homepage and added a background color.

- Links: https://dingyufish.github.io/MMP350/
- Netlify Link: https://app.netlify.com/sites/romantic-swirles-b96201/overview
- Featured Image:
- Screenshot: later in the class I will have you go back in and add screenshots when your project is complete. you may want to pull it up in a site like http://ami.responsivedesign.is/ so you can show how it is responsive.