Overview
The midterm project is a presentation on what you will be doing for your final project. It will involve the following pieces
- Presentation: you will present your project to the class over Zoom. Click here to schedule a presentation time
- Project Brief: A post on our Class Site that give some details about the project and links to your presentation files and visualizations
- Site Visualizations
- Site map
- Wireframe
- Style Tile
Due Date
In order to give people time to prepare and for me to give some feedback on your ideas, the due date is:
Monday, April 12
We will do in-class presentations staring on Monday, April 12 and probably continue them on other days because we will combine the presentations with other material.
Submitting the Midterm
This page has more information on how to submit the midterm and schedule your presentation time. View Submitting the Midterm post.
Midterm Project Thoughts Class Recording
Intro to midterm and some thoughts on they types of projects you might choose.
Midterm Initial Questions Class Recording
From 3/8 class we debrief a group exercise and answer some questions about the midterm.
Presentation
You can use a presentation software that you’re comfortable with. This could include
- PowerPoint / Keynote
- Prezi
- Miro
- Another platform
When giving the presentation you will
- Answer the same questions that are in the Project Brief
- Show the site visualizations and explain them
Project Brief
This document helps answer fundamental questions.
- Name: what is the name of your project?
- Client Goals: what are the client’s goals in creating the site (you may be the client if it is for you)
- Audience/Users: who will visit your site?
- User Goals: why would someone visit your site? What do they want to accomplish/learn/read/see/hear that your site will help them do?
- Look and Feel: in general terms describe the visual design and interaction design of the site.
- Content: What content will be on the site?
- Content Creation: Who will make the content on the site? Where will you get it? Do you have permission/agreement from content creators that are not you?
- API and Data: will your site use APIs or data from another site (Google Maps, Weather API data, NYC OpenData)
- Research: What are some similar sites? How will you site be similar to those? How will it be different?
Later I will give some examples.
Site Visualizations
You will create three visualizations for your site.
Examples on this Miro Site Visualizations Board
- Site map
- Wireframe (low or high fidelity, mockups also accepted)
- Style Tile
We go over these in more detail in class using the Miro board from above.
Midterm Visualizations Class Recordings
In class on 3/17 when we talked about sitemaps, wireframes and style tiles.
In this video, also from 3/17, we go over Sketch vs Wireframe vs Mockup and talk more about low fidelity vs high fidelity mockups. Using the Midterm post we talk about the Project Brief. We also talk about tools for making the visualizations including Adobe XD, Figma and Miro.
Midterm Grading Rubric
PRESENTATION – 30% of Overall
| Presentation Graded Areas | % of Overall Grade |
| Content (did you present all of the information: – Project Brief: summarize the info in your project brief – Site Visualizations: show and explain sitemap, wireframe and Style Tile | 15% |
| Clarity of Presentation | 15% |
PROJECT BRIEF: 35% of overall
| Presentation Graded Areas | % of Overall Grade |
| Content Information included for all content areas – Project Name – Client Goals (your goals) – Audience/Users – User Goals – Look and Feel – Content – Research | 15% |
| Clarity of Brief This has to do with the quality of the information and the presentation. I will look for clear answers to the questions, titles for each section, references to your site visualizations and links to other web sites. | 20% |
SITE VISUALIZATIONS: 35% of overall
See examples immediately following the rubric
| Presentation Graded Areas | % of Overall Grade |
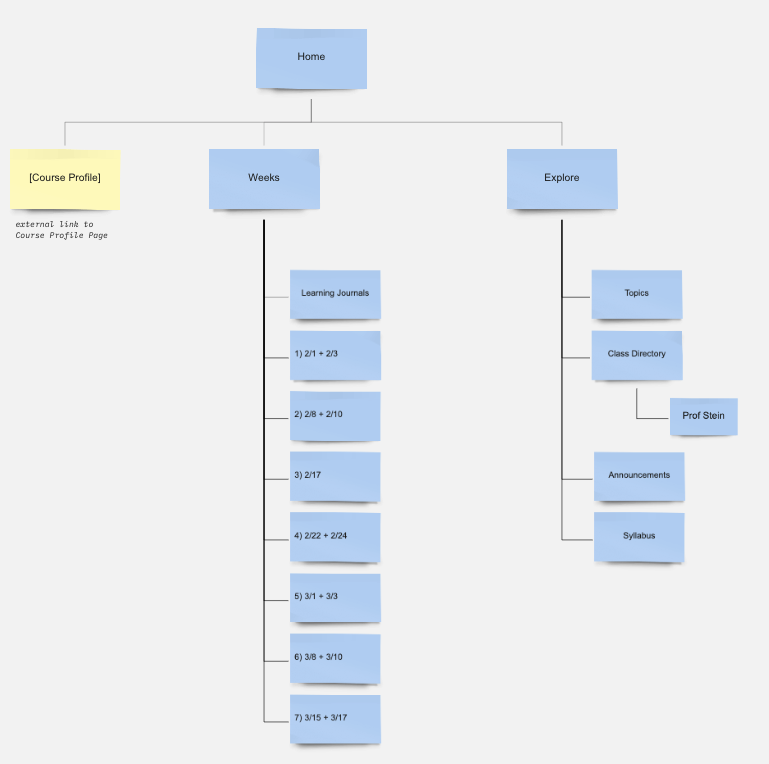
| Site Map A site map that has a rectangle for each page of the site. If a section of the site has more than 3 similar pages or will allow for search/sort then you can use a overlapping rectangles to represent them as shown below with the blog Posts image | 5% |
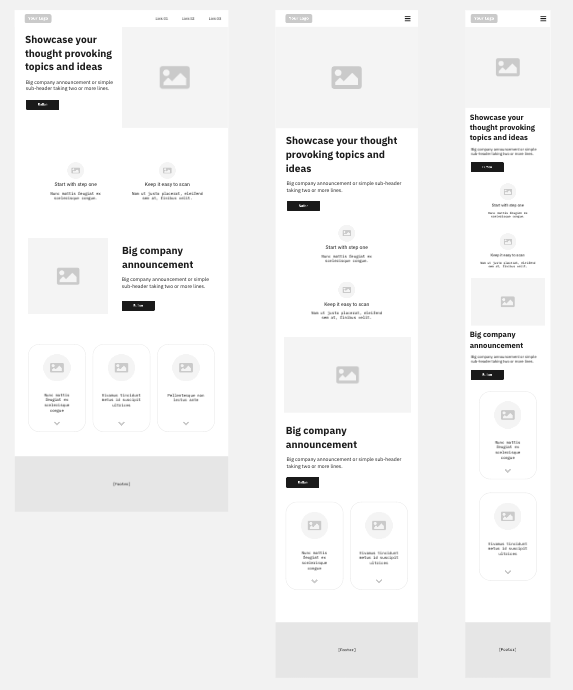
| Wireframe Each type of page in your site map should have a wireframe for it. You can produce a lo-fi wireframe. You do NOT need to have hi-fi or mockup. Each page should have at least two versions (large and small/mobile) but preferably three (large/medium/small also written as desktop/tablet/mobile). | 15% |
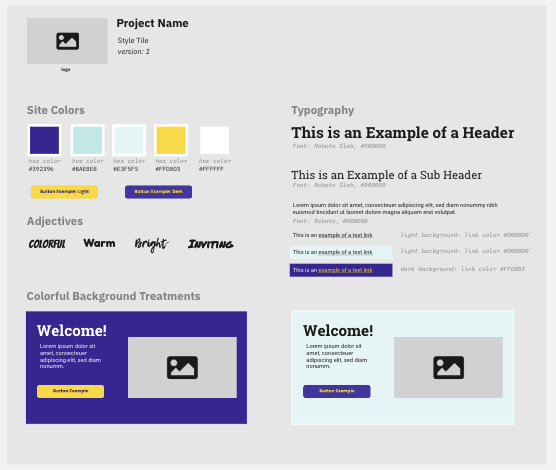
| Style Tile The style tile is based on the work by Samantha Warren: https://styletil.es You can use her PSD Style Tile Template or create your own as long as you include: The Style Tile needs to have the following: – The Project Name – Site Logo and/or Title (logo is not required) – Color Palette (show colors and hex values) – Typography: Name of fonts with examples for headings and body text – Link example (colors, fonts and treatments like underline if used) – Button example – Adjectives: write 3-5 words that describe the feel of the design | 15% |
Visualization Examples
Sitemap

Blog posts
Example of representing a group of pages with overlapping rectangles

Wireframes
Lo-fi wireframe
These generally block out content areas of the page without showing the actual individual content items (title, text, list, image etc.) in detail.

Hi-fi wireframe
These wireframes do show individual content items, but DO NOT show typography or color and other visual design elements.

Style Tiles
The purpose of these is to start to show the visual design elements are not in a wireframe without having to create a full-blown mockup of the site.