Resources related to using media (images, video, audio) in your sites. ATTRIBUTION Even if the site does not require you to attribute the image, I am requiring you to do it for your web site projects. Images Where to Find Usable Images I collected a number of sites and resources […]
Media
Here are some CodePens on embedding responsive Media. They all follow the same basic principle: Wrap the embed code (usually an iframe) in a div with a class and then do most of the styling on the div in your CSS. Responsive Video Embed With video, it is important to […]
When you use an image on a web site, you must obey copyright law and only use images you have an explicit right to use. So, searching Google Images is NOT the way to find them (unless you take additional steps shown below). The general rule of thumb is: Only […]
Today we are going to start out going over adding images to a page. Then we will start to talk about planning and preparation for the mid-term project. Images We will spend about 20-30 minutes at the start of the class going over what we have done and what is […]
Class on Wednesday, October 2, 2019 (we had no class on Monday 9/3/19 due to school holiday) Note: We believe that those of you experiencing login issues related to the OpenLab should now be able to log in. Please try and let me know if you are able to or […]
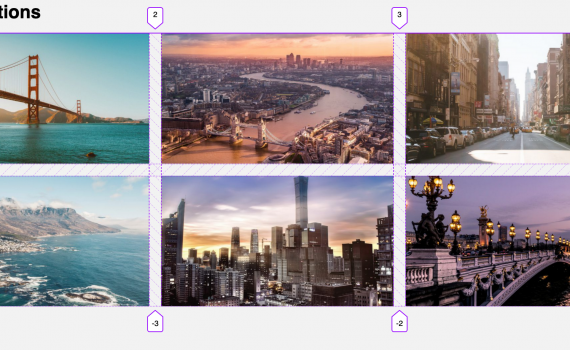
Class on Wednesday, September 25 Today we will work in roughly two parts. Part 1: Review of Assignment 3: CSS Grid and Assignment 4: Typographic Hierarchy Part 2: Adding images and Grid to Assignment 4. Part 1: Review of Assignment 3: CSS Grid and Assignment 4: Typographic Hierarchy We will […]
Today we are going to go over adding images to the page. This will inlcude not just the basic image element but also CSS to make images responsive, placeholder images and the figure element. Typographic Hierarchy and Assignment Review Before we get into the new material of the images we […]
Sometimes you know that you want an image on your site but haven’t yet found the right image. To keep that place and let you continue with building the site, you can use a placeholder image. They all work on the same basic idea: they provide the value for the […]
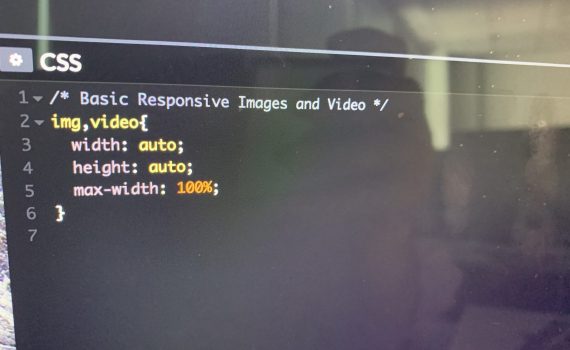
Images are by default inline elements that are a certain size and will take up that space on your web site. For responsive web design we need our images to be able to shrink in size if the container they are in is smaller than the image. For example: The […]