Class on Wednesday, September 25
Today we will work in roughly two parts.
- Part 1: Review of Assignment 3: CSS Grid and Assignment 4: Typographic Hierarchy
- Part 2: Adding images and Grid to Assignment 4.
Part 1: Review of Assignment 3: CSS Grid and Assignment 4: Typographic Hierarchy
We will start by going to the Assignment 4 post and looking at the work you have done so far. Please visit that assignment and post one of the following comments there:
- A link to your pen. This can be either because you have an issue that you want us to look at or because you’ve completed it and can showcase your work.
- A question about either typographic hierarchy in general or the assignment.
Some of the important things to know and be able to do complete the assignment are:
- Read the content and determine the hierarchy you want to present to viewers (what is most important and what is of lesser importance).
- Identify each different type of text that needs a typographic treatment.
- Use the CSS properties related to text to actually give each of those different types of text a different treatment (size, color, weight, etc.). Your choices here should also fit the hierarchy you determined.
Next, we will move on to look at Assignment 3 CSS Grid. If the review of Assignment 4 takes too long we will fold in the CSS Grid review into Part 2. The basic review will be to make sure you can:
- Identify the Containing Element to which the Grid will be applied.
- Apply CSS Grid to the containing element:
- display: grid;
- grid-template-columns: 1fr 1fr 1fr; (or however you want to define your columns)
- Optional: grid-gap;
- Apply grid-column to grid elements you want to take up more than one column.
- Example: grid-column: 1/ span 3;
Part 2: Adding images and Grid to Assignment 4
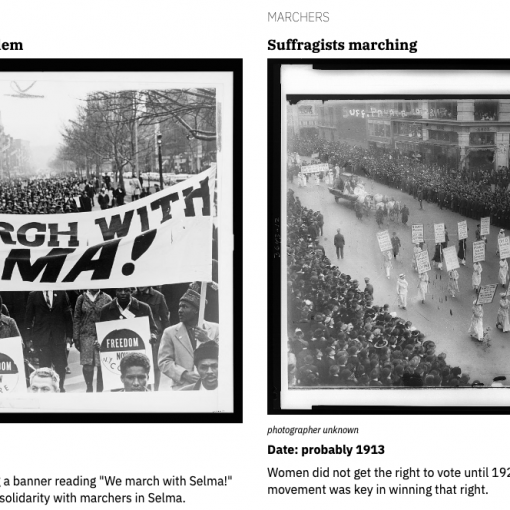
In this section we will build on our work on Assignment 4. We will add a grid and then go over how to find and incorporate the images for each of the crowds.
To complete this we will see how to download a CodePen as HTML/CSS files and then we will open those files in an editor and work from there.
Outline of tasks:
- Download CodePen as HTML/CSS. You can use your own pen or follow along with me.
- Open the folder in an Editor like Brackets.
- add an images folder
- Begin downloading images from the LOC website and then adding in the HTML to embed the images with a credit. I will use the following Emmet code to expand into a structure we can use to add:
div.crowd__image>img+p.image-credit - Update CSS for typographic hierarchy and layout to work with the images.