Resources related to using media (images, video, audio) in your sites.
ATTRIBUTION
Even if the site does not require you to attribute the image, I am requiring you to do it for your web site projects.
Images
Where to Find Usable Images
I collected a number of sites and resources around images and, to save space, put them in a separate post. Click on the following link to read about them:
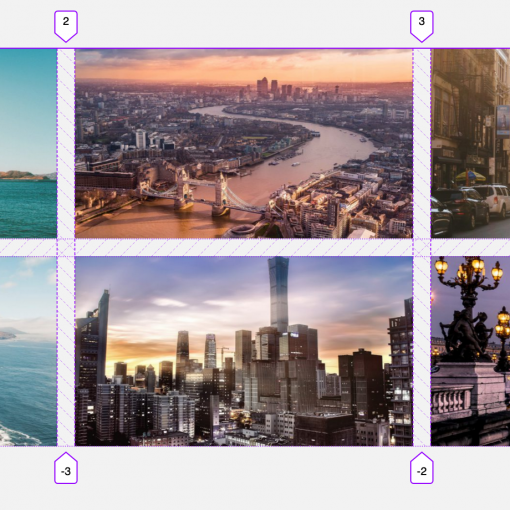
Responsive Images
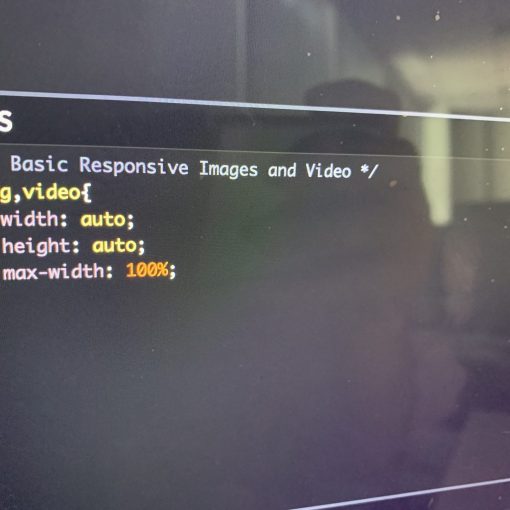
We started with this Basic Responsive Images post that shows the basics needed for responsive images.
For truly responsive images where you an have the user load different images depending on the size of the browser or resolution of the device see this post:
Responsive Images: Picture Element and srcset Post
Placeholder Images
There are times when you are testing out a layout or creating a prototype that you need to add an image to a page but don’t have the final image you will actually use. Placeholder images allow you to quickly and easily add in inmates that can stand in until you are ready for the actual image.
Image Optimization and Minification
These sites help to reduce downloads by reducing the size of your images.
- TinyJpg: https://tinyjpg.com/ You can use the website for free to minify.
- Image Optim: http://imageoptim.com/ Downloadable software $
- Image Alpha: http://pngmini.com/ minifies PNG files. Free and opensource.
- JPEG Mini:
- http://www.jpegmini.com/ Downloadable software $
- https://itunes.apple.com/us/app/jpegmini/id498944723 app on Apple
- Image Optim-CLI: https://github.com/JamieMason/ImageOptim-CLI
- Grunt Image Optim: https://github.com/JamieMason/grunt-imageoptim
Embedding Media
This post shows how to embed Video, Google Maps and Google Calendar into your site in a responsive way:
Icons
Icons can be a great way to allow people to quickly scan a page and understand what’s going on. They can also add visual interest to designs. Here are some sites that have collections of icons you can use:
- Font Awesome: https://fontawesome.com/
- Icon Store: https://iconstore.co/
- The Noun Project: https://thenounproject.com/
These sites contain both free and paid icons. There are many more sites with free icons. Some help you use fonts to display the icons and some just allow you to download the font images.
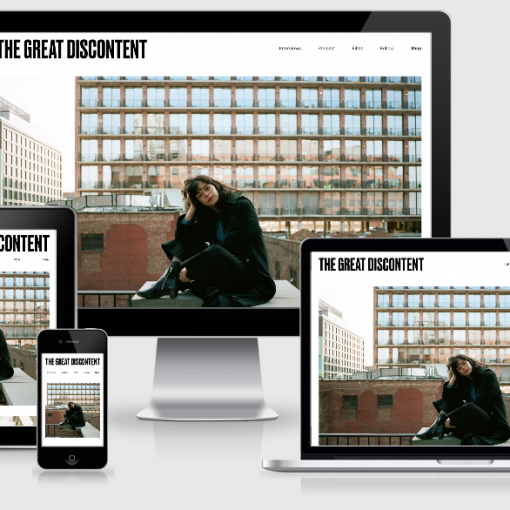
Place Image on Realistic Backgrounds/Frames
- Place Ithttps://placeit.net/
- Am I Responsivehttp://ami.responsivedesign.is/ Put in your site and get it shown at different sizes.
- IconsFontAwesomehttps://fortawesome.github.io/Font-Awesome/ icomoonhttps://icomoon.io/ Iconichttps://useiconic.com/open/works with FoundationPlace your Images in An EnvironmentThe Noun Project https://thenounproject.com
Where to get Audio
These sites are by Kevin Mcleod
- http://incompetech.com/music/royalty-free/
- http://freemusicarchive.org/music/Kevin_MacLeod
- http://wfmu.org/playlists/FC
Where to get Video
Creative Commons Video: https://search.creativecommons.org
You can search for video on some of the sites they list. Don’t trust the YouTube results at face value. Sometimes people upload copyrighted material and then list it as Creative Commons
VIMEO Creative Commons Video: https://vimeo.com/creativecommons





One thought on “Media Resources”