Today we are going to go over adding images to the page. This will inlcude not just the basic image element but also CSS to make images responsive, placeholder images and the figure element.
Typographic Hierarchy and Assignment Review
Before we get into the new material of the images we will spend some time as a class looking at what you did for the typographic hierarchy and answering questions.
Image Basics
For this we will work with the following CodePen: https://codepen.io/profstein/pen/BaBvgYw?editors=1100#0
See the Pen Responsive Image CSS Testing by Christopher Stein (@profstein) on CodePen.
We will add code to that pen as we go along.
The basic image element is:
<img src="images/name-of-image.jpg" alt="description of image">Some things to remember about the basic image:
- The image file is separate from the HTML and loaded AFTER the HTML page
- the src attribute points to the location of the image file. It can be a file you upload (recommended folder names
- The alt attribute is a short description of the image. This will be read to people who are using screen readers and it will appear in place of the image if the image fails to load. Some browsers will show the text if you hover over the image.
- If the image is larger than its containing element how the image shows will depend on the overflow property of the containing element (see CodePen for examples).
The Figure Element
This is one way to add your image to the page that provides a semantic way to add the image and a caption. This is best when you want to add an image to the page and it is not going to be inline with other text or elements. Use this instead of just wrapping a generic div around the image. The caption element is optional but recommended, especially when describing or crediting the image.
<figure>
<img src="images/myimage.jpg" alt="Description of the image">
<figcaption>Caption for the image, this is visible.</figcaption>
</figure>Read more on MDN (Mozilla Developer’s Network) https://developer.mozilla.org/en-US/docs/Web/HTML/Element/figure
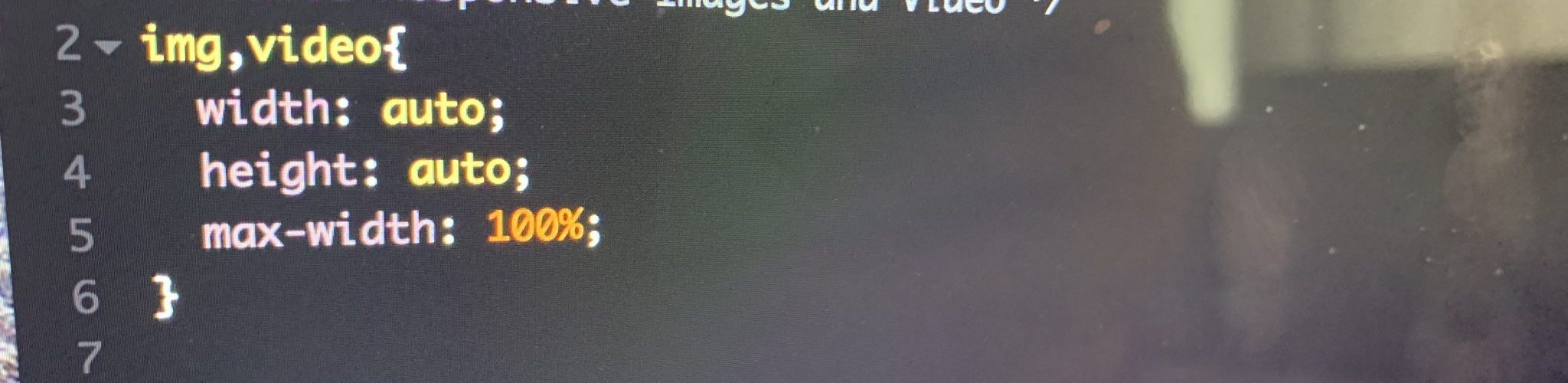
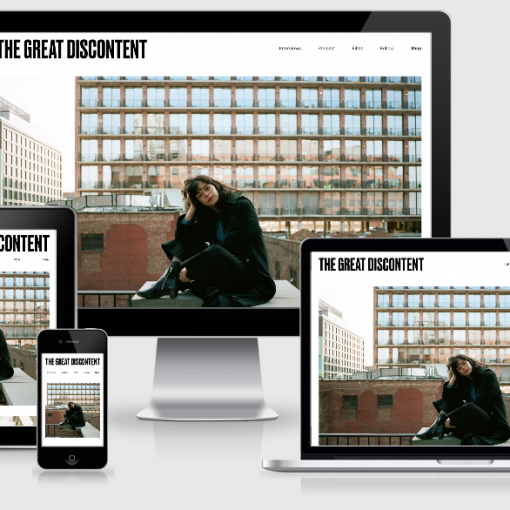
Basic Responsive images
This post goes over the basics of what is needed for a responsive image. View Post
Placeholder Images
Sometimes you need to put an image in place before you have the final one you will use. These services allow you to do that for mockup and prototyping and initial HTML/CSS implementation. View Post