
Moderator: Jamal Sullivan
*Food and drinks will be served*

Moderator: Jamal Sullivan
*Food and drinks will be served*

Welcome to MMA100 Week #5!
Here is this week’s useful information and class resources:
*Did you miss Week #4’s Post? Go Here
*Did you miss Assignment #2’s Details? Go Here
Project #2 Submission process – Elements & Principles: Send Via e-mail to rseslow@bmcc.cuny.edu
Both documents will be saved Via Photoshop – File -> Export -> Save for Web –> select jpg. **Please send no later than Friday 3/1/19
Assignment #3 Discussion – Class exercise :: Adobe Illustrator. Creating shapes with the shape builder tool. Working with layers, simplifying and reducing images. Working with color, locating color books and pantone colors.
Assignment #3 link to assignment sheet
Lab Tutorial – This week we will take a tour of Adobe Illustrator and practiced creating new documents and setting up our art boards for print production.
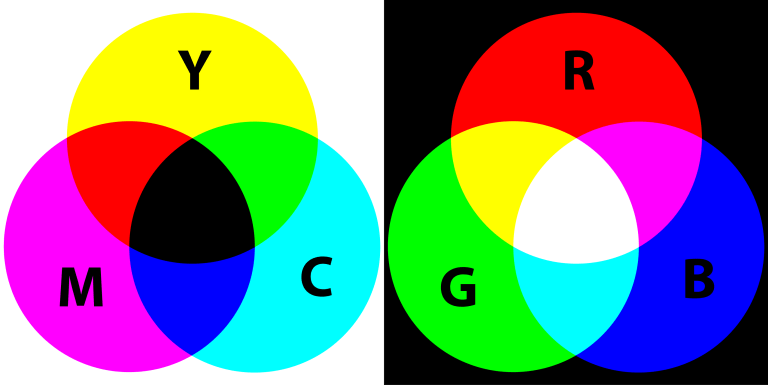
Color Theory!
Adobes awesome Color Wheel Simulator (must see)
Let’s take an additional tour with Adobe Wizard – Terry White
10 Things Beginners Want To Know How To Do (subscribe to Terry’s Channel!)
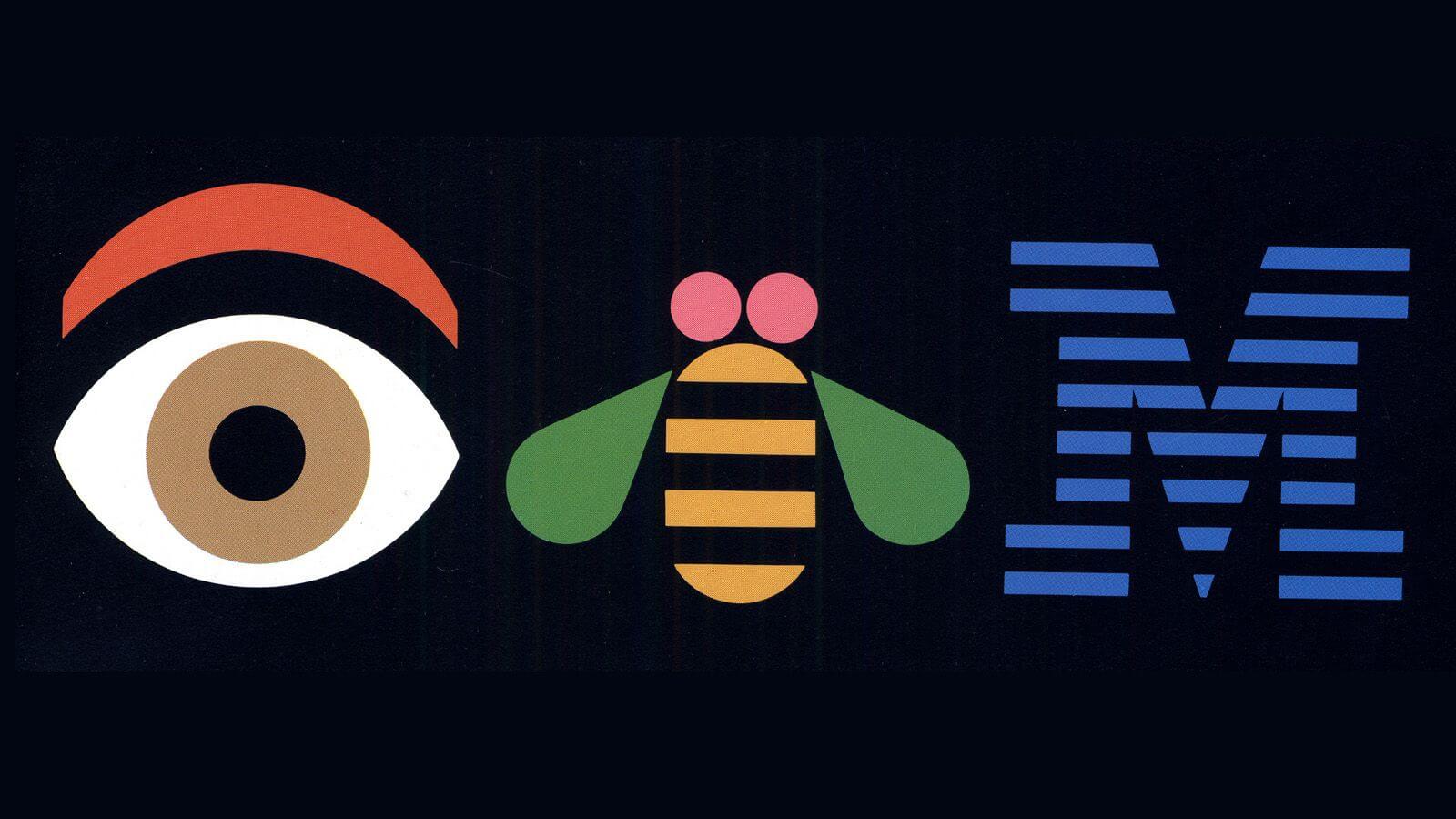
An Introduction to Typography & Its History – Letterforms / Designing with Type
Examples of Typography in Poster Design
**Must See – 1970 – NYC Subway – MTA – Graphics Standards Manual
Project #3 – Illustrator, Shapes, Forms, Composition & Color
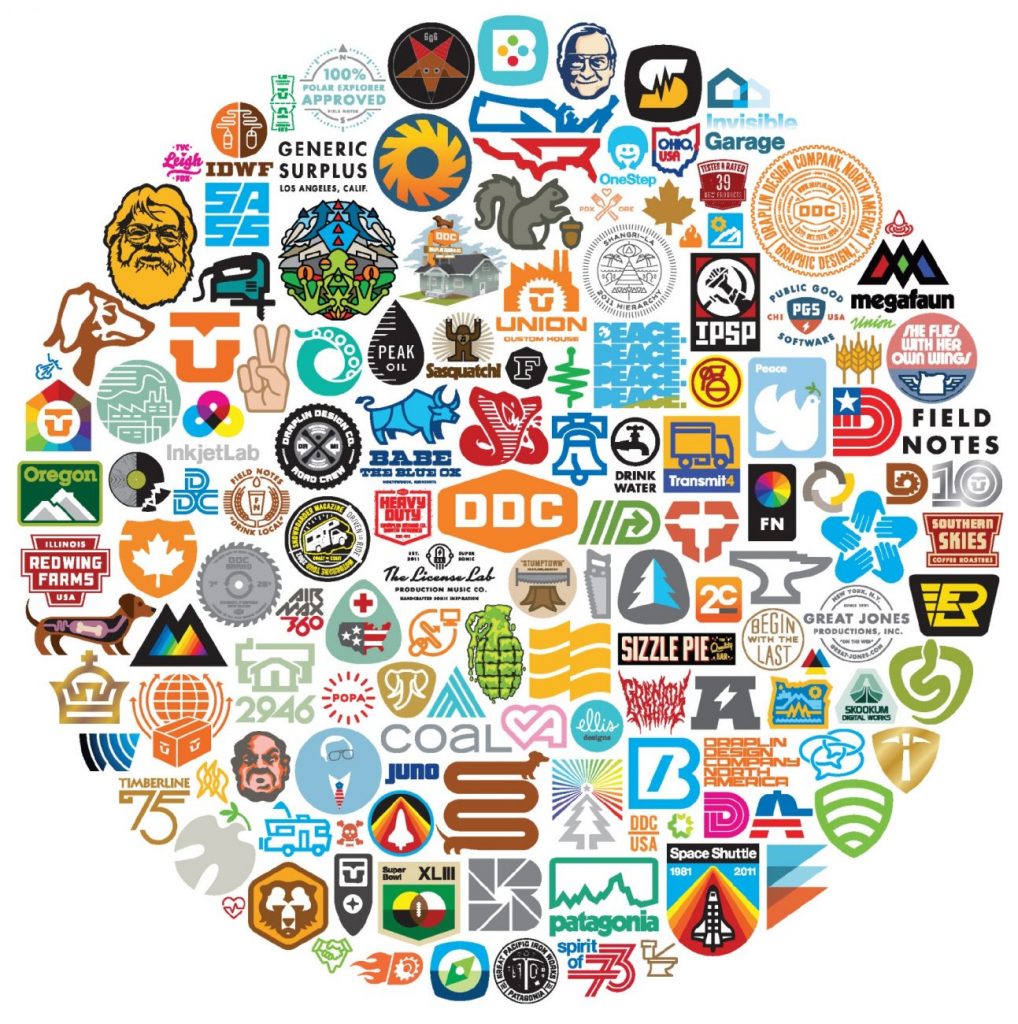
(See Example #1 Above & example #2 below)
1. Open Adobe Illustrator and create a new document sized at 11″ X 17″ in CMYK color mode. We will be both printing and displaying the final work on screen.
Consider, how will you set your guides to equally balance and format the graphics evenly? Will you use a grid? Do you have a preferred method for layout? Lets explore what this means.
2. Generate a new series of “subjective” graphic Icons following the layout and arrangement above. (Don’t re-create my example) make your own, but follow the balanced composition.
3. Limit yourself to 6 values of 1 complimentary color scheme. Consider referring to the color wheel for reference – (Located here)
4. Limit yourself to creating and composing your graphics with no more than 6 shapes created with the pathfinder or the shape builder tool. Begin without using a stroke around your shapes and then apply a stroke for contrast later.
5. Save your work as an Ai. file (adobe illustrator) as well as a .pdf – Print your work in .pdf format.
6. E-mail ALL of your final PDF. files to me – rseslow@bmcc.cuny.edu ****If your .pdf files are too large to send via e-mail (and it may – you can easily use a free service like – wetransfer.com to send the large documents or use google drive)

PART 2 – Each student will follow the images in the gallery below as a guide to further extend and develop their designs.
Size – Use a square shape for this series of designs. I suggest 8″x 8″
Students will select and isolate their strongest single icon/graphic from the original layout in Part 1 of the assignment – 1 version will include a stroke and one with out(example below). Students will explore a 4-part color variation drawn from their selected color palette as well as 1-3 balanced patterns using their icons. (We will discuss the examples in class on 3/13)
*This project will be due in full by Friday 3/16/19 at 12pm – (extensions are available upon request via e-mail)

Welcome to MMA100 Week #3!
Here is this week’s useful information and class resources:
Did you miss Week #2’s Post? Go Here
Did you miss Assignment #1’s Details? Go Here
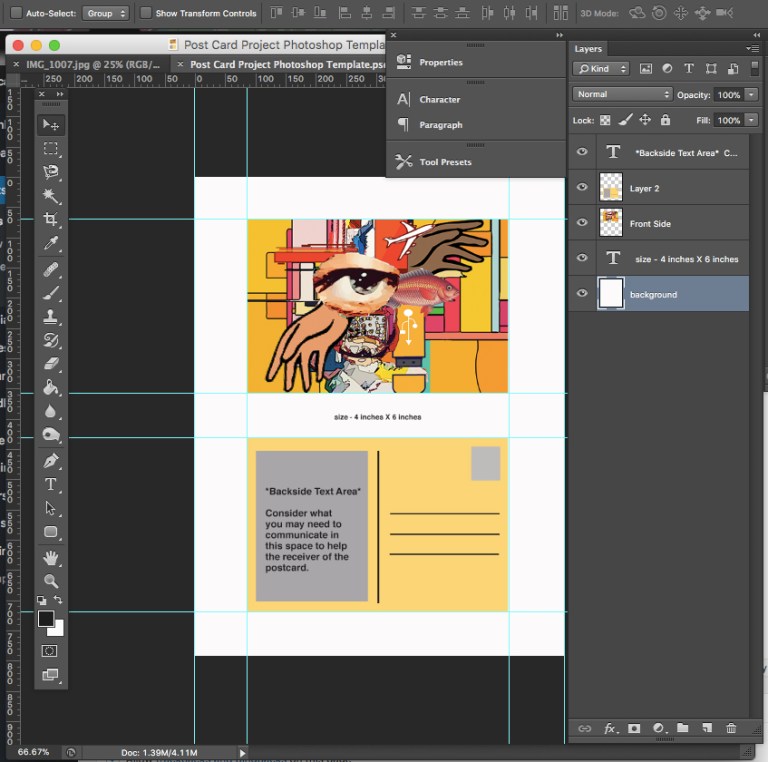
We will begin tonight class 2/13 by completing our Postcard design project, prepare it for printing, print and critique the completed works as a class. I will give a demonstration on how to prepare your design for print using the example below as a guide.

PS – have you looked at the many links shared by your classmates in the comments section of week #2’s blog post? If not, scroll down to the bottom of the page and check out some of the great inspiration and research shared.
We will discuss the submissions of your finished projects and how to send them to me via e-mail. We will discuss the maintaining of your data and how to keep it safe and easy to access.
Tutorial – Getting further acquainted with Photoshop –
——————————————————-
Designer Inspiration? Who’s who in the field?
50 Graphic Designers We all Should Know About
Who is Aaron Draplin?

Resource :: What are some of today’s trends in Graphic Design? Lets take a look at this video below.
———————————————————
Assignment #2 Discussion – The Elements of Art & Principles of Design
(The Assignment Project details can be found here)
The Elements & Principles of Design are the governing vocabulary that define, illustrate and communicate how Graphic Design functions all around us. These terms are of great value and importance as they
The Elements of Design:
Color – typically known as hue. This word represents a specific color or light wavelength found in the color spectrum, ranging circularly from red to yellow, green, blue and back to red.
Line – is a line just a series of points? Or is it the best way to get from point “A” to point “B”? As a geometric conception, a line is a point in motion, with only one dimension – length. Line has both a position and a direction in space. The variables of line are: size, shape, position, direction, number, interval and density. Points create lines, lines create shapes or planes and volume.
Mass – Here, mass is interchangeable with volume. A mass is a solid body or a grouping of visual elements (line, color, texture, etc.) that compose a solid form. Volume is a three-dimensional form comprising length, width, and depth. Three-dimensional forms contain points (vertices), lines (edges), and planes (surfaces). A mass is the two-dimensional appearance of a three-dimensional form.
Movement – Also known as motion. This element portrays the act or process of changing place or direction, orientation, and/or position through the visual illustration of starting or stopping points, blurring of action, etc. This is not animation, although animation is an end product of movement, as well as other elements of design.
Space – A two-or three-dimensional element defined by other elements of design.
Texture – A technique used in two-dimensional design to replicate three-dimensional surfaces through various drawing and media techniques. On three-dimensional surfaces, it is experienced by touch or by visual experience.
Type – Also known as typography, and it is considered an element in graphic design. Although it consists of elements of design, it is – in itself – often an element in the form of visual communication.
Value – Another word for the lightness or darkness of an area. Brightness measured in relationship to a graded scale from white to black.
The Principles of Design:
The principles of design are applicable to all design disciplines including – but not exclusive to – architecture, art, graphics, fashion, industrial design, poetry, writing, and web design.
The principles of design are tools used to format the elements of design.
Balance – The elements of design converge to create a design or arrangement of parts that appear to be a whole with equilibrium.
Contrast – The “automatic principle.” Whenever an element is placed within a format, contrast is created in the various elements. Can be emphasized with contrast in size, shape, color,
Direction – Utilizing movement to create the visual illusion of displacement.
Economy – A principle operating on the “slim.” Especially important when dealing with clients, where their product or service is more important than the elaboration of design elements. Can also be considered “precise,” or “simplistic.” Or, it can be considered great design.
Emphasis – Also known as dominance. This condition exists when an element or elements within a visual format contain a hierarchy of visual importance.
Proportion – A two- or three-dimensional element defined by other elements of design.
Rhythm – A recurrence or repetition of one or more elements within a visual format, creating harmony.
Unity – Oneness, Harmony, The condition of completeness with the use of all visual elements within a format.
Assignment #2 – link (The Assignment Project details can be found here)
Assignment #2 – Elements & Principles
Assignment Specifications: Students will generate a series of visual examples and solutions to define, communicate and illustrate the vocabulary of the elements & principles of design. Each term will display a visual example using the vocabulary below:
Elements – Color, Line, Mass, Movement, Space, Texture, Type & Value
Principles – Balance, Contrast, Direction, Economy, Emphasis, Proportion, Rhythm & Unity
Size: – 8.5″ X 8.5″ – The final suggested design will be 2 composites of 8 squares composed and arranged by each student. (2 files will be created)
Working with Photoshop – Lets apply additional layers, filters and image manipulating techniques to customize our progress. Class demonstrations will take place on 2/13.
Process:
Part 1 – Student will first create a balanced layout in adobe photoshop. Images will be found from research and investigation via the Internet and class resources. Each term for the elements of design of design will be illustrated and applied by cutting, formatting and placing the example into a composite (the example below is simply one example, you can create your own)
Part 2 – Students will generate their own examples of each term using techniques learned in class with photoshop.
R&D – Where will you find visual inspiration and research? Add your links to the comments section below.
Production:
Students will prepare their final works in screen resolution format and application on the web (RGB).
Due dates for next week: We will be starting and working on and this project in class beginning 2/13. The project will be due, completed and submitted by Wednesday 2/27
Blank Template example of the layout. (not including the border around the image)

Welcome to MMA100 Week #2!
Here is this week’s useful information and class resources:
Did you miss Week #1’s Post? Go Here
Did you miss Assignment #1’s Details? Go Here
Did you prepare a series of thumbnail sketches or roughs for our first assignment? It would be of great value for our class to see where your references and ideas are coming from. Scroll down to the bottom of the page and paste a few links of images or websites where you found inspiration and visual examples that are being used for the project. (I pasted mine first, check below) You can also write a few words, or more!
We began our course and first assignment / project here in MMA 100 last week via discussion and will start our second class by reviewing the thumbnails sketches and roughs individually generated by the class. We will discuss the critique process and presenting our thumbnails, roughs and comps in the group setting to help extend our ideas.
We will spend the second half of our class time working on part 2 of the Postcard project. We will get familiar with our work stations, get started with adobe photoshop, electronic imaging, scanning / photo documenting images and artwork, creating and working with various file types and bringing our roughs & comps into photoshop to produce the finished design.
Are you looking for a photoshop psd. file template example to create along with, format and submit your postcard? (Photoshop newbies can edit and change the layers as you need to) Those with experience should make the template themselves – Click HERE
*This Week’s Exercise – Cutting out Images in Photoshop / Making Graphic Assets: Cutting out images in various fragments is a task that all graphic designers will face on a regular basis. Learning various methods for cutting out images is a necessity. We will explore, experiment and share a few methods on how.
Students will select and practice from 2-3 images from a public domain, OER or creative commons sources on the Internet or they may use images that they have on their devices. Again, We have a huge selection of OER Resources on our class resources page here too
(This exercise/technique will be applied to the post card project).
Video Screening: Cutting out images in Photoshop (examples)
https://www.youtube.com/watch?v=creV_oVjwsc
https://www.youtube.com/watch?v=cY6Vyi0Gm_k
These tutorials above will help get you started with our class exercise, but ultimately, you will need to master the pen tool in both photoshop and illustrator for the cleanest vector cut outs. The video below is a great tutorial.
https://www.youtube.com/watch?v=AzyvN3EqYds
(Is there a specific tutorial that you learned from recently or over time? Share the URL link with a description of your experience in the comments section below)
What are some of today’s trends in Graphic Design? Lets take a look at this video below.
https://www.youtube.com/watch?v=dcc1VyGvaYk
Vocabulary to explore for next week – The Elements & Principles of Design
Assignment #1 (Part 1) – Post Card Design
We will be designing a standard sized Postcard to promote and communicate one of the following messages below (students must choose one)
1– A cause or message that you are passionate about –
OR
2 – An up and coming event that you would like to promote
Assignment Specifications:
Size: The final design will be 4″ X 6″ in size. (Students should decide on the arrangement of the height and width, will your postcard be a horizontal or vertical image? You will be designing both the front and back side of the post card with the full intention of mailing it so space must be allotted for the address and postal stamp.
Process:
R&D – Where will you find visual inspiration and research? Flickr? NYPL Digital Archives?
1 – Thumbnail sketches – Students will generate a series of 2-3 thumbnails sketches using a pencil / pen and their sketchbooks to brain storm and illustrate their process.
2 – Roughs – Students will select from the 2-3 strongest thumbnail sketches and develop them into 1 rough scaled to the 4″X6″ size in pencil or “other medium”.
3 – Students will be encouraged to produce a final comprehensive pencil rendering scaled to size ready for scanning and application using photoshop. Students will experiment with various image manipulating techniques and styles to develop contrasts and visual interest.
Production:
Students will prepare their final work for both print out up in (CMYK) as well as presentation and application on the web (RGB).
Due dates for our next class week:
What images will you be referencing and using? Where did you find them? Are they free to use, if so, how do you know? Please bring all of your resources and research to class. Thumbnail studies and a rough lay out will be due at the beginning of our next class 2/6 – @5:30pm
The final Post card will be completed, printed and presented in class on 2/13.

Welcome to MMA 100!
Please be sure to bookmark our class website and make sure that you are properly able to access it. You can always refer to our website for the week to week calendar of classwork, class lectures, resources, assignments and deadlines.
**Please review the course syllabus here**
Week 1 – What is Graphic Design?
Class introductions, who’s who here this semester? Introduction to our course work and our learning potentials together.
Design Solutions: Strategy, Concept, Design, Execution & Production
Exploring the Design Process: Thumbnails, Roughs & Comps.
Software skills – Adobe Photoshop and navigating around the Mac

What is Graphic Design?
“Graphic design, also known as communication design, is the art and practice of planning and projecting ideas and experiences with visual and textual content. The form it takes can be physical or virtual and can include images, words, or graphics. The experience can take place in an instant or over a long period of time. The work can happen at any scale, from the design of a single postage stamp to a national postal signage system. It can be intended for a small number of people, such as a one-off or limited-edition book or exhibition design, or can be seen by millions, as with the interlinked digital and physical content of an international news organization. It can also be for any purpose, whether commercial, educational, cultural, or political.” Via – Juliette Cezzar
Read the full essay here – https://www.aiga.org/guide-whatisgraphicdesign
Video – https://vimeo.com/10532686
Great explanation of Graphic Design, but what about the speed of the video??

The History of Graphic Design – We will be exploring and referencing Design history in our class. Lets explore these two references below over the course of this week.
Design History.org – http://www.designhistory.org
Key Moments in Graphic Design / Timeline – https://www.thoughtco.com/key-moments-in-graphic-design-history-1697527

Class Discussion: What is the Design Process? How do designers create strategies? Move from research to sketch, roughs and comps? What do these terms mean?
Thumbnails – Simply put, thumbnails are small sketches. Projects always begin with thumbnail sketches. No matter how tempted you are to get working with the computer and its software right away, thumbnail sketch practice is essential in the design process. Each project will require 3-5 thumbnail sketches. This practice will keep your idea muscles sharp!
Examples of Thumbnail Sketches
Roughs – Roughs are full scale renderings of your selected thumbnails. They are sized to the specific dimensions of your project. Roughs are about making the needed revisions and necessary decisions to meet the many challenges you may discover in the process.

Examples of Roughs & Comps – What is the visual difference between a rough and a comp? Lets find examples together.
Comps – (short for comprehensive) or a final comp, is the plan and official map that is ready for production. It is ready for publishing on the web, or print production with a printer or printing company. The comp is ready to share with your client (or your professor 
Assignment #1 (Part 1) – Post Card Design
We will be designing a standard sized Postcard to promote and communicate one of the following messages below (students must choose one)
1– A cause or message that you are passionate about –
OR
2 – An up and coming event that you would like to promote
Assignment Specifications:
Size: The final design will be 4″ X 6″ in size. (Students should decide on the arrangement of the height and width, will your postcard be a horizontal or vertical image? You will be designing both the front and back side of the post card with the full intention of mailing it so space must be allotted for the address and postal stamp.
Process:
R&D – Where will you find visual inspiration and research? Flickr? NYPL Digital Archives?
1 – Thumbnail sketches – Students will generate a series of 2-3 thumbnails sketches using a pencil / pen and their sketchbooks to brain storm and illustrate their process.
2 – Roughs – Students will select from the 2-3 strongest thumbnail sketches and develop them into 1 rough scaled to the 4″X6″ size in pencil or “other medium”.
3 – Students will be encouraged to produce a final comprehensive pencil rendering scaled to size ready for scanning and application using photoshop. Students will experiment with various image manipulating techniques and styles to develop contrasts and visual interest.
Production:
Students will prepare their final work for both print out up in (CMYK) as well as presentation and application on the web (RGB).
Due dates for our next class week:
What images will you be referencing and using? Where did you find them? Are they free to use, if so, how do you know? Please bring all of your resources and research to class. Thumbnail studies and a rough lay out will be due at the beginning of our next class 2/6 – @5:30pm