A video recording of the synchronous sessions for the week will be uploaded after each class to this folder (https://www.dropbox.com/sh/s8lpbwnw768exvp/AAD_wCFERsLKwgi2EAHeBdGya?dl=0) (the password can be found on the “Welcome” page of this course’s Blackboard site – email me if you can’t find it)
Writing
Wether you are creating a website, social media posts, a series of t-shirts or posters you will likely use some text.
How much text?
The amount may range from a single word to several pages-worth. You don’t want to overwhelm your audience with too much information, but you want to be clear and to the point. You can also provide links to external resources for those who may want to learn more (i.e: a website for a campaign to bring awareness to the pollution of the Gowanus Canal could consist of just two or three paragraphs explaining the situation briefly and the goals of the campaign and provide links to articles with scientific and historic data on the issue).
Spelling and style
No matter how much text there is, it should be clear and free of spelling and grammar errors. It is also important to consider the style of the text – the vocabulary and tone you are using. These should be aligned with your target audience (you will use a different vocabulary for a 8 year old than you will for an adult), subject matter and emotional approach of your campaign (the text accompanying a heart-wrenching video depicting children in a dire situation should be different than that accompanying a cute GIF promoting healthy eating habits).
Call to action
A good campaign should always have a call to action: something for the audience to do once they’ve been made aware of the issue. Once again – it should be clear and to the point! Try to make it memorable/easy to remember.
Sketching
Sketching is an incredibly important part of any design project – wether it be the development of a multimedia campaign such as this one, a new model of car or sneakers or a new mobile game.
Why sketch?
Sketching is a way of thinking, of processing and organizing your thoughts. It will reveal problems you hadn’t foreseen and solutions that you hadn’t thought of.
Sketches are also a way of communicating: it allows you to take the idea in your brain and share it with others (i.e: a client, team members, a mentor etc.) who can provide feedback and suggestions that will help you refine and improve it.
How to sketch?
Don’t be precious with your sketches – you should make them with the expectations that they will be discussed and revised. You don’t have to be a great draftsman to make a good sketch. In fact, your sketches shouldn’t be polished and beautiful. Rather, they should be efficient and disposable (i.e: if you are sketching panels for a comics, don’t draw the details of the character’s clothing/environment – use simple shapes to simply suggest the overall composition and scale of each element). Use the materials that is easiest for you to work with. In most instances pencil and paper is best, but if you have a stylus and drawing app you like to use that’s fine too.
Types of sketches
Almost all media require sketching and some of them have specific format and names.
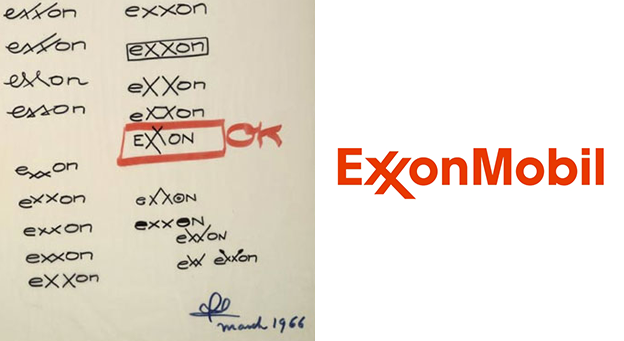
Logos and illustrations: Simple freeform sketches are standard. Don’t be afraid to have several sketches of different size on a single page – seeing different ideas/versions next to each other can help refine your idea.

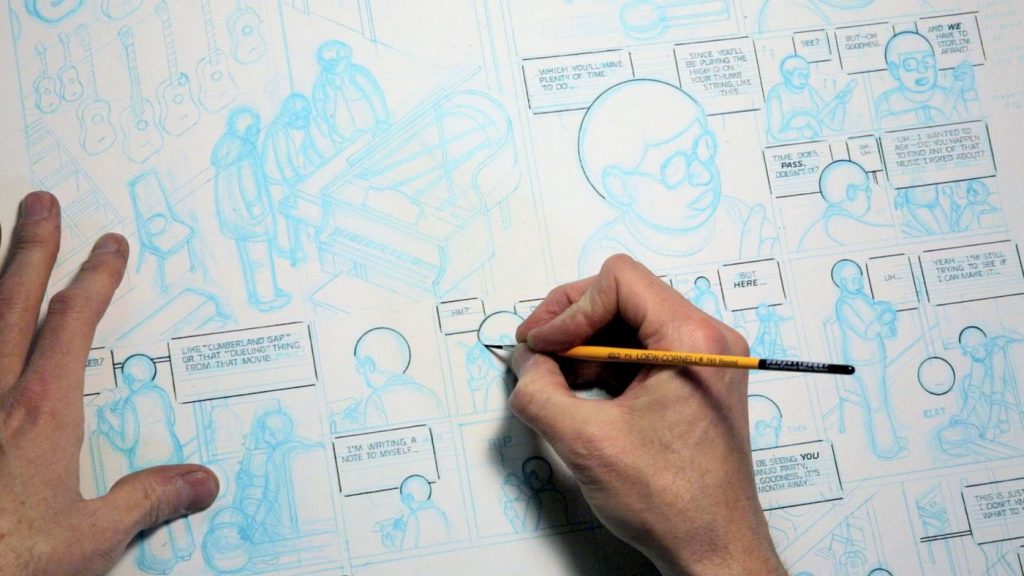
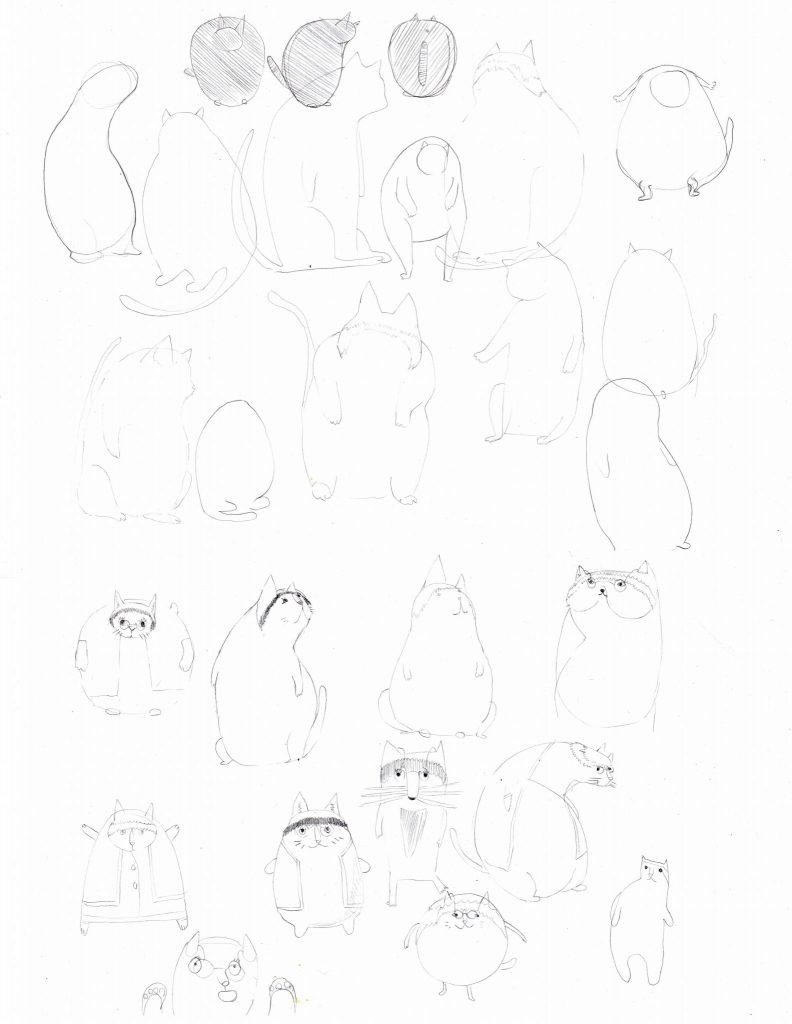
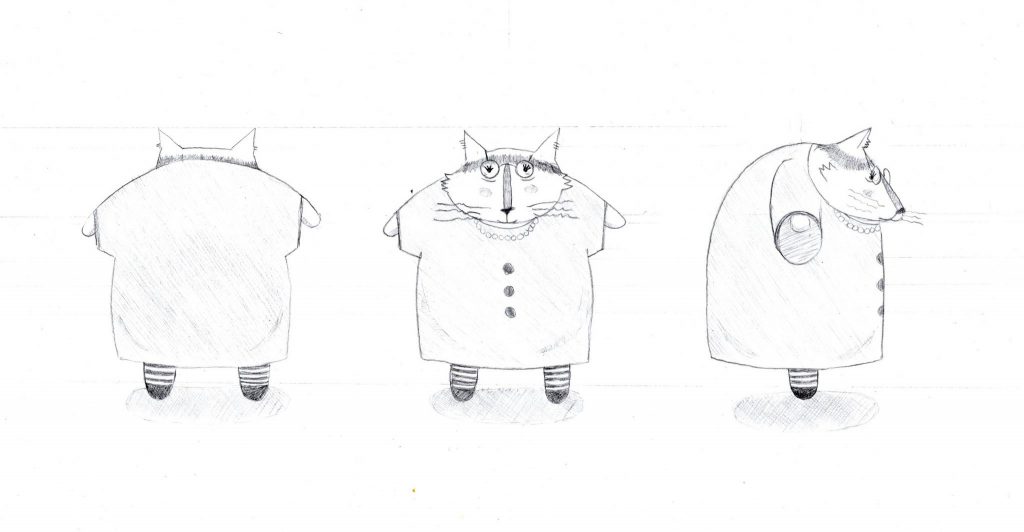
Comics: When sketching comics panel, make sure you think about the size of the page the comics will be printed/displayed on. Outline each panel (some comics use evenly sized/shaped panels while others vary them for emphasis). You may also want to create more detailed sketches and turnarounds (a visual reference for the way your character looks from different angles – at least front, side, and back) for your characters (if applicable).



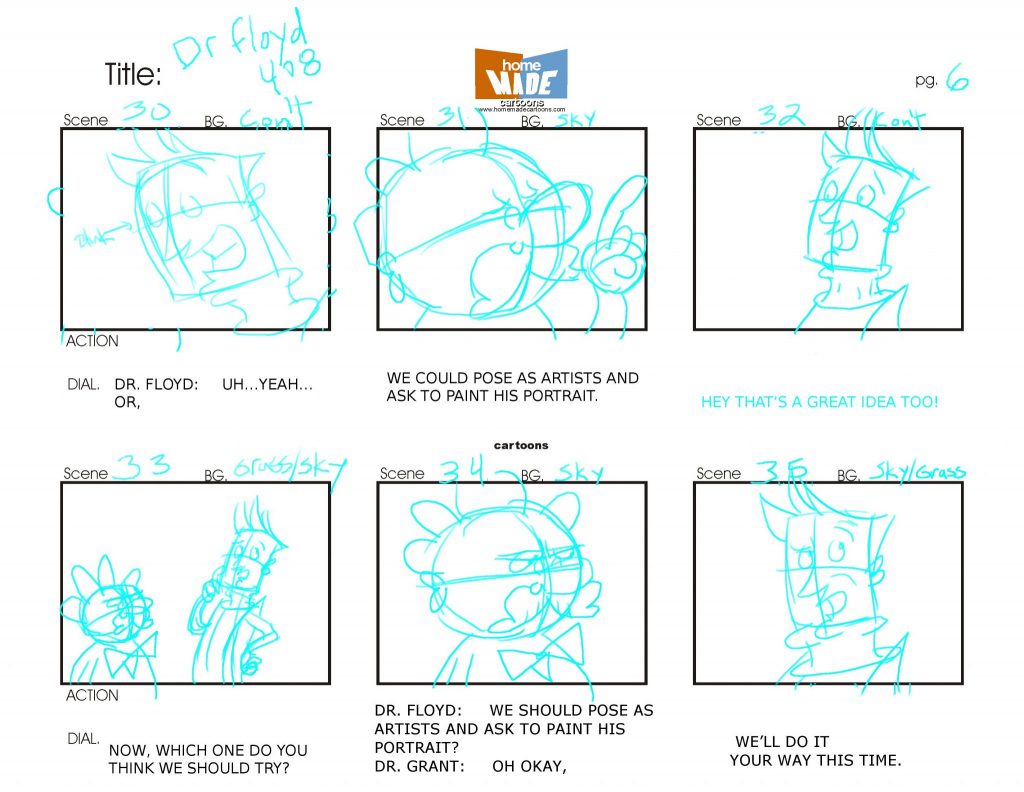
Animation: To sketch the action in your animation (including GIFs), use a storyboard (you can use this template). You may also want to create more detailed sketches and turnarounds for your characters (if applicable)(see above).

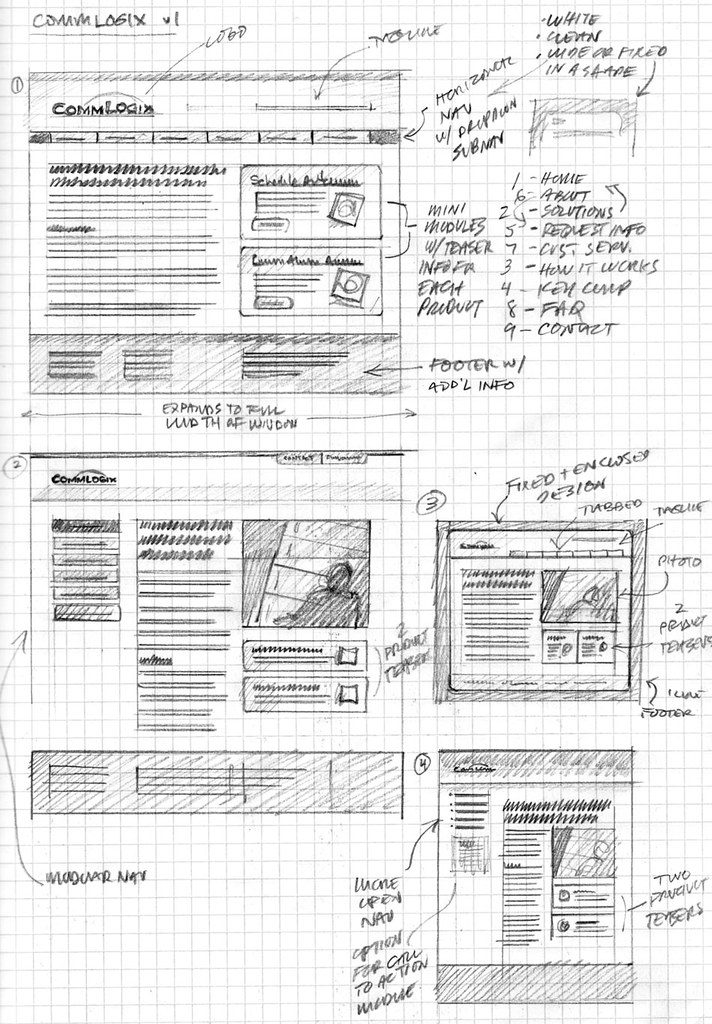
Website or mobile app: Sketches for websites and mobile apps are wireframes: simple sketches of the site’s content and functionality. They are often rendered in black & white and without the final content (text or images). A wireframe should answer the following questions: What content will be displayed on each page? How will the layout of the page present the content so it can be easily understood? How will the layout of the page enhance the navigation to make it user friendly? What type of media will be included on each page? In the case of a responsive website or app, there should be 1 wireframe per device (desktop, tablet and mobile view).

Deliverables
For next week
- Write all the text you will need for your project in a Word or Google document. Clearly label and separate the different sections/media the text will be used for. Clearly name the file (i.e: NameofTeam_text).
- Start sketching the different components of your campaign. Clearly name the files (i.e: NameofTeam_logo_date).
- Place all the documents above in your shared folder.