
Welcome to MMA100 Week #3!
Here is this week’s useful information and class resources:
Did you miss Week #2’s Post? Go Here
Did you miss Assignment #1’s Details? Go Here
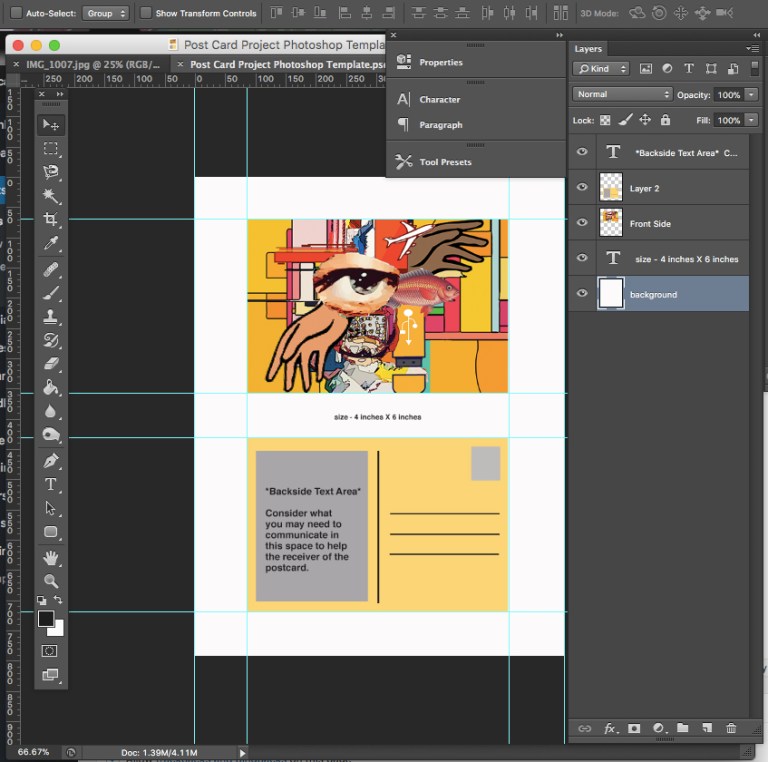
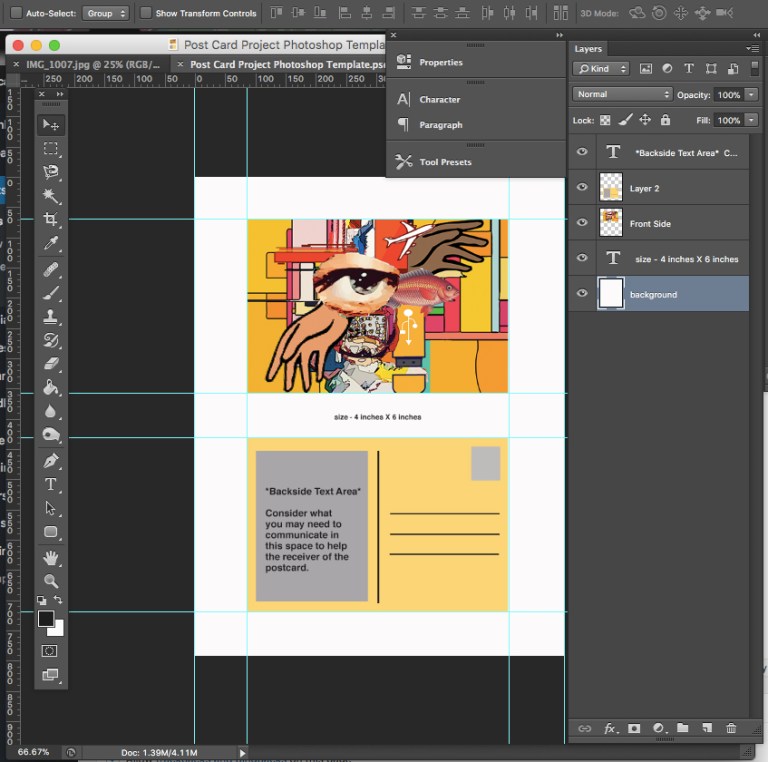
We will begin tonight class 2/13 by completing our Postcard design project, prepare it for printing, print and critique the completed works as a class. I will give a demonstration on how to prepare your design for print using the example below as a guide.

PS – have you looked at the many links shared by your classmates in the comments section of week #2’s blog post? If not, scroll down to the bottom of the page and check out some of the great inspiration and research shared.
We will discuss the submissions of your finished projects and how to send them to me via e-mail. We will discuss the maintaining of your data and how to keep it safe and easy to access.
Tutorial – Getting further acquainted with Photoshop –

——————————————————-
Designer Inspiration? Who’s who in the field?
50 Graphic Designers We all Should Know About
Who is Aaron Draplin?


Resource :: What are some of today’s trends in Graphic Design? Lets take a look at this video below.

———————————————————
Assignment #2 Discussion – The Elements of Art & Principles of Design
(The Assignment Project details can be found here)
The Elements & Principles of Design are the governing vocabulary that define, illustrate and communicate how Graphic Design functions all around us. These terms are of great value and importance as they
The Elements of Design:
Color – typically known as hue. This word represents a specific color or light wavelength found in the color spectrum, ranging circularly from red to yellow, green, blue and back to red.
Line – is a line just a series of points? Or is it the best way to get from point “A” to point “B”? As a geometric conception, a line is a point in motion, with only one dimension – length. Line has both a position and a direction in space. The variables of line are: size, shape, position, direction, number, interval and density. Points create lines, lines create shapes or planes and volume.
Mass – Here, mass is interchangeable with volume. A mass is a solid body or a grouping of visual elements (line, color, texture, etc.) that compose a solid form. Volume is a three-dimensional form comprising length, width, and depth. Three-dimensional forms contain points (vertices), lines (edges), and planes (surfaces). A mass is the two-dimensional appearance of a three-dimensional form.
Movement – Also known as motion. This element portrays the act or process of changing place or direction, orientation, and/or position through the visual illustration of starting or stopping points, blurring of action, etc. This is not animation, although animation is an end product of movement, as well as other elements of design.
Space – A two-or three-dimensional element defined by other elements of design.
Texture – A technique used in two-dimensional design to replicate three-dimensional surfaces through various drawing and media techniques. On three-dimensional surfaces, it is experienced by touch or by visual experience.
Type – Also known as typography, and it is considered an element in graphic design. Although it consists of elements of design, it is – in itself – often an element in the form of visual communication.
Value – Another word for the lightness or darkness of an area. Brightness measured in relationship to a graded scale from white to black.
The Principles of Design:
The principles of design are applicable to all design disciplines including – but not exclusive to – architecture, art, graphics, fashion, industrial design, poetry, writing, and web design.
The principles of design are tools used to format the elements of design.
Balance – The elements of design converge to create a design or arrangement of parts that appear to be a whole with equilibrium.
Contrast – The “automatic principle.” Whenever an element is placed within a format, contrast is created in the various elements. Can be emphasized with contrast in size, shape, color,
Direction – Utilizing movement to create the visual illusion of displacement.
Economy – A principle operating on the “slim.” Especially important when dealing with clients, where their product or service is more important than the elaboration of design elements. Can also be considered “precise,” or “simplistic.” Or, it can be considered great design.
Emphasis – Also known as dominance. This condition exists when an element or elements within a visual format contain a hierarchy of visual importance.
Proportion – A two- or three-dimensional element defined by other elements of design.
Rhythm – A recurrence or repetition of one or more elements within a visual format, creating harmony.
Unity – Oneness, Harmony, The condition of completeness with the use of all visual elements within a format.
Assignment #2 – link (The Assignment Project details can be found here)