This post is simply an example. A visual for how both images, videos and text can populate a web page and organize themselves into the “visual space” that you are experiencing. Supporting text and verbiage goes a long way, especially when dealing with subjective imagery, like the image above and the one just below.

What is the difference between a blog post and a page on your blog? Wait, is a blog a website, or a part of a website? And, how do you know if you should be blogging about the work on your portfolio / project website? These are all good questions, and you should have fun defining them in context to your portfolio based blog-site :)) That is the beauty of this platform, it is designed for the experimental process and ease of modifying and revising. Plus having access to your college’s community at large is a great place to ask questions and participate. The examples below are also located on several of the static pages on this website but perhaps they communicate differently as a blog post? Do you plan on using your site as a blog as well as a website?
I embedded this small gallery of images above using the wordpress gallery feature from the “Add-Media” button in the blog editor. The button works the same way for individual static pages. Be sure to check out the Portfolios page here on this site and explore some of those examples.
“The Game Begins”, April 2019, is an animated video art work in progress constructed from multiple individual components. The animated clips were composed and generated with various mobile and desktop applications. They have been layered and and recomposed in Adobe after effects. The video loops repeatedly and is intended for large scale projection presentation. Iterations and experimentation of its presentation are underway.
Video Example #1 – Above you will find a single embedded video with a text description just below. Youtube easily allows for its URLs to be copied and pasted directly into wordpress posts and pages. WordPress recognizes and converts the URL into pre-set video player that works across all devices and platforms. This method above can easily be duplicated in a vertical composition and series of videos.
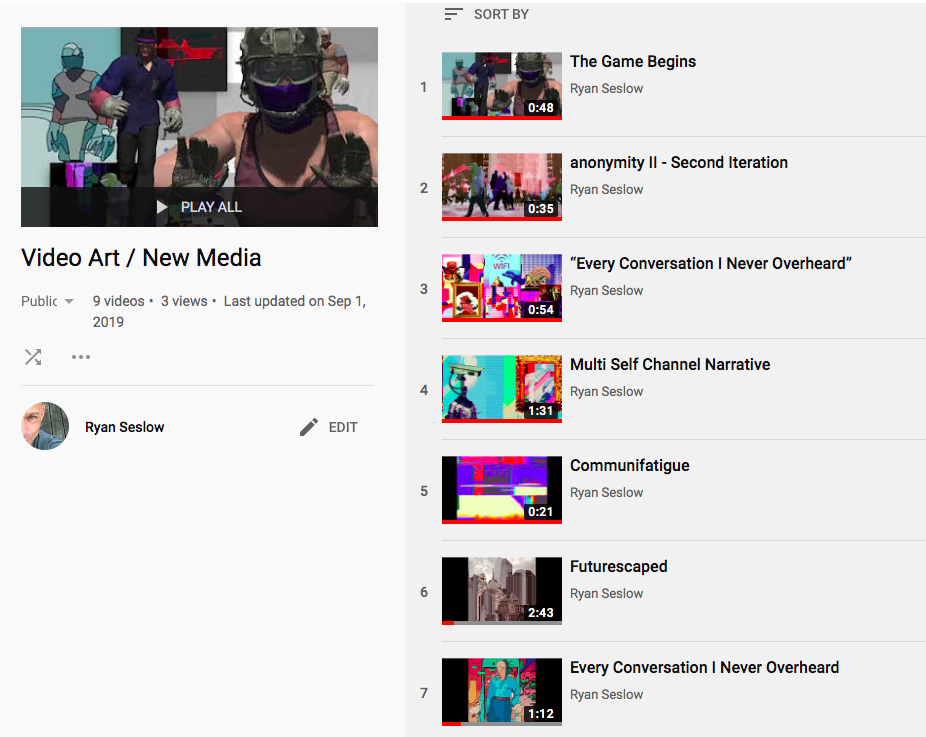
*Example #2 – (Below) Below you will find a YouTube video playlist that has been embedded into this page. (*Note – Im currently troubleshooting the youtube embedding <iframe> issue) This comes in very handy for creating specific clusters of video and or media art related works. Context plays a role as per your specific work or curation. Perhaps this feature showcases your video art work, experimental films, video interviews, music video, footage and or other related-ness. I created this example from my own YouTube channel and used the plug-in feature that comes with the commons media plug-in package.
**By all means, please leave any questions or comments below!