These files can help with the midterm
Base HTML
You can copy this Gist and use it as the base HTML for each file: open Gist. Remember to click the Raw link before copying.
Navigation
This post shows two simple ways to add in your navigation: https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/10/28/simple-navigation/
Midterm Content
This is where you get the content for each page: midterm content post.
Creative Commons License
We added this to the Footer on each page. Here is a link to the Creative Commons License Chooser. We chose Share Alike Non-commercial by choosing “yes, as long as others share alike” for the first radio button and “no” to the second one. Then you can scroll down and copy the HTML snippet. It’s a good idea to put it inside of a paragraph or div so you can style it and modify the layout later.
Validate Your HTML
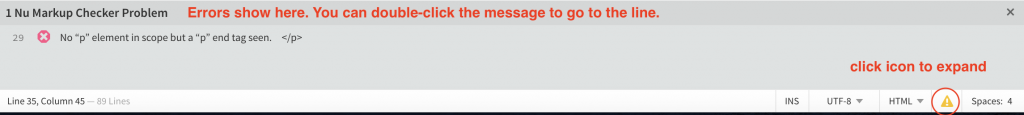
A number of you had small HTML syntax mistakes on your Assignment 6. One way to help avoid this is to install a validation tool in your editor. For Bracket search for Nu Markup Checker for Brackets. It will include a small icon that is green if everything is OK and yellow triangle if there are warnings or errors.

CSS Typography Starter
You can copy this as an example of base CSS Styles. It just has the styles for the base text and headings. You should remove the @imports and use your own fonts and then also make sure to add selectors and styles to create your Typographic hierarchy. Base CSS Styles for Typography. Also you should apply your styles from Assignment 7 after this is added.
Type Scale
If you’re having trouble figuring out what size to make your fonts (and you’re not using the Typography Starter above as a starting point) then you might want to try using a typographic scale. Here are a couple of tools to help you do that (they have CSS you can copy)
- Type Scale https://type-scale.com/
- Modular Scale: https://www.modularscale.com/
And here is an article that explains scales more: https://www.kevinpowell.co/article/typographic-scale/
Typography Resources
The post for Class 6 has a lot of links to resources and materials on Typography. View Class 6 post.
Class 7 also has links to a number of examples and inspiration sites. View Class 7 Post
It’s linked to in the above posts, but the post on Typographic Hierarchy explains what it is in general.
Color Contrast
It’s important that the color of your text has enough contrast (difference in color) with the background color to make it clear and readable (legible). There is a handy tool to help you figure that out.
Contrast Ratio by Leah Verou: https://contrast-ratio.com/
You just put in the CSS value for your color and background-color and it will show a number that will tell you if there is enough contrast. If the number is not green (red means the contrast is way too low, orange means too low) then change one of your colors to increase the contrast. Often you just need a darker or lighter shade.
Image CSS
Here is the basic CSS you need to start to make images responsive:
/* Basic Responsive Images and Video */
img,video{
width: auto;
height: auto;
max-width: 100%;
}You can find more on the Basic Responsive Images post.d
GitHub
Your projects are turned in by submitting the link to your site on GitHub Pages. These posts show you how to:


2 thoughts on “Midterm Helper Files”