Class on 10.28.2019 Navigation Styling Links Gestalt Principle: Proximity Work on Midterm Typographic Hierarchy CodePen Base Typography Example: https://codepen.io/profstein/pen/pOXymR Pair and share
Daily Archives: October 28, 2019
Links on a web page are made through an anchor (a) element: When we’re styling them in addition to styling the basic a element you can also style different states of the link: visited: what it looks like when someone has already cliked the link before hover: what it looks […]
The basic way to use this principle is to pay attention to the spacing around your elements. If a few elements are all in a group and related to each other then the spacing between them should be less than the spacing between the group and the rest of the […]
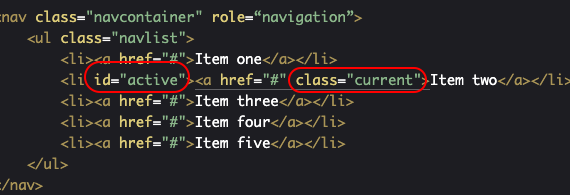
The examples I’m going to use are from the Listamatic web site. http://css.maxdesign.com.au/listamatic/ This site is out of date, but in this case that’s a good thing. It means that our navigation will work in older versions of browsers. Navigation is essential to your site and you want to make […]