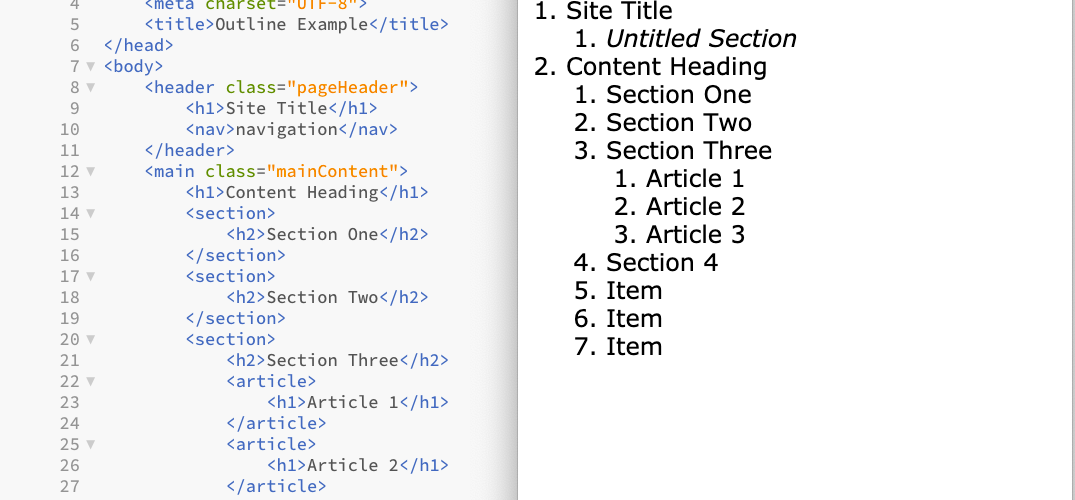
The information here is the outline of content for the three pages that will be on the midterm project. The purpose of the outline is to summarize what content areas will be on the page. I’m having you start with these so you can get an overall page structure set before you start adding in the actual page content. If you were working for a client you probably wouldn’t be presented with the information in this way, but, I would still encourage you to take this same step and outline, wireframe and implement a basic structure for a page before getting too deep into adding content.
These content areas provided in the outline will also be a big part of your layout for the page, especially the grid structure.
Every Page
All pages on the site will have these areas:
- Header
- Site Title
- Navigation
- Main (content specific to the page)
- Footer
It will be your choice whether the Navigation will be inside the header depending on the type of navigation you use. For the midterm I suggest to start this way. You will also have the option of adding a logo to the header if you want to create one.
Page Outlines
Each of these three pages will have the areas above and then add the areas listed inside of the Main area.
Home Page
- Tagline (a short description of the site)
- Attractor (brief text that helps draw people’s attention to the page. this can include an image if you choose)
- Smart Study Skills
- Retrieval Practice
- Spaced Practice
- Elaboration
- Interleaving
- Concrete Examples
- Dual Coding
- Credits
- Featured Skill
Retrieval Practice
- Page Title
- Attractor (brief text that helps draw people’s attention to the page and gives a clue about the skill. this can include an image if you choose)
- What is it?
- Why is it Effective?
- How and When to Use It
- Tips & Tricks
- Resources
Note that each of the six skills will have a page with this same structure. We will expand to all six pages for the final.
About
- Page Title
- Who is this Site For?
- Why was this Site Made?
- How to Use the Site
- Credits



3 thoughts on “Midterm Page Outlines”