Class on Wednesday, October 2, 2019 (we had no class on Monday 9/3/19 due to school holiday)
Note: We believe that those of you experiencing login issues related to the OpenLab should now be able to log in. Please try and let me know if you are able to or if you have problems.
Like last class this one will also be in two parts.
- Part 1: Review of last week and questions related to images and grid
- Part 2: Look at floating images, places to get free images and time to work on Assignment 5.
PART 1
First we will review how to get your files from CodePen to local HTML files. If you need it here is a link to a (partially completed) version of Assignment 4 that we worked on in class. If youdon’t have your assignment 4 codepen handy you can use this to follow along: https://codepen.io/profstein/pen/dybqymm
- Download CodePen as HTML/CSS.
- Click Export near the bottom right of the pen
- Click Export .zip
- Click Download after it processes the file
- Save the zip file to your computer or a USB drive.
- Uncompress the zip file (if you use Safari it will be done automatically. On macOS just doubleclick the .zip file
- Go to the dist folder (not the src) and move the index.html file and style.css file to a folder with our proper folder structure (index.html in the main folder, css files in a css folder).
- Open the folder in an Editor like Brackets.
- Change the link element in the head to point to your css file. It should be href=”css/style.css” (by default it has a . in place of the css folder name)
- add an images folder
- Using the links provided in the text of the codepen (it’s easier to follow the link from Codepen than to copy from the index.html file), begin downloading images from the LOC website and then adding in the HTML to embed the images with a credit. I will use the following Emmet code to expand into a structure we can use to add:
div.crowd__image>img+p.image-credit - Update CSS for
- typographic hierarchy and
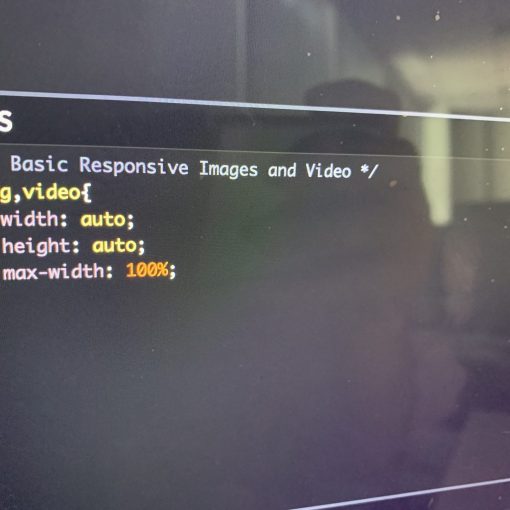
- add a grid layout that works with the images.