For this assignment you will start with the CodePen we worked on in class about Typographic Hierarchy: https://codepen.io/profstein/pen/oPKzML
That is the link to the page without any CSS. If you want to continue CSS you worked on in class you are welcome to do so. Just make sure you forked my original so you have it saved to your profile.
STEP 1: Fork My Pen
In order to do this you must:
a. Sign in to CodePen. I recommend that you do it through your GitHub account so you don’t have two to remember.
b. Go to my Pen: https://codepen.io/profstein/pen/oPKzML
c. Click Fork
d. Click Save
e. Remember to keep saving as you work
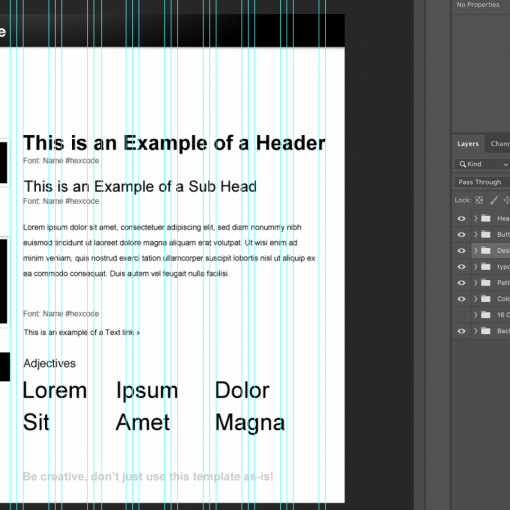
STEP 2: Style the page to have a typographic hierarchy.
Pick one of 3 target audiences below
1. Grade school kids who are learning about NYC history
2. History Buffs (people who are really into history)
3. Photography Enthusiasts
Keep your target audience in mind as you choose your fonts, colors etc.
As you style the text remember to use the classes that are already provided in the HTML for your selectors. For example, if you want to style all of the dates you would use the .crowd__meta class.
Also
pay attention to the structure of the content. There is a header, an
intro, 8 crowds (each crowd has for different types of text inside of
it) and a footer with different types of info in that. Each different
type of content should get a different typographic treatment.
The post on CSS Properties for Typography, https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/09/16/css-properties-for-typography/, will help show you what kind of properties you can change to help differentiate the text. Remember you often only need one thing (color, size, font etc) in order to make the difference.
Other posts with related information:
- More about typographic hierarchy: https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/09/16/typographic-hierarchy/
- A quick video on using Google Fonts: https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/09/16/using-google-web-fonts/
- A long list of possible fonts to use, grouped by type: https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/09/16/web-fonts/
- more about typography in general: https://openlab.bmcc.cuny.edu/mmp-240-fall-19-stein/2019/09/16/typography-basics/
STEP 3: Submitting Your Work
- Remember to save your pen (you have to sign in and fork it first in order to save it).
- Copy the URLof your version.
- Paste it into the comments for Assignment 4.



8 thoughts on “Assignment 4: Typographic Hierarchy”
I am falling behind in the class, and completely lost on the assignment. Is there any way I can catch back up?
https://codepen.io/mariaa2000/pen/oNvJwbN
https://codepen.io/andreasan27/pen/JjPexOw
https://codepen.io/solitonmedic/pen/bGbZvWB
https://codepen.io/medel21hilda/pen/QWLoNYE
It is not finish. I would like to have feed back.
Thank you
I’m still playing around with borders and margins. Will send an update.
https://codepen.io/paachadha/pen/pozYKoz
https://codepen.io/danielseetaram1999/pen/QWLomJO