While Chrome is a good overall browser it continues to lag behind Firefox in tools to inspect your CSS Grid. This plugin is a step to bridge the gap: Gridman: CSS Grid Inspector. Follow the link when in the Chrome browser to install. Once you install it to use it […]
Tools
Here are the steps to convert a project that doesn’t use Sass to use Sass. Step 0: Make sure you can compile Sass If you haven’t already figured out a way to compile (technically transpile) Sass into CSS then you need to do that. The simplest way is to use […]
When you write in Sass (SCSS) you need to have those files converted (transpiled) into CSS. Scout App, is a quick way to do this. This video walks through installing Sass on macOS. Note that you can install Sass on the Desktop or Documents so you can add it to […]
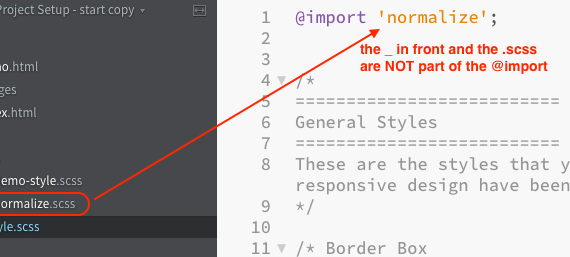
As you may have noticed, writing CSS can get long and repetitive. As you start to add styles for layout, type, page sections, media and more the .css file gets longer and longer and harder to modify. To help manage this and add some flexibility to CSS people created CSS […]
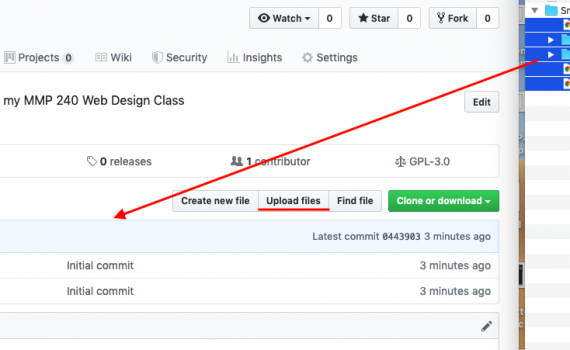
This tutorial shows the simple way to create a GitHub repository and upload files using the GitHub web site only. It’s meant to be a first step and a quick way to get your files onto GitHub and able to publish with GitHub Pages. As you learn more we will […]
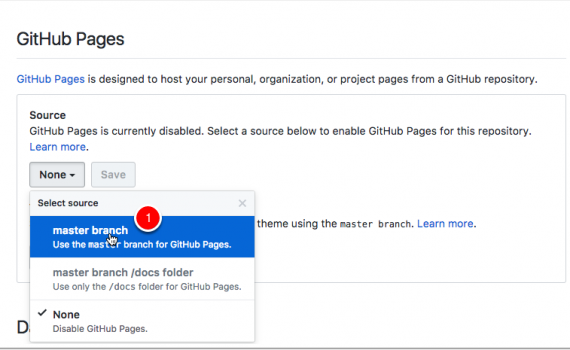
This page describes how to publish a site using GitHub Pages. The same information is presented both as a video walkthrough and as written instructions. Video Walkthrough Written Instructions Publish a Web Site on GitHub Pages GitHub allows you to publish your public repositories on the web using what they […]
There are times when you need to save or send an entire folder of files. Also, sometimes you need to make a file smaller in file size. Compressing or zipping the file is a way to be able to do both. In this class you may be asked to submit […]
Extensions add functionality to Brackets. They are also free and easy to install. I suggest you start with the following. We will go over them in more detail throughout the semester. These extensions are generally not installed in the BMCC computer labs. Emmet: High-speed HTML and CSS workflow. Beautify: Format JavaScript, HTML, […]
When we tried getting into our accounts on the first day, everyone was not able to log in. The College is working on a fix, but there is a possible solution that you can try right now. When you log in, remove the stu. part of your email. So if […]
We will use the following accounts during the course of the class. BMCC OpenLab: https://openlab.bmcc.cuny.edu This is where the class content will be and it will be a hub for most of the action for the class. You will need a special code to complete signup for the OpenLab. Prof […]