Smart Study Skills Web Site
https://thaliasebelen12.github.io/smart-study-skills/
Technology Used
HTML | CSS | CSS Grid
[instructions: delete this paragraph]
Note: you can use the same image as you have above as your featured image. Here is a gif on setting the feaured image: https://cl.ly/c03c7362a57c
Edit the technology above with the tech you used. You should at least have the HTML\CSS\Media Queriers\CSS Grid listed above.
Replace the description below with your own description. Include What it is, Who it is for (target audience), and some info about your design decisions on things like typography, color, layout, images, icons etc.
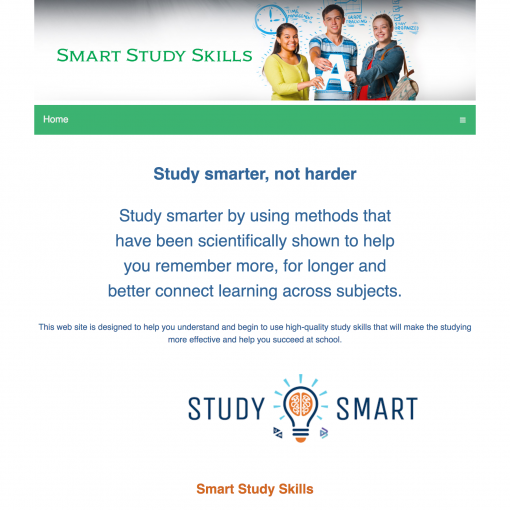
this is my smart study skills website targeted for students who might want to improve their study habits. I chose to use very faint colors that might give off a child like theme. iv included images which show students while they are studying including things used to get school work done like books, computer, pen and paper. Each box element shown are put into sections and a aligned by using grid template columns. They each have their own unique styles.
[instructions: delete this paragraph]
you can include more images of your project here. You can either add images individually or include an image gallery