Smart Study Skills Web Site https://valeden.github.io/Smart-Study-Skills/index.html Technology Used HTML | CSS | Media Queries | CSS Grid | Adobe Illustrator This website is a hub for information on six specific ways of studying. It is intended for college level students seeking to improve their studying skills. As a college level […]
Daily Archives: December 15, 2019
Smart Study Skills Github folder This is my Smartstudyskills-Github folder link. Download my folder you can see my Smart Study Skill Website Design. It has some issues to open my website from the web link the Github created. I don’t know why. It doesn’t sass out when you click the […]
Smart Study Skills Web Site ttps://YourSite.github.io/YourProjectName [replace with link to your GitHub Pages] Technology Used HTML | CSS | Media Queries | CSS Grid [instructions: delete this paragraph] Note: you can use the same image as you have above as your featured image. Here is a gif on setting the […]
Smart Study Skills Web Site https://kal391.github.io/smart-study-final/ This is my final project. I faced a lot of issues doing it but i managed to figure it out. [instructions: delete this paragraph] you can include more images of your project here. You can either add images individually or include an image gallery
Smart Study Skills Web Sitehttps://marcusstarks.github.io/Smart-Study-Skills/ Technology Used HTML | CSS | Media Queries | CSS Grid This website was made to give students a simple method of studying
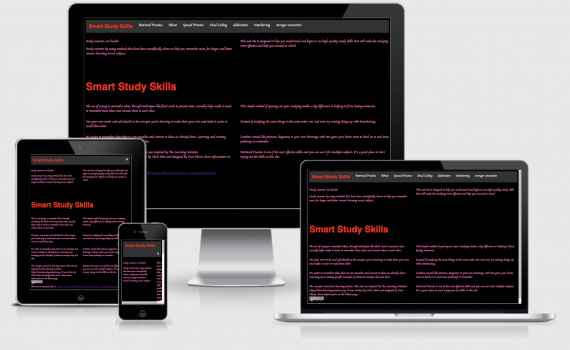
Smart Study Skills Web Site https://danielseetaram1999.github.io/Smart-Study-Skills [ Technology Used HTML | CSS | Media Queries | CSS Grid | JavaScript This website is about smart study skills. it has 8 pages and a few pictures. I used red for the heading text, and pink for the other text. the background […]
Smart Study Skills Web Site https://thaliasebelen12.github.io/smart-study-skills/ Technology Used HTML | CSS | CSS Grid [instructions: delete this paragraph] Note: you can use the same image as you have above as your featured image. Here is a gif on setting the feaured image: https://cl.ly/c03c7362a57c Edit the technology above with the tech […]
Smart Study Skills Web Site https://YourSite.github.io/YourProjectName [replace with link to your GitHub Pages] Technology Used HTML | CSS | Media Queries | CSS Grid [instructions: delete this paragraph] Note: you can use the same image as you have above as your featured image. Here is a gif on setting the […]
Smart Study Skills Web Site https://YourSite.github.io/YourProjectName [replace with link to your GitHub Pages] Technology Used HTML | CSS | Media Queries | CSS Grid [instructions: delete this paragraph] Note: you can use the same image as you have above as your featured image. Here is a gif on setting the […]
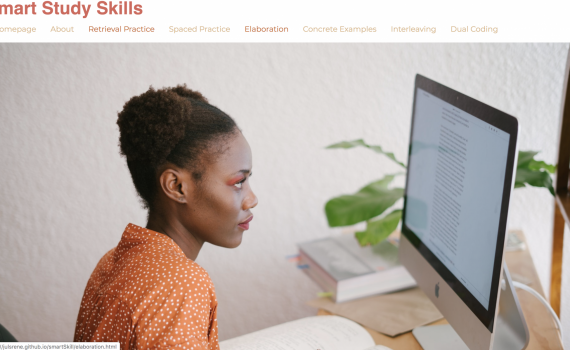
Smart Study Skills Web Site https://julsrene.github.io/smartSkill/index.html Technology Used HTML | CSS | Media Queries | CSS Grid | Javascript | Adobe XD This website was created with the modern student in mind. I wanted to make a website that is clear, minimal, and easy to use, because nobody likes a […]
Smart Study Skills Web Site https://melaniemunoz1.github.io/smart-study/index.html Technology Used HTML | CSS | Media Queries | CSS Grid This website is for students to learn study skills and how they can be effective. This shows different ways such as videos, podcasts, and other downloads that can also assist students to study
Smart Study Skills Web Site https://laizamunoz27.github.io/SSSKILLS/ I decided i was going to create something simple and clean so people are not confused as to where is all the content. I decided i was going to put all content in boxes. It just visually looks easy to read and easy to […]
Smart Study Skills Web Site hhttps://ryan-ops.github.io/smartstudyskills/. Technology Used HTML | CSS | Media Queries | CSS Grid This website is about study skills that students can implement into their study routine. The typography used in this project was sans-serif, with a blue.
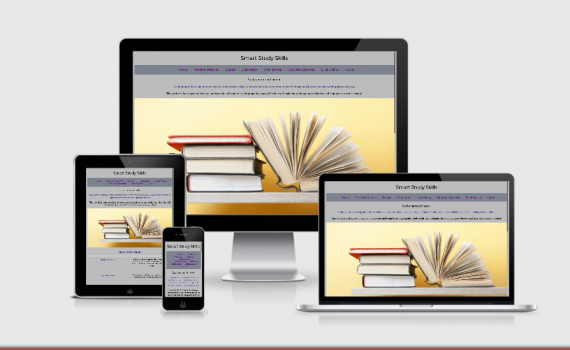
Smart Study Skills Web Site https://medel21hilda.github.io/smart-study-skills-7/ Technology Used HTML | CSS | Media Queries | CSS Grid This website is about study skills for college students. I used light color to be comfortable when people want to read it. Also it is very simple to be easy to read all […]
https://daraga.github.io/Smart-Study-Skills/i Technology Used HTML | CSS | Media Queries | CSS Grid This website was made to give tips on studying with easy understanding in mind. The light blue color has been known to increase studying potential. The gaps are there to make reading easier. The embeded videos are to […]
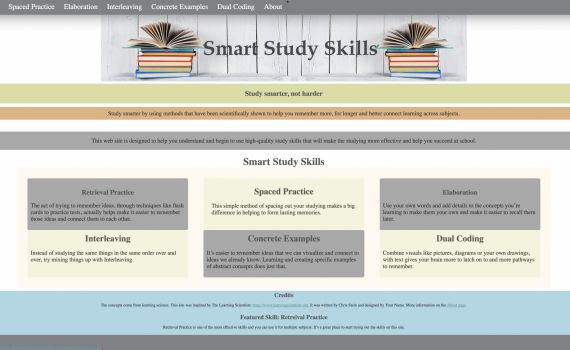
Smart Study Skills Web Site https://ausradawn5.github.io/Smart-Study-Skills/ Technology Used: I used HTML, CSS, Media Queriers, CSS Grid, and Java Script for this website. Design: The site information was written by Chris Stein, and designed by myself. For the most part I tried to keep it fairly simple yet a bit interesting with […]
Smart Study Skills Web Site https://paachadha.github.io/SmartStudySkills/SmartStudySkillsGithub2/index.html Technology Used HTML | CSS | Media Queries | CSS Grid This website is created to enhance your study skills. Smart Study Skills is designed for any demographic looking for an informative guide on how to prepare for tests, course work or anything that […]
Smart Study Skills Web Site https://YourSite.github.io/YourProjectName [replace with link to your GitHub Pages] Technology Used HTML | CSS | Media Queries | CSS Grid [instructions: delete this paragraph] Note: you can use the same image as you have above as your featured image. Here is a gif on setting the […]
Smart Study Skills Web Site https://mariaa2000.github.io/Smart-Study-Skills/https://mariaa2000.github.io/Smart-Study-Skills/ Technology Used HTML | CSS | Media Queries | CSS Grid This website is a website created for those who struggle to study, whether it is for school or work, people all around need help to remember and memorize certain details. “Smart Study Skills” […]