Every website uses anchor tags to style links. This is an example of a way that you can use Sass to quickly style links. You can define the link color with your other colors for your site and then by changing the Sass $link-color variable you’ll change the color for all of your links.
This code below is intended for your main site links. You will most likely style your navigation links a bit differently with some separate CSS.
Here is the snippet of code:
//Sass color variables
$link-color: #4478A6;
$hover-color: darken($link-color, 20%);
$visited-color: lighten($link-color, 20%);
//link styling
a{
color: $link-color;
text-decoration: none;
&:hover{
color: $hover-color;
border-bottom: 1px solid $hover-color;
}
&:visited{
color: $visited-color;
border-color: $visited-color;
}
}
You can change $link-color in line 2 to a different color and your links will change.
If you want to set each color for the link, hover and visited states then also replace the darken(…) and lighten(…) values for $hover-color and $visited color with your own colors. For example:
$link-color: #4478A6; $hover-color: #bf8822; $visited-color: #ffaa66;
Using Transitions for Animation
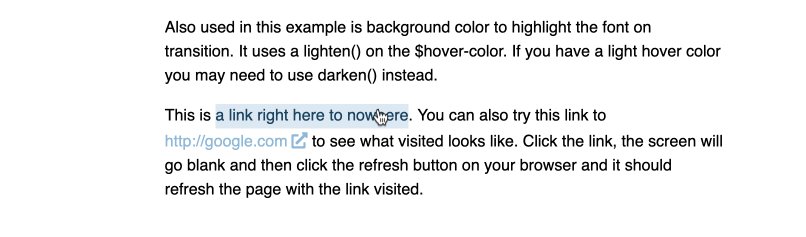
CSS transitions allow you to add some movement when people hover. Here are two examples. The first one adds a background color and the second one adds an animated bottom border.
Animated Background Color
This example is relatively simple, adding a background color on hover and adding a transition to the background and padding (the padding on top and bottom gives the highlight a little breathing room).
//Sass color variables
$link-color: #4478A6;
$hover-color: darken($link-color, 20%);
$visited-color: lighten($link-color, 20%);
//link styling
a{
color: $link-color;
text-decoration: none;
background: transparent;
transition: background 1s ease, padding 1s ease;
&:hover{
color: $hover-color;
background: lighten($hover-color, 65%);
padding: 4px 0;
}
&:visited{
color: $visited-color;
}
}Animated Bottom Border
This transition is a bit more complex because we are using Scale to animate the border changing width. Because we can’t apply scale directly to the link element or the entire link will scale we’re using the :before pseudo element.
//Sass color variables
$link-color: #4478A6;
$hover-color: darken($link-color, 20%);
$visited-color: lighten($link-color, 20%);
a{
color: $link-color;
text-decoration: none;
position: relative;
//this creates a 1px border at the bottom of the link. It's make invisible by setting scaleX to 0
&:before{
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
border-bottom: 1px solid $hover-color;
transform: scaleX(0); //hides link initially
transition: transform .5s ease;
}
//this makes the line visible by setting the scaleX to 1. It animates because a transition has been set.
&:hover:before {
transform: scaleX(1);
}
//changes the color of text on hover
&:hover{
color: $hover-color;
}
//changes the color of text for visited
&:visited{
color: $visited-color;
}
}//end link styling