Today we are going to do some introductory activities and then get into two new topics that you will be able to apply to the final.
- Midterm Project Presentations
- Quizlet
- Gestalt Principles: Connectedness and Similarity
- Sass Introduction
Midterm Project Presentations
Please post links to you GitHub Pages to the comments for this class.
Quizlet
Go to this link for Quizlet Live game: https://quizlet.live
Also don’t forget to study on your own.
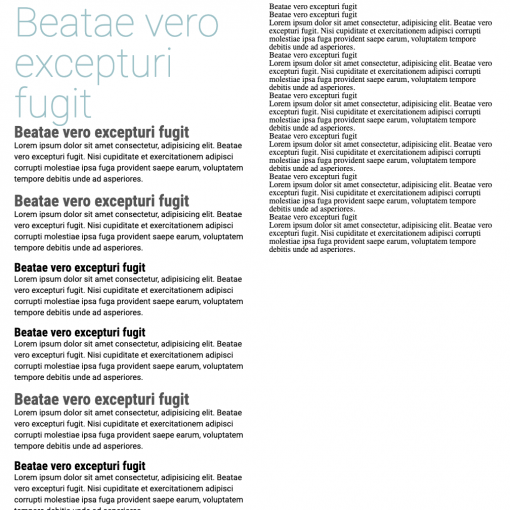
Gestalt Principles: Connectedness and Similarity
Today we are going to look at two more Gestalt Principles. There is more information on them in the Gestalt post. The two are two more principles that help users to quickly look at your page and know what section is what and what content is similar to and different from each other.
View Gestalt Principles Post (scroll down to Principle 3: Connectedness)
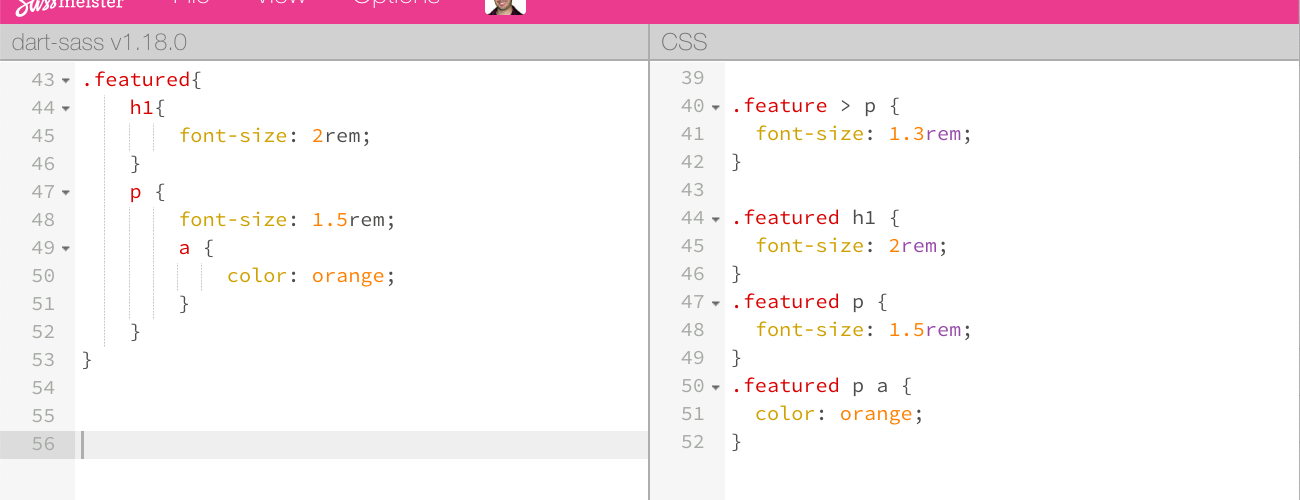
Sass Introduction
Today we are going to start to learn to write Sass. This is a powerful way to write Sass that is very common in professional production environments. While you don’t have to be a master it’s very helpful to know the basics and to be able to follow along when you see Sass that someone else has written. I have found that many examples on CodePen use Sass for their CSS.
As you begin to incorporate Sass you should see the following benefits:
- easier to change things like color and fonts.
- easier to manage large amounts of CSS
- more modular and reusable CSS
- automatic CSS error checking
The downside is that it does mean you have to learn some new syntax and change the structure of your project a bit (not much). We will look at syntax today and then look at changing the project structure on Wednesday.
For now, visit the Sass Introduction Post and we will take it from there





4 thoughts on “Class 21: Sass Intro and More Gestalt”
https://batman-100.github.io/-SMART-STUDY-SKILLS-/
https://andreasan27.github.io/smartskillswebsite/
https://medel21hilda.github.io/smart-study-skills-7/
https://github.com/laizamunoz27/SSSKILLS.git