MMA 100 Zoom class Videos!
I hope everyone is staying safe, healthy and doing well. This post covers the next 3 class sessions. Please read it in its entirety.
( Today’s class Video from 4/22 is below in Part 2 of the project section. )
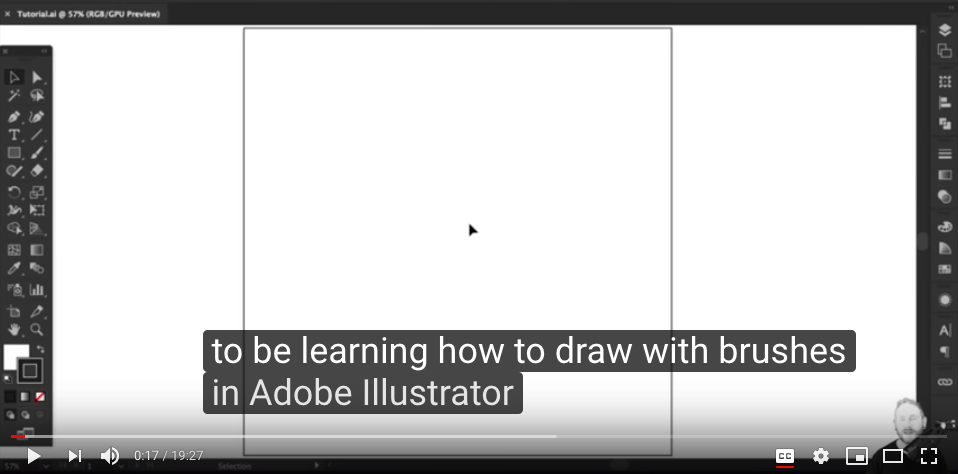
**Here is the Full Video Tutorial (link below) of project #3’s process and intro to Illustrator as recorded from 4/7/2020 – we did a recap on 4/15 – (the video from 4/15 is also below)
Our class on 4/22 will cover the second part of project #3 – Video to follow!
https://zoom.us/rec/share/x5MrMfbWsWROWpXf5WicQZQqO7n_X6a82ndI8_AMzUymatfBM-Wp9qqUwk22-cVM
**Here is the Full Video Tutorial (link below) of project #3’s part 2 process in Illustrator as recorded on 4/15/2020 –
The Password for the video is – F8&+#j34
The last time that we met we covered a few things:
- Please know, you can always continue to work on your projects from where you are at and keep in contact with me individually as we move forward. For those who have completed project #2 (both parts) Great! If not, please continue to work on Project #2 – Those who are now ready to begin Project #3 – we will cover the Adobe Illustrator demonstrations tonight in our Zoom class (those who cant make it into the Zoom class, please read this post as it contains all of the resources to help you get started.)
2. In case you missed the Wednesday Zoom class before the Recalibration period, you can find a video demonstration recap and video on project #2 on the assignments page here
3. We started a sharable class google drive folder where you can create your own folder (use your first and last name) and place your production files and completed work there to make things easier for sharing and troubleshooting – go here: https://drive.google.com/drive/folders/1TRj5-QsmX_7McI3t1HUPy5bgyez_U_M8?usp=sharing
So here we are – I hope that you all were able to get some rest during the spring break – Please don’t hesitate to contact me if I can help. I will publish the video demonstration of tonight’s class over the next few days here on this website.
Project #3 -(Part 1 & 2)
Vector Art Portrait Making, Poster Design & ZINE Making Collaboration!
We will bring together the applications of a vector art, portrait making, ZINE lay-out / composition, image manipulation, typography & collaboration.
**Info on getting yourself the Adobe Software –> GO HERE <—
Fictional Museum Exhibit Poster (examples will be shown during the Zoom class – as well as a series of Illustrator vector demonstrations)
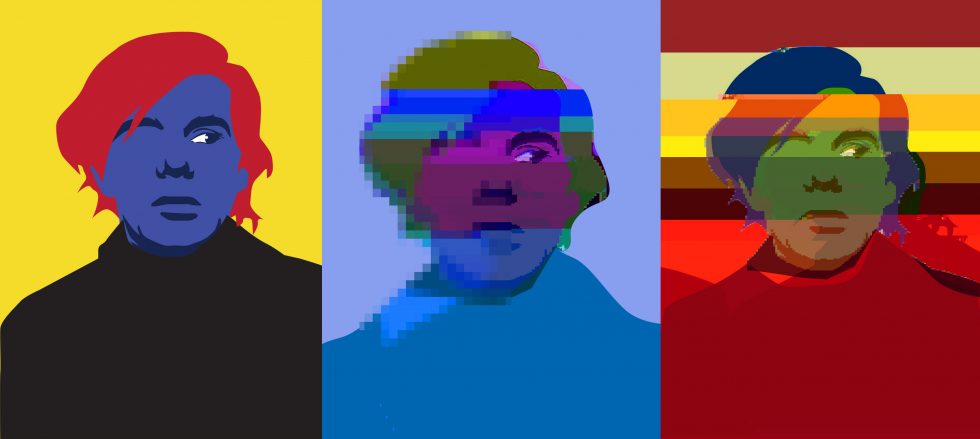
Suggestion :: Choose and work from the image and likeness of one or more of these styles/movements of art to create a poster using a SELF-Portrait:
POP ART, SURREALISM, MEXICAN MURALISTS AFRO-FUTURISM, MANGA, POLITICAL ART, FAUVISM, GRAFFITI, AFRICAN MASKS, ANIME, VIDEO GAMES or (Another Style Not Listed Here or create a Hybrid using 2 or more styles)
Process: Research and Practice!
Find and discover a series of images and references to work from. Your research should inspire you and activate you! Create a new project folder titled “Self-Portrait-Poster-Project” – save these images to your project folder. Create your self-portrait in the style of the Art or Design Movement that you chose for a Fictional Museum Exhibition. It should be obvious which style(s) you picked WITHOUT us seeing the titles.
*Your self-portrait IS the artwork – for the poster campaign that you create for the exhibit. You must design the poster in 2 sizes – one landscape and one portrait orientation. I suggest 11 inches x 17 inches (or slightly smaller) Your self-portrait must first be drawn in Illustrator and can be brought into Photoshop later for manipulation, (like adding blended colors, additional imagery or effects.) After you illustrate your self-portrait, you’ll create the actual poster for the exhibit.
Specifications: The museum having the exhibit you’ve chosen is: SAM, Seattle Art Museum. (or pick one that you want to work with)
Find out more about the institution at this website: https://www.seattleartmuseum.org/visit/seattle-art-museum
For the project please use the SAM logo as it is: (attached as a download link here) *feel free to re-render the logo on your own if you wish. (This does not mean change it) You may use any of the tools in Illustrator that we’ve learned or explored and also find and experiment with new ways to draw. You can work from a photo in Illustrator as demonstrated in class.
Do the Portrait First. Then compose the poster. :))
Minimum required copy/text for the poster is:
New Voices Exhibit
April 15th – May 30th 2020
Opening Reception, April 20th 7PM-9PM
https://www.seattleartmuseum.org
*(and the SAM logo of course)
Fonts and colors – are entirely student choice. Students may ADD additional copy, but may not delete from the minimum above.
**The Final due date is TBA – we shall discuss..
Submission guidelines:
When both parts of the assignment have been completed please save them as a .JPG file and as a PDF then add them to our class google drive shared folder here: https://drive.google.com/drive/folders/1TRj5-QsmX_7McI3t1HUPy5bgyez_U_M8?usp=sharing
*Please make sure to name your files with your name – an Example is this: R_Seslow_project2.JPG
**Here is the Full Video Tutorial (link below) of this project’s part 1 process and intro to Illustrator as recorded on 4/7/2020
https://zoom.us/rec/share/x5MrMfbWsWROWpXf5WicQZQqO7n_X6a82ndI8_AMzUymatfBM-Wp9qqUwk22-cVM

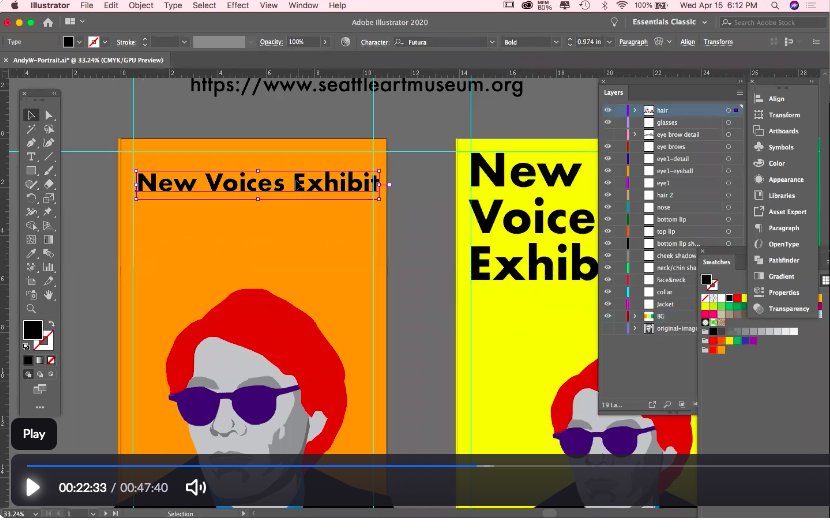
Above – my workspace example of the vertical version of the poster from 4/15’s class video tutorial – Click here to See my final versions in PDF form.
The video link above requires a password – here it is – F8&+#j34
———— – – – – – – – – – – – – – – – – – – – – – – – – – – –
Research / Inspiration / Tutorial – Check out these links below:
Art Movement Resources:
https://www.theartstory.org/section_movements.htm
https://mymodernmet.com/important-art-movements

Project #3 – Part 2 – Class Collaboration!
You can only move on to part two of this project if you complete part #1… which may be hard to do as part 2 may seem like more FUN! Ok, so
Aside from the production of both a horizontal and traditional vertical poster made in illustrator, students will push the boundaries and application / usage of their portrait imagery. What is the creative potential of the image? How can you push it further? We decided to make a collaborative class ZINE that will isolate and showcase the portrait work. (The image above is from a the lay out that we will go over in class, we will revisit this was we build the zine together as a class.) The ZINE will consist of 2 or more submissions by each student. I would love to see everyone submit at least 2 images: 1 traditional vector image created in illustrator, and 1 highly manipulated version of that image by exploring and hacking into some of the applications below. The isolated portraits should be sized at 8.5 X 11 Vertical. This makes it easy for use to plug the images into the ZINE lay out.
What are the potentials of web and mobile applications in our day and age when it comes to creating styles, textures and over all visual aesthetics? We will walk through a series of demonstrations, some examples are below, along with a slew of apps to play with.
(PS, make a folder for yourself if you haven’t – use your name and add your class work there.

Here is the new Video Tutorial from Class on 4/22 that covers Part 2 of Project #3
https://zoom.us/rec/share/5pxyApD35mBJQtKR2FHHf5EbE5zeeaa813MYqfdbnhnIblmYw0p2_DA7BSfYesfZ
You will need to enter this Password: 6w^@Hv7^
Desktop / Web Browser Art Making Platforms:
Click Drag Click – clickdragclick.com
Imgur – imgur.com
Pixlr (photoshop alternative) – https://pixlr.com/editor/
Glitcher – http://akx.github.io/glitch2/
Image Glitch Tool – https://snorpey.github.io/jpg-glitch/
c64 – http://c64.superdefault.com/
Mosh – https://getmosh.io/
Glitchatron – http://www.errozero.co.uk/glitchatron/#
Giphy – giphy.com
Gfycat.com – gfycat.com
Inkscape – https://inkscape.org/en
Gimp – https://www.gimp.org
OS X – GIFKR
Mobile Apps:
Glitche’ – glitche.com
Imaengine – Tons of filters, vector conversions, stills & video
Hyperspektiv – Tons of filters, stills and video
to.be camera – to.be/camera
Giphy Cam – https://giphy.com/apps
Instagram (I say this because you can layer multiple images, videos and transparent images in the IG Stories feature, then “save” your work even with out publishing it – http://Instagram.com
VHS CAM – http://rarevision.com/vhscam
Assembly Design App – http://assemblyapp.co
ImgPlay – https://itunes.apple.com/us/app/imgplay-gif-maker/id989843523?mt=8
Imaengine – https://itunes.apple.com/us/app/imaengine-vector/id599309610?mt=8
GifVid (simple tool to covert GIF to Video, Video to GIF on the phone)
iColorama S rich featured image editor that maintains full resolution of images
Decim8 – Glitch
http://royb0t.net/tagged/iOSartApps
ImgPlay – Awesome GIF maker! Conversion to video, and video to gif.
Back Eraser – Great to remove background areas and make layers.
GIF Maker Create GIFs from a sequence of still images from your photo library.










One thought on “Weeks #9, 10 & 11 – Tutorials, Recaps & Project #3 – Poster Design Info”