Submitting your flipbook assignment
Shooting a Video of your Flipbook
Find a partner and shoot a video of your flipbook. This may seem like a simple task, but it may take several attempts to find the correct angle, lighting and rhythm. The camera should be as still as possible. Make sure your hands are not covering the drawings. Look at this video for inspiration.
Uploading your Video to Vimeo or Youtube
You should get in the habit of posting your work on a video sharing platform. Vimeo and Youtube are both good choices (Vimeo tends to be preferred by video professionals for its cleaner interface; Youtube has the advantage of being the most popular video sharing platform in the world).
- Create an account on Vimeo (https://vimeo.com/join) or Youtube (https://www.youtube.com) (Youtube is owned by Google so you can simply sign in with your existing Google account.
- Follow the instructions for uploading your video: Vimeo instructions, Youtube instructions. Don’t forget to include a title and short description for your video.
Posting your Video on Open Lab and Submitting your Assignment
You will create a new post on your Open Lab portfolio for this assignment and use it in your submission.
- Go to your Open Lab portfolio and create a new post (if you need a reminder on how to do this, please review the instructions on the week 1 page.
- Title the new post “Flipbook Assignment”
- Write short introduction for the video (i.e: This flipbook is the first assignment I created for my 2D animation class)
- Find the link to your video on Vimeo (see instructions) or Youtube (see instructions)and copy and paste it in your post.
- Publish your post and link to it on the “Study#1: Flipbook” discussion board and on Blackboard.
Graphics Tablets
In this course, we will be using a Cintiq tablet to animate. A Cintiq is a type of graphics tablet manufactured by Wacom. It allows artists to draw directly on the screen (rather than having to use mouse or a non-visual tablet).
These types of tablets are commonly used by professional animators (2D and 3D), illustrators, photographers and other digital artists.
Introduction to Adobe Animate
Animate is part of the Adobe Creative Suite (like Photoshop, Illustrator, InDesign , Premiere etc.). It is a vector-based 2D animation software. It was previously called Adobe Flash Professional and retains much of the original interface. It is one of the industry standards for 2D animation (Here’s a list of TV shows create in Flash/Animate). While it can be used to create interactive animations, apps and web interfaces, we will only use it to create linear character animations in this class.
Interface
The Animate interface can be setup differently for different usages. The preferred workspace for animation is “Classic” (go to Windows > Workspaces > Classic).
The most important windows when animating are:
- The Stage is where all the action takes place. This is where you’ll place and adjust your visual elements
- The Timeline is where you control action through time. It is composed of layers, which are composed of frames (the individual rectangles within each row). Keep your timeline organized by consistently naming your layers.
- The Tool palette is where you’ll find tools to create and edit visual elements. While you can import files from Photoshop and Illustrator into Animate you can also build all your content directly in the software.
- The Properties window is context sensitive, and you can set many properties (i.e: stage size, stage color, brush color, brush style etc.)
- The Library contains a list of items you’ve created or imported into your file (i.e:sounds, illustrator files, symbols etc. )
You may want to adjust some of these elements before moving forward (i.e: placing the Timeline at the bottom vs. the top of the interface, placing the Library under the Properties and minimizing unnecessary windows – see below). You can save these adjustments by going to Window > Workspaces > New Workspace.
Frame by Frame vs. Tweening
There are two basic ways of using Adobe Animate to create motion:
- Frame by frame is the most similar to the century-old technique of 2D animation: the animator draws every frame of the animation.
- Animate (and other digital animation software) also offer tweening features wherein the animator defines 2 keyframes and the software generates the steps/drawings “in-between”. While this technique works well for very simple shapes and positioning, it cannot be applied to more intricate character animation (i.e: a head turn or walk cycle).
While the two techniques can be combined (i.e: a frame by frame walk cycle that is tweened from the left to the right edge of the screen), we will focus on frame-by-frame animation in this course.
Paint vs. Symbols
There are two types of objects one can draw on the Animate stage:
- Paint: The animator can draw on the stage by using the brush, pencil or pen tool. This creates an editable vector path.
- Symbols: Shapes and paths can be grouped and locked inside a symbol. Each symbol has its own Timeline. This can be very useful in creating loops, lip-synching steps etc.
When tweening, you must use Symbols, but since we will mostly be using the frame by frame technique we won’t use them much here.
We will mostly use the Paint Brush tool *Keyboard shortcut: Y and Pencil tool *Keyboard shortcut: Shift+Y to draw on the Stage:
- By default, both tools draw a vector stroke on a path.
- You can control the stroke’s width, style and color in the properties menu.
- The Paint Brush tool also allows you to draw your strokes as fills (which will be filled in if and when the path is edited).
- You can also control the Paint Brush tool’s smoothness: the higher the smoothness, the fewer the number of anchor points (and the less control you’ll have over the stroke).
If you create a closed shape, you can fill it with the Bucket tool *Keyboard shortcut: K
File Format
To create a new project with settings appropriate for HD videos, go to File > New make the following adjustments and click OK:
- Width: 1920px | Height: 1080px
- Ruler units: Pixels
- 24 fps (frames per second)
- Background color: White (you can always change it in the properties window later on)
Go to File > Save As and give your file an appropriate name and location.
Exporting to Quicktime
Your Adobe Animate file uses a proprietary format called .fla (for “Flash” – Animate’s previous incarnation). This is your working file, with all your layers, frames etc.
In order to view your animation as a self-contained Quicktime video file (the format required to upload to YouTube, Vimeo etc.) you must export it. Note that all your layers (even hidden ones will appear in the exported version). Consider creating another version of the file before deleting layers.
To create a Quicktime version of your animation:
- Go to File > Export > Export Video…
- The Render sizeshould be the same as your Stage/HD
- Ignore stage color and Convert video in Adobe Media Encoder can be left unchecked
- Stop exporting should be set to When last frame is reached
- Select the location where you want the exported file to be saved by clicking on the Browse button
- Press the Export button
Key Concepts
Frames
Animation (no matter the software or technique) is made up of frames. In Adobe Animate, these frames are represented on the Timeline. There are three types of frames in Animate:
- A keyframe is represented by a black dot inside the grey rectangle on the timeline. It means an important property (or the entire frame) has changed from the previous frame. *Keyboard shortcut: F6
- A frame is represented by an entirely grey rectangle on the timeline (no dot). It means there are no changes between this frame and the previous one. *Keyboard shortcut: F5
- A blank keyframe is represented by a white dot inside the grey rectangle on the timeline. It means the frame contains no drawing/information. Notice: if you draw something on a blank keyframe it automatically becomes a regular keyframe. *Keyboard shortcut: F7
FPS
FPS stands for Frames Per Second. The standard frame rate for traditional animation is 24fps. This means 24 frames for each second of animation.
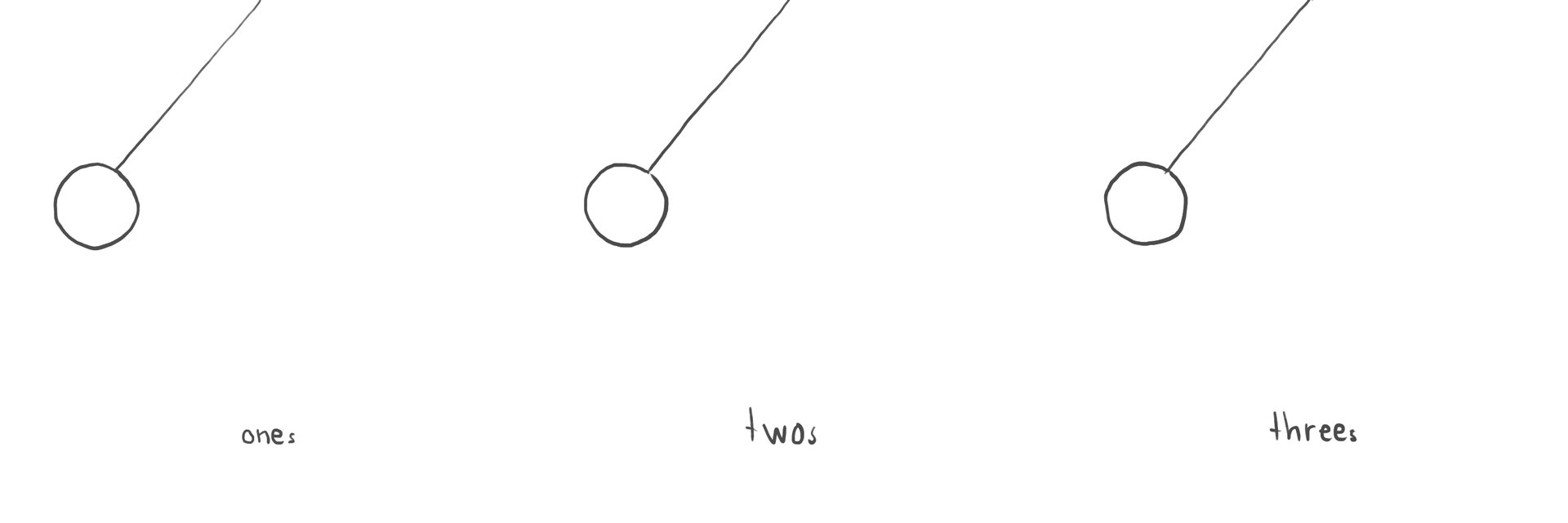
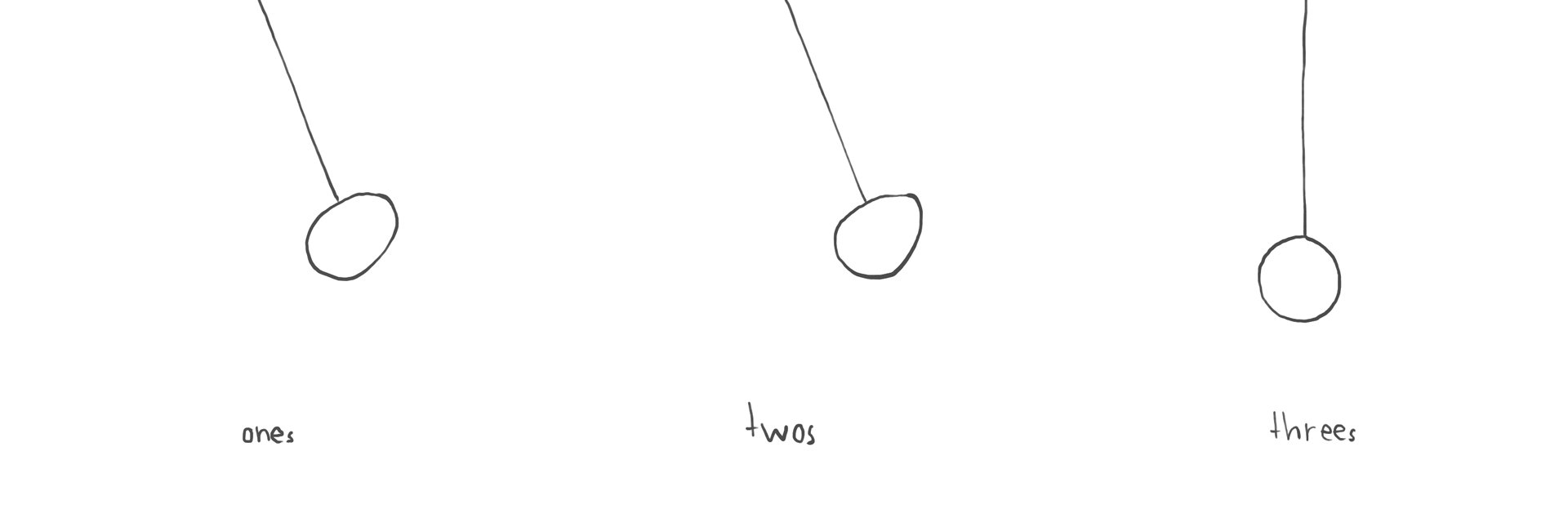
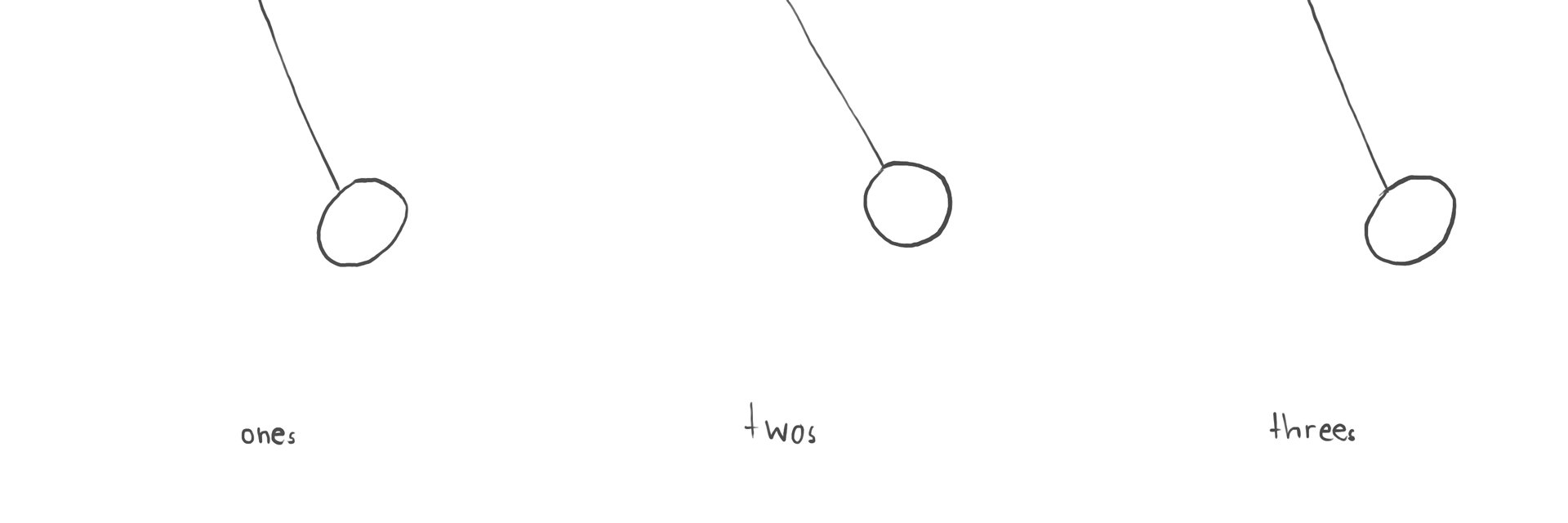
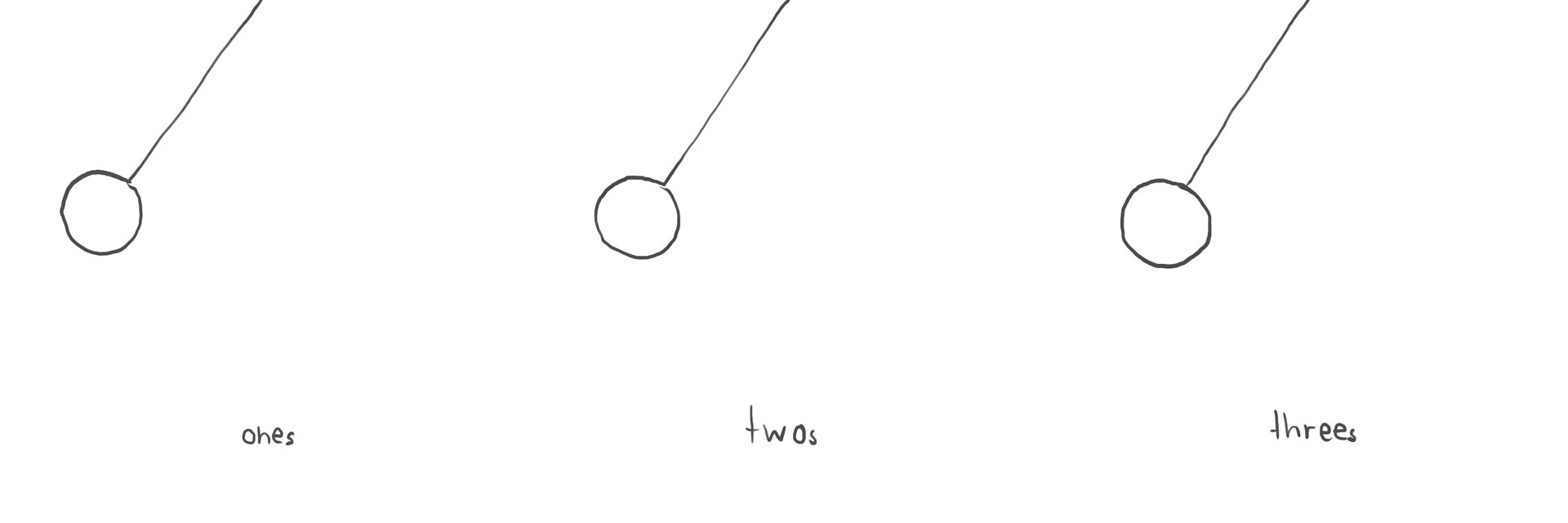
Working on 1s or 2s
While the standard frame rate is 24fps, fluid motion can still be achieved by repeating each drawing twice – or “working on 2s”. This can save the animator a lot of time as he/she will only need to create 12 different drawings for 1 second of animation. If the motion is very slow and subtle, working on 1s (1 drawing per frame) will yield better results.

12 Principles Applied: Squash & Stretch and Slow in & Slow out
Let’s review two of the 12 principles of animation, Squash & Stretch and Slow In & Slow Out, and let’s apply them to an animation of a ball falling from the top of the screen. Here are some things to keep in mind as you draw your frames:
- Create a ground layer. Also consider creating a vertical guide so that your ball falls at a straight angle.
- The volume of your ball should be consistent across frames.
- The speed of the ball should increase as it gets closer to the ground (to mimic the physical properties of gravity).
- The amount of squash & stretch, the speed of the fall, the number and height of bounces once it hits the ground will all depend on the mass you want your ball to have – how heavy is your ball? what material is it made out of? All this will affect how you draw your frames.
- Consider adding details such as shadows, fills, finger holes etc.

Assignment: Ball#1
Subject
Use Adobe Animate to create an animation of two balls falling from the top of the screen to a ground line. The first ball should be very “squishy” and “bouncy”. The properties of the second ball is up to you but it should be noticeably different from the first.
Format
Use the following file format: 24fps, width: 1920px | height: 1080px. Save your .fla file and export your animation to Quicktime (review exporting instructions above). Upload your animation to Vimeo or Youtube
Submission
Create a new post on your Open Lab portfolio. Your post should include a link to your Vimeo or Youtube video as well as a short description (reflections on your process, challenges, goals etc. are also welcome).
This assignment is due next week. Submit the following files on the following platforms:
- Blackboard: .fla file and a link to your Open Lab post.
- Open Lab discussion board: Reply to the “Study#2: Ball#1” discussion post with a link to your Open Lab post
The grading rubric for this assignment can be found here.