

Title: Mad Lisb
Spring 2024
Languages used: HTML, CSS and JavaScript
https://codesandbox.io/p/sandbox/mad-libs-version-1-hg4wd4?file=%2Fapp.js%3A58%2C1
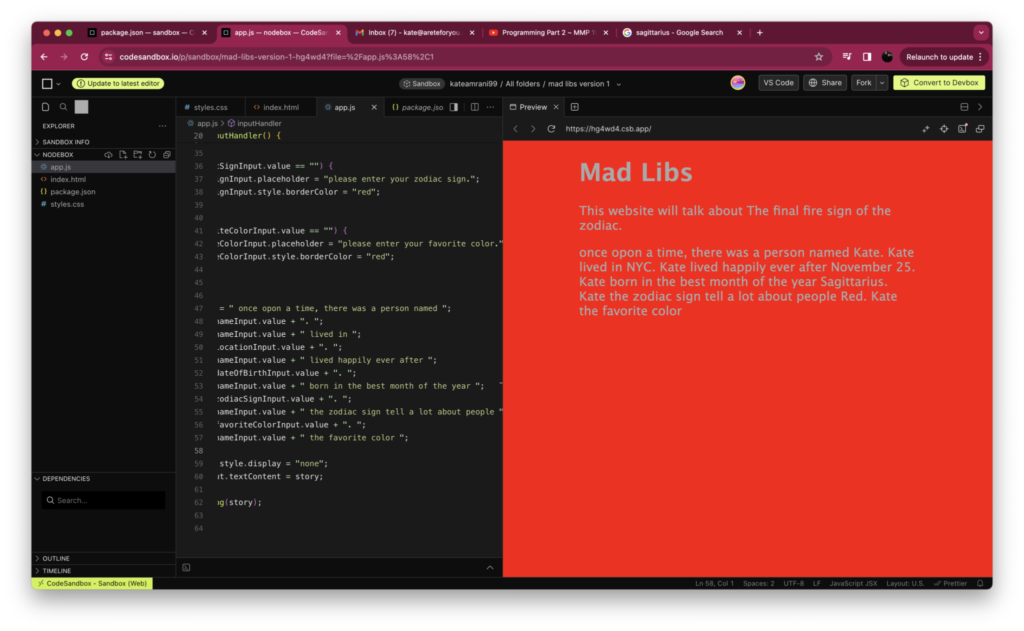
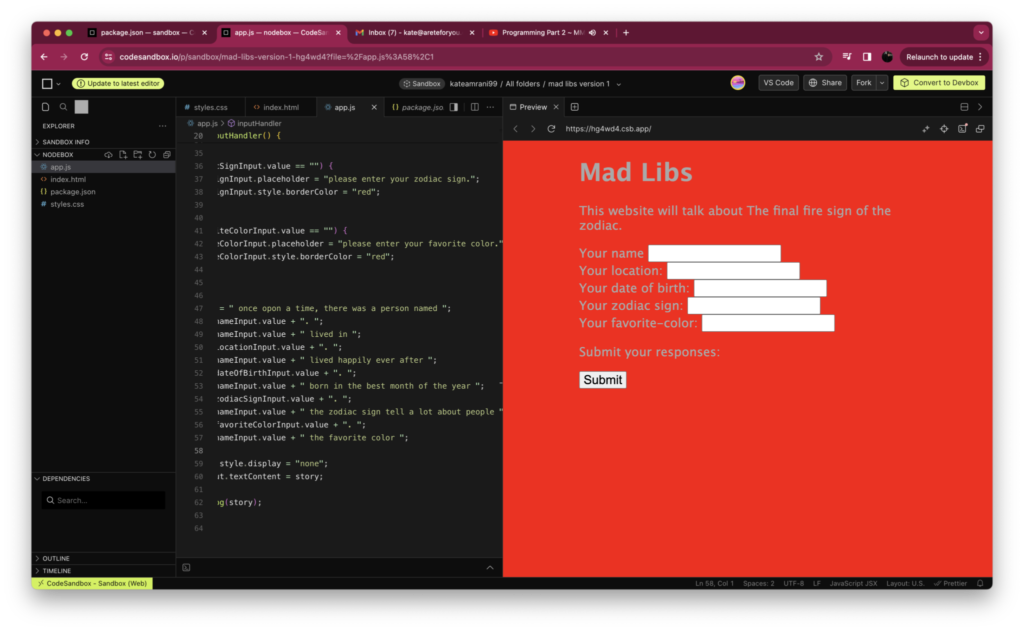
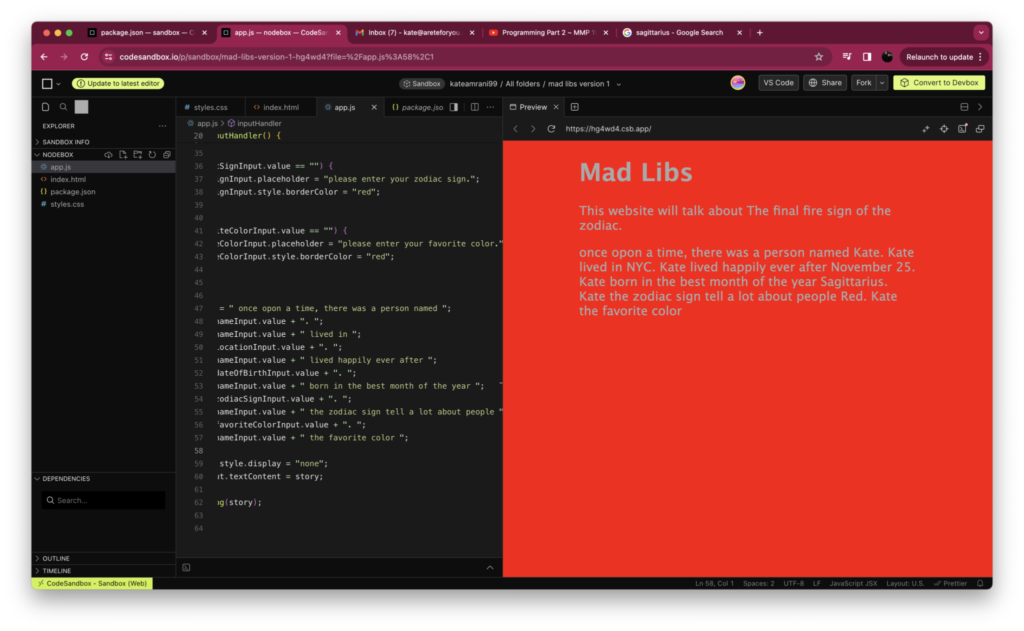
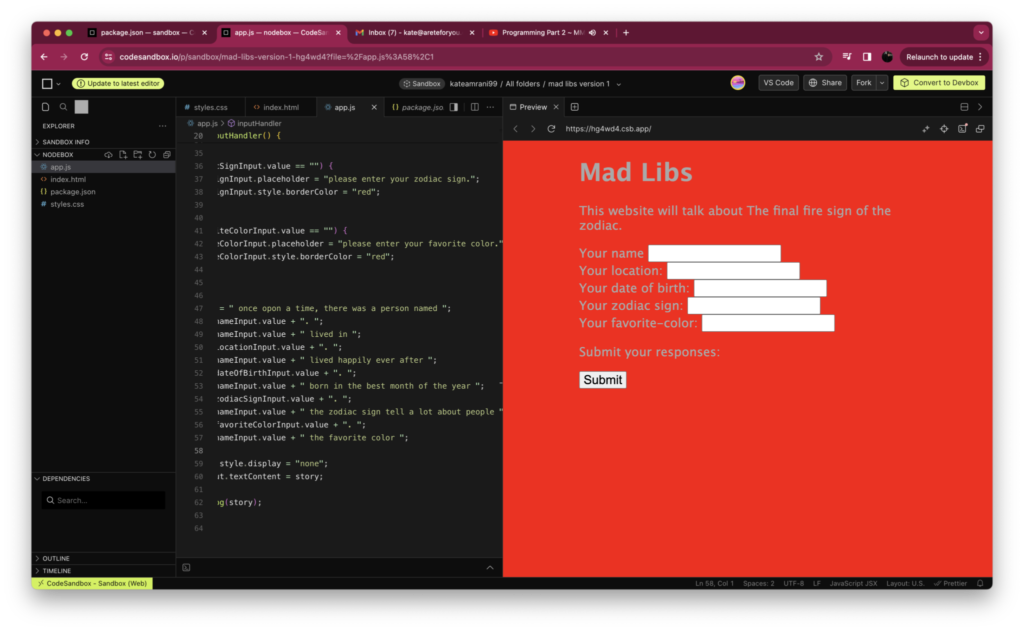
I created a Mad Libs story.
Introduction to Multimedia


Title: Mad Lisb
Spring 2024
Languages used: HTML, CSS and JavaScript
https://codesandbox.io/p/sandbox/mad-libs-version-1-hg4wd4?file=%2Fapp.js%3A58%2C1
I created a Mad Libs story.
MMP 100
Title: Mad Libs Game Project
Coding/programming language: HTML, CSS, JavaScript
For this project, I created a mad lib game using CodeSandBox.


Link to mad lib game: https://mpcyxl.csb.app/
Code project: CodeSandBox
This week I added the 5th user input box, and changed the styling of the website.

MMP100
Title: Mad Libs Project
Semester/Year: Spring 2024
Coding/programming languages: I used HTML, CSS and JavaScript
For this project I did the mad libs using the code Sandbox. Some of the difficult things i faced is all the codes and symbols that i needed to use but something I really like is the result that we get from the project, the function of it. (For some reason it does not show the story, I need some help with that professor)
Here is the link: https://fsdwd3.csb.app/
Code project: https://codesandbox.io/p/sandbox/mad-libs-version-1-fsdwd3

Here is the link to my project: https://codesandbox.io/p/sandbox/mad-libs-version-1-fsdwd3




Live link: https://pxzfh9.csb.app/
Link to codeSandbox: https://codesandbox.io/p/sandbox/mad-libs-version-1-pxzfh9


Live link: https://pxzfh9.csb.app/
Link to codeSandbox: https://codesandbox.io/p/sandbox/mad-libs-version-1-pxzfh9
Here’s my programming project link:
CodeSandBox




Title: Mad Libs
Spring 2024
Languages used: HTML, CSS and JavaScript
I created a mad libs story that takes a user input and outputs a unique story.