MMP100 | DIGITAL IMAGING PROJECT STATEMENT
PART I: RASTER
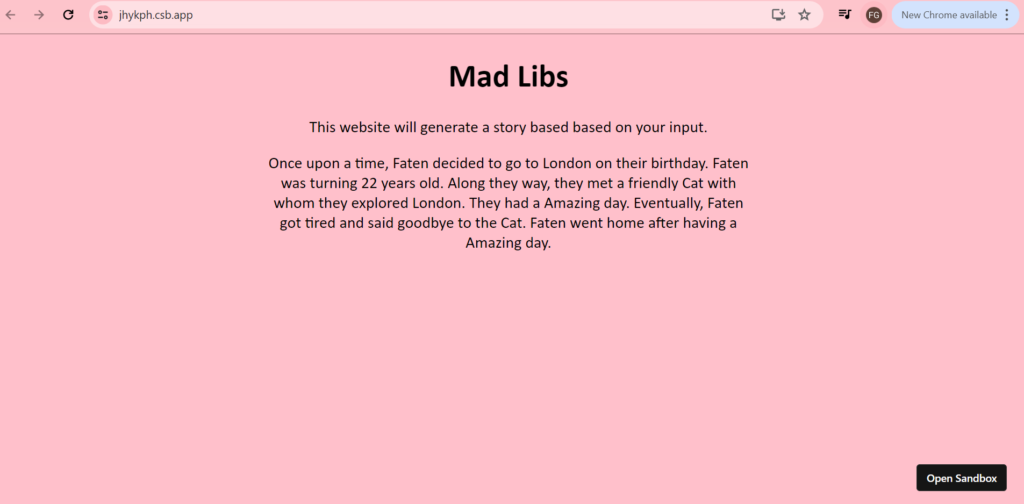
Title: Three Brothers Visit Paris
Semester/Year: Spring 2024
Software: Adobe Photoshop
I wanted to make something funny and surreal, so I put three frogs in Versailles also, I added glowing eyes for dramatic effect and added text. This is supposed to be a portrait of the three brother frogs. I’ve been to Versailles once and thought I could use that setting for my project, but I still wanted it to be funny, so I used frogs i looked for pictures where the frogs had a lot of personality in their expressions. I wanted to create something so ridiculous that it would catch somebody’s eye immediately, and fog in a castle with glowing eyes does just that. I used four images total the background image of the hall of mirrors and the three frogs i added the eyes in the effects portion i used your video and also YouTube to help me create the eyes i used the crop feature as well to cut out my frogs and place them in the image. The hardest part was getting the eyes to “glow.” It was a lot harder than I had imagined. I used some YouTube tutorials to learn to do it. It still required a lot of trial and error to make it look right though.
PART II: VECTOR
Title: Obey
Semester/Year: Spring 2024
Software: adobe ilistartor
This is supposed to be a reinterpretation of the classic Obey poster logo featuring Andre the Giant, but I used a frog instead of Andre the Giant. I wanted to continue with the theme of frogs from the other project in this one, too. I chose black and white and red because it was the color template of the original poster, and I wanted people to recognize that it was a reinterpretation of the original immediately and keeping the color scheme was part of that. I had to figure out a way to create a frog in a similar style as the original poster. If the style was too different, then people would associate this poster with the original. That was the hardest part, keeping things in a similar art style. I hadn’t used Illustrator before, so getting the shapes I wanted and keeping things secretarial was somewhat difficult. Considering I’ve never used this program before, I’m very pleased with how it came out. One issue I had was when I was creating the image and layering the elements. I kept accidentally modifying things that were against and underneath the elements I was trying to edit. I had to spend some time organizing my layers and de-conflicting my layers to work better without mistakenly editing elements that were where I wanted them.