
Website CSS update

Introduction to Multimedia

Title: (S)pain
spring 2024
For my project, I used Spain and Pain as my theme. I mainly used rectangles and circles. I used S and PAIN for the text separately. I used position to move the S away and only PAIN was left. For the smiley face, I used rotation to twist the mouth 180 degrees to turn the smiley face into a sad face.
Software: Adobe After Effects

Spring 2024
Starry Sky
Media/Software: I used Adobe Illustrator to create all the images and codesandbox for the HTML,CSS, and JavaScript.
My goal was to create a comic book with working turning pages. It was just a short story for a quick laugh. It’s about an alien, who despises the earth, yet always seems to find his way back to it during his journeys.
General style/emotion: Silly and colorful.
Website: https://85kvxp.csb.app/





Frogs go to the museum comic
creative brief
Creative Brief
p5 editor live site
https://editor.p5js.org/worldpeace818818/full/Ttt46d1s3
p5 editor code site
https://editor.p5js.org/worldpeace818818/sketches/Ttt46d1s3
MP100 | FINAL PROJECT STATEMENT
Title: Frogs go to the museum comic
Semester/Year: Spring 2024
Software, coding/programming languages: HTML, CSS, Adobe Photoshop, Adobe Illustrator
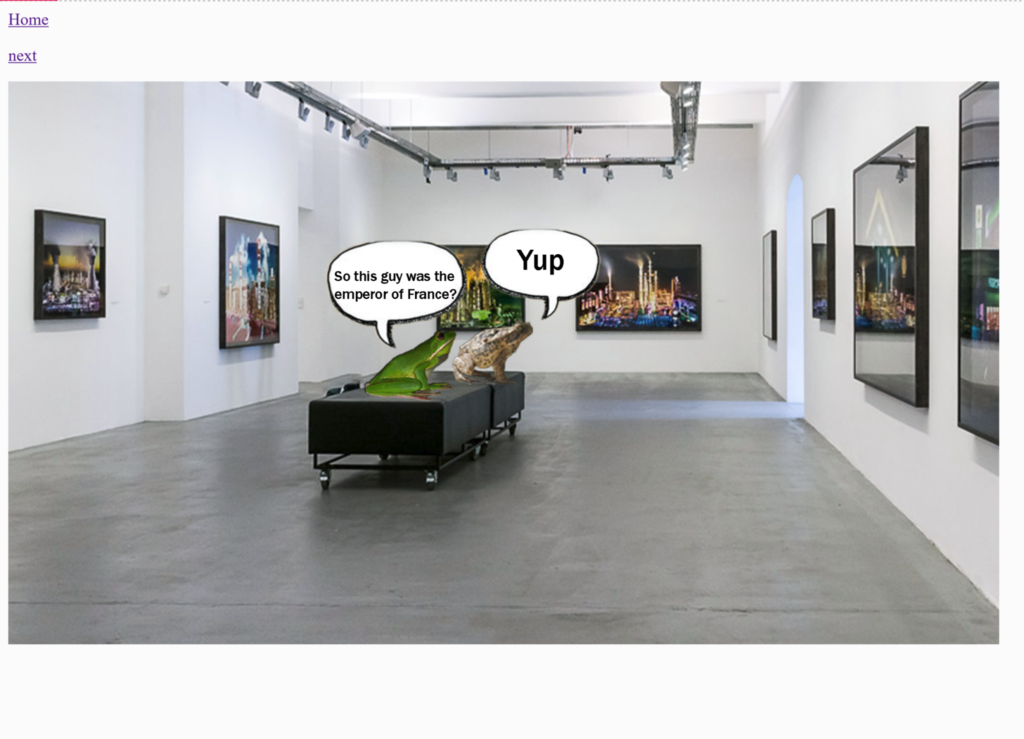
I chose to create a webcomic of two frogs going to the New York Museum of Natural History. I
created a surreal and funny tone for the whole comic. The frogs experience frog history at the
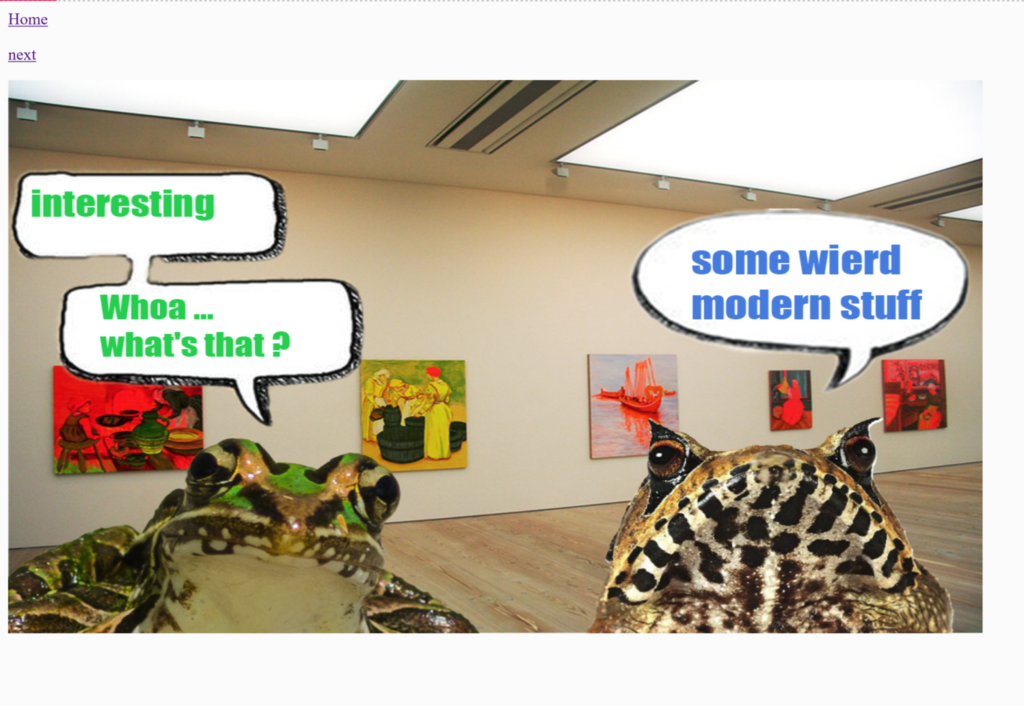
museum, and the two frogs see some modern art and learn about Axolotl’s. The goal of the
comic was to create a comical and funny story. I chose to use images and text to create the comic
this was the obvious choice for a comic it also allowed me the most freedom to achieve my
creative vision. Considering the limitations I have in terms of time and resources, it would be
impossible to create the story that I did in any other medium, so images and text were the
obvious choices. I used photos of real places and things and edited them using other photos to
create a sort of combined composition to create the necessary scenes to convey my story,
including texts. All of this was possible within Adobe Photoshop i also used an image I had
created from a previous work and added it to the comic this image, the Obey Frog poster, was
created in Adobe Illustrator. All of the images were embedded into a website I created. I created
the website using the p5 editor. The site was created to give the reader of the webcomic a
book-like feeling, with each page consisting of a comic image and a “next” button leading to the
next page i also added a home button to lead the reader. Back to the first page, I also added a
simple tidal page with the tidal of the comic and a “start” button. I used CSS to style the first
page as well. I hope people will find the web comic funny and the sarcastic sense of humor
funny. I found the coding originally somewhat difficult, but I was able to achieve the goals I
wanted to achieve for this project. I watched YouTube videos and videos posted by my teacher
from a multimedia class. This helped me learn the necessary coding language to create this
webcomic. With Adobe Photoshop and Adobe Illustrator, I used the same class videos to learn
how to crop and mask images into my Photoshop files. I also used YouTube to find tutorials to
help delete aspects of the images I was working with, such as the banners in the outside shot of
the museum. It was necessary to remove some parts of the original images to make room for my
additions. I did the same for the Obey Frog poster, which I added to page 6. The function was
content-aware fill. For my Adobe Illustrator image, I needed to find out how to create mirror
images of the shapes I used to create the poster. I used YouTube to find tutorials on how to do
this as well.
—————————————————————————————————————————-
“Museum Entrance” by Anthony Auston. CC BY-NC 2.0 Deed.Flicker.July 28,
2009.https://www.flickr.com/photos/anthonylibrarian/3774307040/
“David LaChapelle – “Once in the Garden”” by Walter Lustig. C All rights reserved. Flickr. June
6, 2014.https://www.flickr.com/photos/41223208@N00/14359764124/in/photostream/
“Ignorance is not bliss” by robert7. CC BY-SA 2.0 Deed.Flickr. July 3, 2007.
https://www.flickr.com/photos/robert7/708451204/
“Frog Back” by Stephanie Wallace.CC BY-NC-ND 2.0 Deed.Flickr. June 14, 2008.
https://www.flickr.com/photos/wishymom/2578153287/
“Southern Leopard Frog -215” By VinceFL. CC BY-NC-ND 2.0 Deed. Flickr.August 28, 2013.
https://www.flickr.com/photos/vlopresti1964/9612200398/
“Gros, Antoine-Jean, baron – Napoleon Bonaparte on the Bridge at Arcole” By Hermitage. C
public domain.picryl.com. 1700 – 1799.
https://picryl.com/media/gros-antoine-jean-baron-napoleon-bonaparte-on-the-bridge-at-arcole-f8
c179
“newspeak @ saatchi gallery” By Lux & Jourik.CC BY-NC-ND 2.0 Deed.Flickr .July
8,2010.https://www.flickr.com/photos/happyfamousartists/4774318366/
“Amazonian horned frog” By Santiago Ron.CC BY-ND 2.0 Deed.Flickr. March 25, 2009.
https://www.flickr.com/photos/tiagoron/3385110196/
“Manipulation-game” By James Gray-King. CC BY-NC 2.0 Deed.Flickr.December 10,
2007.https://www.flickr.com/photos/jamesgrayking/2101370483/
“Axolotl” By Giulia van Pelt.CC BY-NC-ND 2.0 Deed.Flickr. August 19, 2012
.https://www.flickr.com/photos/giuvanpelt/7814553014/
“Salita door DAM(3a)” by Regan Vercruysse.CC BY-NC-ND 2.0 Deed.Flickr
November 7, 2022. https://www.flickr.com/photos/rverc/52485389258/
“Colombia: Pool-Side Toad at the Mahatu Hostel in Leticia” by Eli Duke. CC BY-SA 2.0 Deed.
Flickr. June 8, 2011. https://www.flickr.com/photos/elisfanclub/6814982905/in/photostream/
“White-lipped Tree Frog” by Leonora (Ellie) Enking. CC BY-SA 2.0 Deed.Flickr. April 2, 2009.
https://www.flickr.com/photos/33037982@N04/3407383829/in/photostream/
“Obey Frog” By Angel Borbon. No copyright.5/12/24
(original work by me)
“30 Hand Drawn Speech Bubble Photoshop Brushes” by youthedesigner. © 2013 – 2024
youthedesigner. deviantart.com.Jan 10, 2013.
https://www.deviantart.com/youthedesigner/art/30-Hand-Drawn-Speech-Bubble-Photoshop-Brus
hes-347817364

My final project
spring 2024
HTML, CSS and Audacity
live site: https://8h7ksx.csb.app/
Dev site:
For my final project i recored a series of podcasts of myself about the world of bizarre and unique foods from around the globe. i put them together on a website. I edited the audio with Audacity and created the website using HTML and CSS on the code Sandbox platform.
all the songs the used in my podcast created by-
Walking through the urban pedestrian food street near the NewYear by lastraindro. April 24th, 2024 Freesound.org https://freesound.org
Market in a small village, calling, motorcycle, horns, people, speaker by Virgile_Loiseau
February 29th, 2024 Freesound.org https://freesound.org
Music by- Bensound Music: https://www.bensound.com/free-music-for-videos
License code: GXYFEUDRWAZKDYST
amazon 05.wav volivieri July 7th, 2014 Freesound.org https://freesound.org
Peruvian Amazon birds frogs daytime by nonamethefish
October 17th, 2022 Freesound.org https://freesound.org
Michael Schnick
My Final Project
Summarize the story: My project will be an interview or interviews with directors from CUNY TV studio. I am an intern there and I will be asking them questions on how they got started, where they are now, and how they see their future in the industry. Also any other advise they would give to people that would like to one day be TV directors.
Media: I’m going to record interviews and edit the recordings on audacity.
General style: Informative, educational and hopefully inspirational.
Software: Audacity, HTML

Daniel Martinez
Animal Blues Band
Summarize your story: The story for my comic book is about a band of animals that go through the process of performing a concert. SImilar to how my first project was about a picture of a punk band with a cat and a dog, this will be a comic that expands on this. There will be a cat, a dog, and a bear within the band, each playing a guitar, bass, and drums, respectively.
Media: I will be embedding around 4 images of each animal for each of the 4 pages of the comic.
General Style/Emotion: The general style/emotion I want to convey is happiness but also a level of cuteness since at the end of the day, it is a band full of animals.
Software: I will mainly use Adobe Photoshop and Adobe Illustrator, since I plan to edit the pictures of the animals in a way where they have the instruments. Photoshop will be for the editing of the pictures, and illustrator will be for the general layout and organization of the comic book pages. I will also be using Code Sandbox to host the comic book.

My final project
