Starting to work with the layout.
Live Link: https://gnr6q4.csb.app/index.html
CodeSandbox: https://codesandbox.io/p/sandbox/css-layout-gnr6q4
Introduction to Multimedia

Starting to work with the layout.
Live Link: https://gnr6q4.csb.app/index.html
CodeSandbox: https://codesandbox.io/p/sandbox/css-layout-gnr6q4

Things are running much smoother now! Next, I’m going to work with CSS.
Live Link: https://gnr6q4.csb.app/index.html
Codesandbox Link: https://codesandbox.io/p/sandbox/css-layout-gnr6q4


Choose your own adventure
Spring 2024
html/css
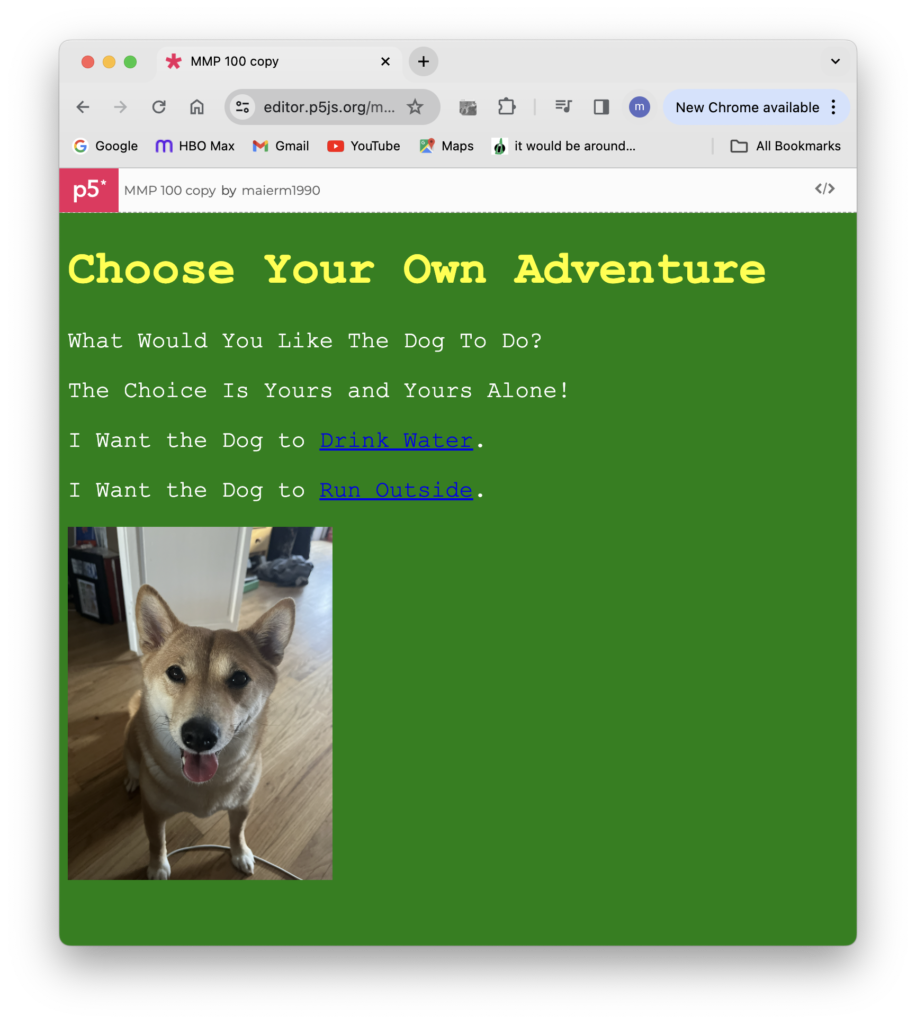
I had a lot of trouble. Everything went smooth at first but then trying to switch over to codesand box, everything crashed and burned. I had fun creating all my pages I wish I could have the same look for all the pages. I think I’m going to figure it out on my own time. Also, when I first go to the site the css changes I made are there but when you go through the site and press start over, it all vanishes.
Live site: https://editor.p5js.org/michaelschnick/full/BC_B5Hr-g
Edit: https://editor.p5js.org/michaelschnick/sketches/BC_B5Hr-g
Title: Choose how you spend your day off
Semester/year: Spring 2024
Html / CSS
Program: P5js & Codesandbox.io
I created a portfolio for my website. I was having a bit of trouble using p5, but switched to codesandbox.io and was able to make my website work like I wanted it. I did want to add more too it, but ran out of time.

Here is the link to p5 website:
https://editor.p5js.org/ideiralee/full/MdrK8SCGG
Editor:
https://editor.p5js.org/ideiralee/sketches/MdrK8SCGG
Here is the link for Codesandbox.io:
https://28qfkq.csb.app/index.html
Editor:
https://codesandbox.io/p/sandbox/nostalgic-matsumoto-28qfkq?
Title: Choose how you spend your day off
Semester/year: Spring 2024
Html / CSS
Program: Code Sandbox



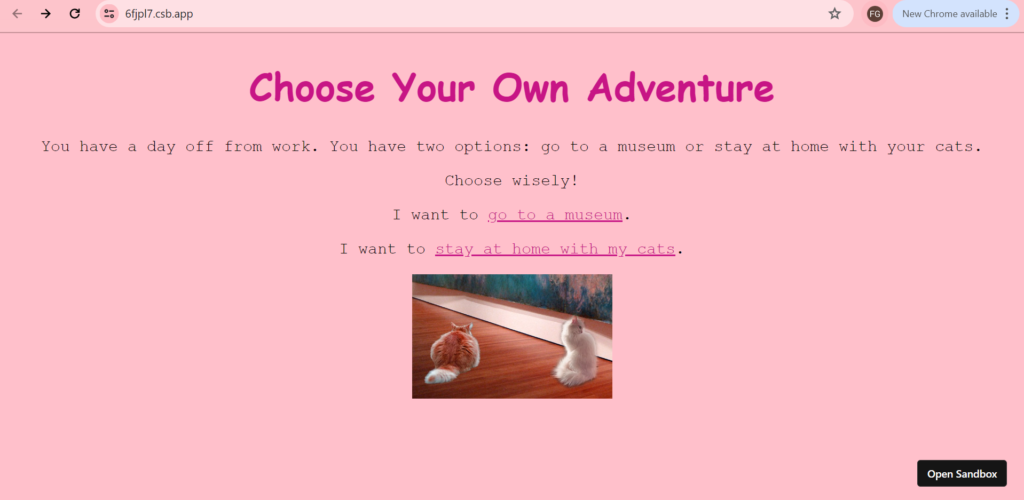
The website says that you got a day off from work and you don’t know how to spend it. You get 2 options to choose and both have different outcomes. I chose these two options because I would personally consider these 2 choices.
Here is the link to the website:
https://6fjpl7.csb.app/index.html
This is the link to Code Sandbox:
https://codesandbox.io/p/sandbox/website-project-updated-6fjpl7
Choose Your Own Adventure
Spring 2024
HTML/CSS
My website gives you an option to take an adventure in a car or an airplane. The user gets to choose either or.
https://codesandbox.io/p/sandbox/webpage-l246tz?file=%2Findex.html%3A16%2C10




Choose Your Own Adventure
Spring 2024
HTML, CSS
My website is a choose your own adventure story for MMP 100, the user can choose the path of the animator or designer.
Live site here: https://6jgctj.csb.app/
Link to project: https://codesandbox.io/p/sandbox/css-layout-6jgctj
I added some styling to my website. I made the background green and the heading text yellow but making the paragraph text white. I also made the picture of Sheena the dog much smaller than it was earlier.