
Choose your Own Adventure
Spring 2024
HTML,CSS
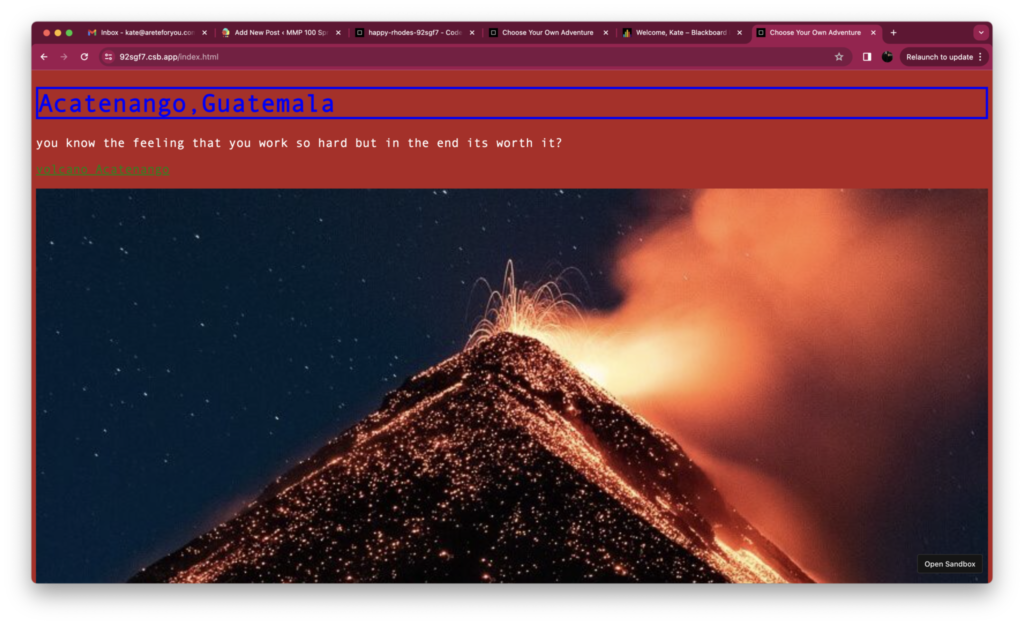
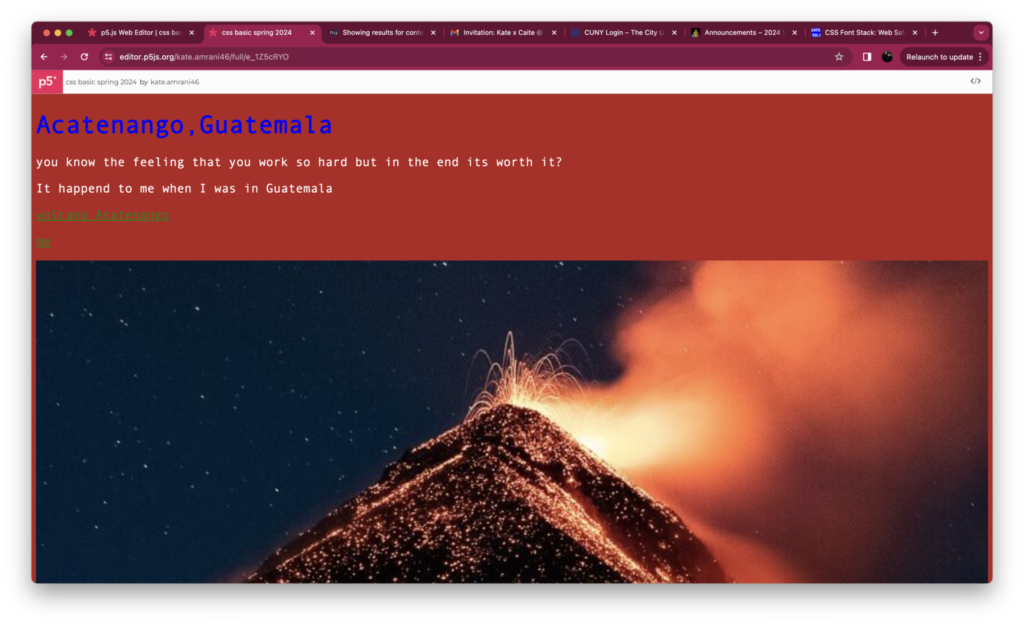
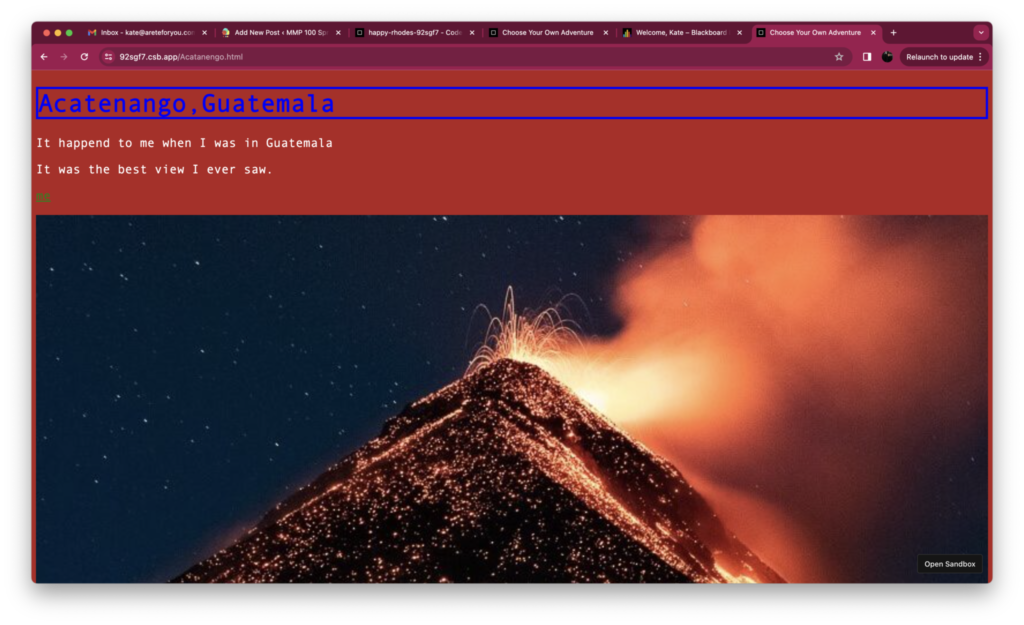
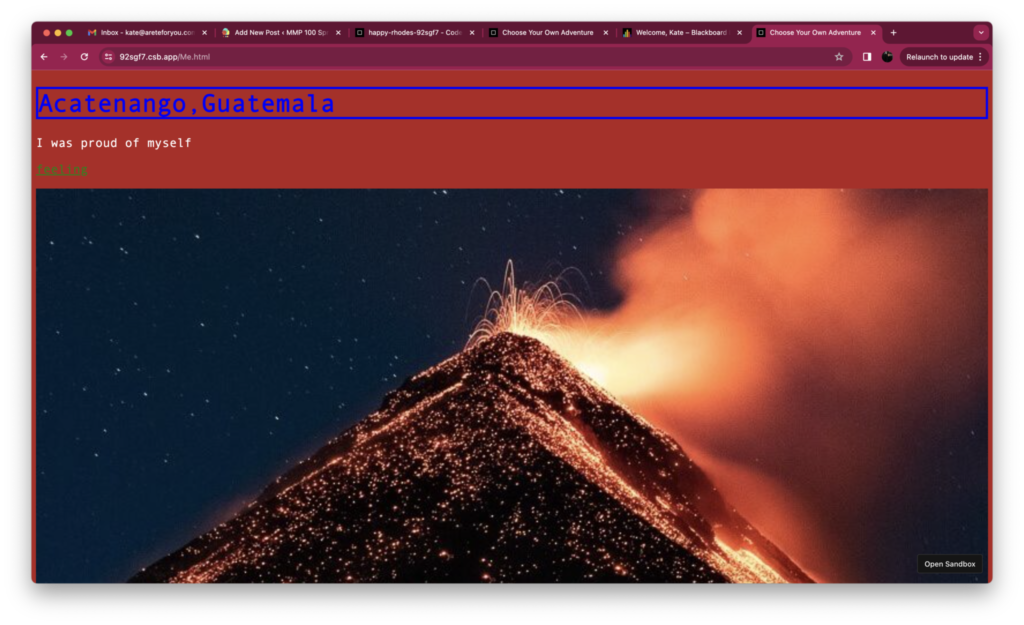
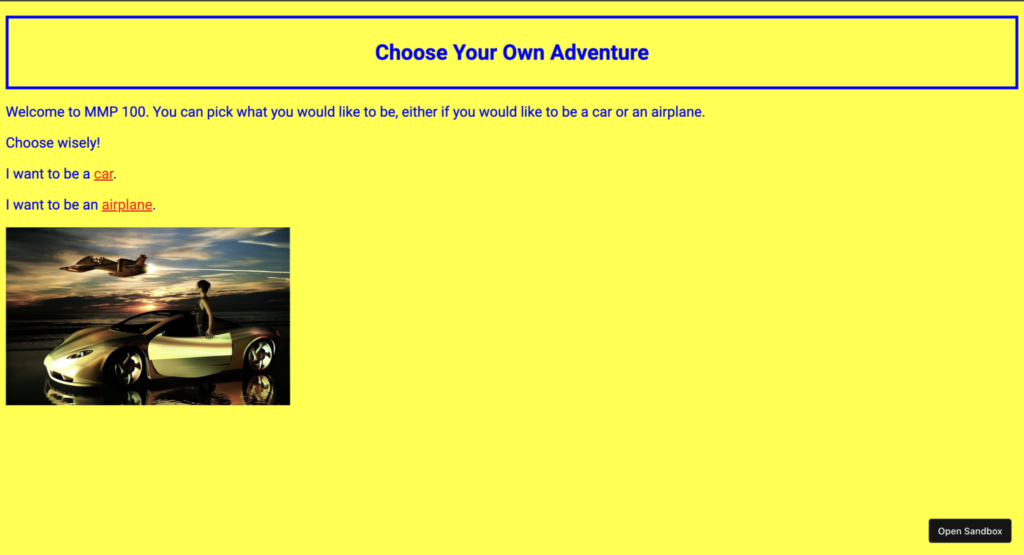
My website is about choosing if you would like to choose an adventure in a car or in an airplane. If you choose a car you will be given the option to fly it. Then if you click the airplane adventure you will be given the option to land it. After doing all that you will return to the main page.
Live site: https://l246tz.csb.app/index.html
Link to project : https://codesandbox.io/p/sandbox/webpage-l246tz?file=%2Findex.html