


Title: Mad Libs
Spring 2024
Languages used: HTML, CSS and JavaScript
I created a mad libs story to let users choose their favorite cereal.
Introduction to Multimedia



Title: Mad Libs
Spring 2024
Languages used: HTML, CSS and JavaScript
I created a mad libs story to let users choose their favorite cereal.



Title: Mad Libs
Spring 2024
Languages used: HTML, CSS and javaScript
I created a Mad Libs interactive story that allows you to take control of what the important aspects of what ever it is you choose. some parts I had problems with was the javaScript I felt as I would get a bit frustrated when I would get an error or felt as if I could not continue. the easiest and most fun part was the CSS because I got to play around with different fonts and colors and chose what i felt the most comfortable with
Here,s my programming project link:
https://codesandbox.io/p/sandbox/mad-libs-version-skvzmc?file=%2Fsrc%2Fstyles.css




Title: Mad Libs “Hamlet”
spring 2024
Languages used: HTML, javascript and CSS
I used HTML, JavaScript, and CSS to create a mad-libs website with the theme of “Hamlet” by William Shakespeare. I wanted to create a mad-libs program that would reflect the characters and narrative of “Hamlet.” I chose this because I thought it would be interesting to reference a well-known work, and it fits the description of the assignment. I chose the pale blue and fancy font to give the pages an old-world style. I had some issues with making sure all the commands were labeled properly. I had some problems because of the formatting differences between Javascript and HTML, but I eventually got it. The hardest part of this assignment was just the programming intricacies and formatting requirements to get the page to link properly and function as I intended. I used YouTube for help and just troubleshot the problem by trial and error.
Link to the project
https://yjkspg.csb.app/ to the project
link to the code
https://codesandbox.io/p/sandbox/madlibs-hamlet-yjkspg?file=%2Finputhandler.js%3A15%2C54



Title: Mad Libs
Spring 2024
Languages used: JavaScript, HTML, & CSS
I created a Mad Libs story that is a short personal introduction. I feel that coding is challenging for me, it is difficult to cod all correct. It took me a lot of time to fix the errors in my code.
Link to the project: https://pm4jl5.csb.app/
Link to code: https://codesandbox.io/p/sandbox/mad-libs-version1-fsst56



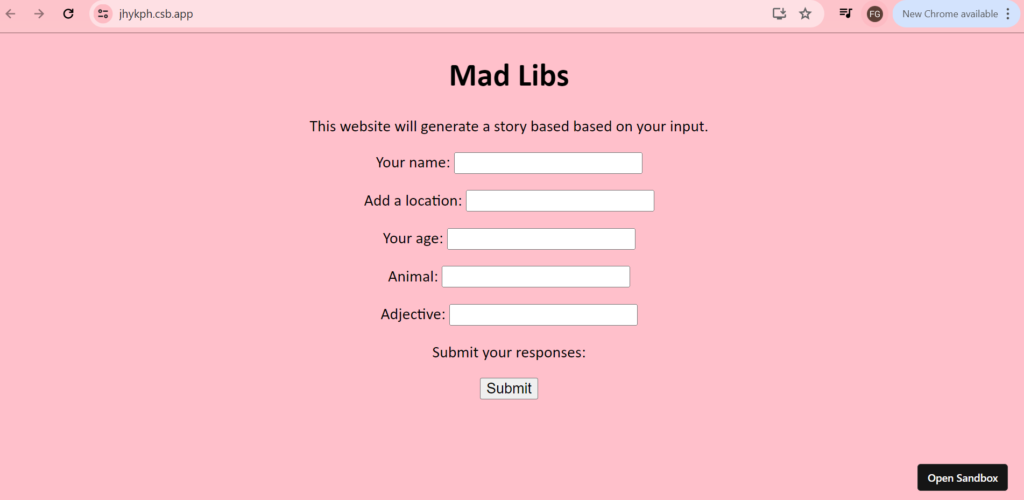
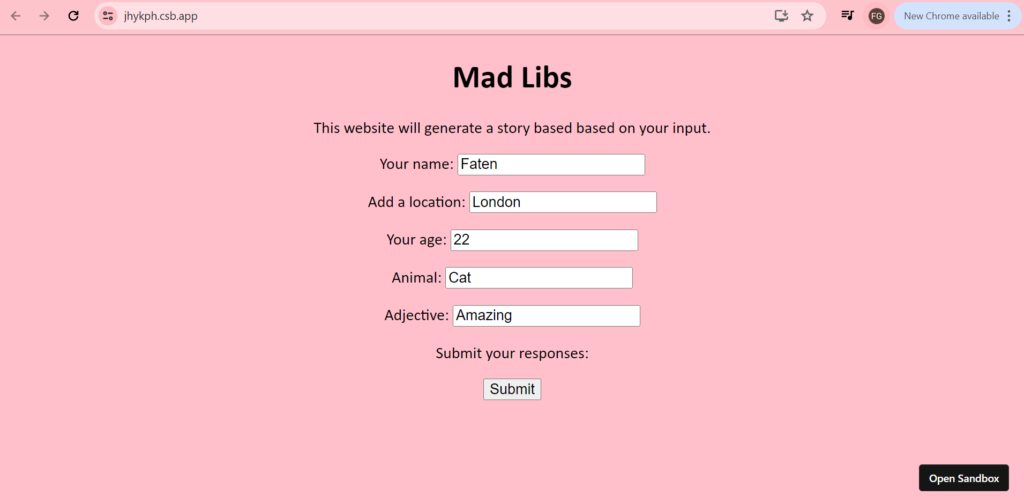
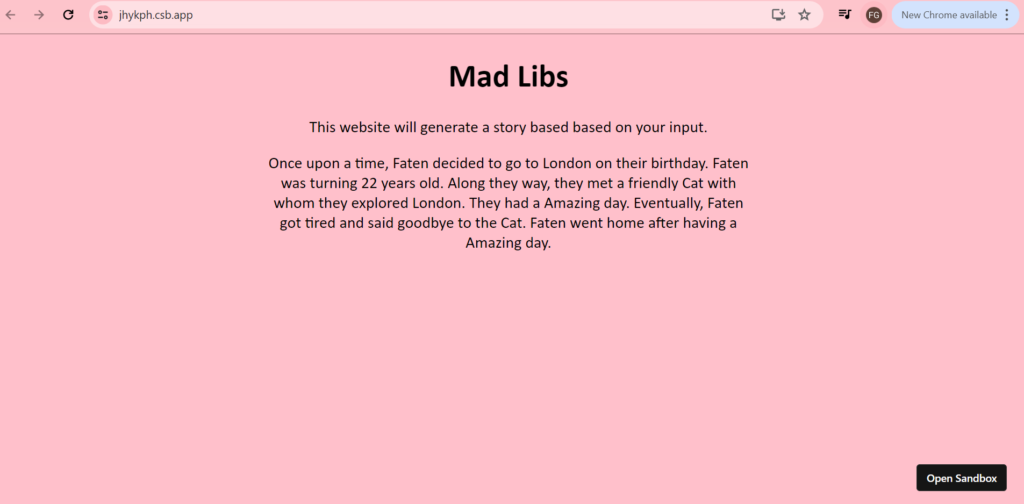
Title: Birthday
Semester/year: Spring 2024
Programming languages used: HTML, CSS, and JavaScript.
Description: The story is about a person spending their birthday out somewhere by themselves. As they explore, they meet an animal and continue their journey with it. I chose to create this story because it sounds fun to me. The programming project was not as easy as other projects. I just had some difficulty with HTML because a slight punctuation mistake can cause an error. Overall, working with CSS was easy.
Link to Project:
Link to code:
https://codesandbox.io/p/sandbox/mad-lib-1-jhykph?file=%2Findex.html%3A5%2C29



MMP 100 | Programming Project
Spring 2024
Languages used: JavaScript, HTML, & CSS
I created a Mad Libs game website that takes user input for nouns, verbs, and adjectives. My experience with this website was interesting and fun. I knew that coding could be challenging, but I didn’t expect it to be this difficult. It took me a long time to resolve the errors in my code until I finally figured out my JavaScript. Fortunately, my partner is very knowledgeable about coding and was able to help me troubleshoot and revise it. Overall, I had a great time creating this project.
Website Link: https://wngtz2.csb.app/?
CodeSandBox Link: https://codesandbox.io/p/sandbox/
MMP 100 | Programming Project
Spring 2024
Languages used: JavaScript, HTML, & CSS
I organized the code the best I could this last update. This project was really fun to make and play around with all the different styling options/colors and random inputs. The most challenging part for me was the JS, getting sounds and animations to happen on click or the enter key, my friend helped me understand how to though.
Link: https://mmlv72.csb.app/




Title: Programming Project
Semester/Year: Spring 2024
Coding Language/ Software: JavaScript, HTML, CSS / CodeSandbox
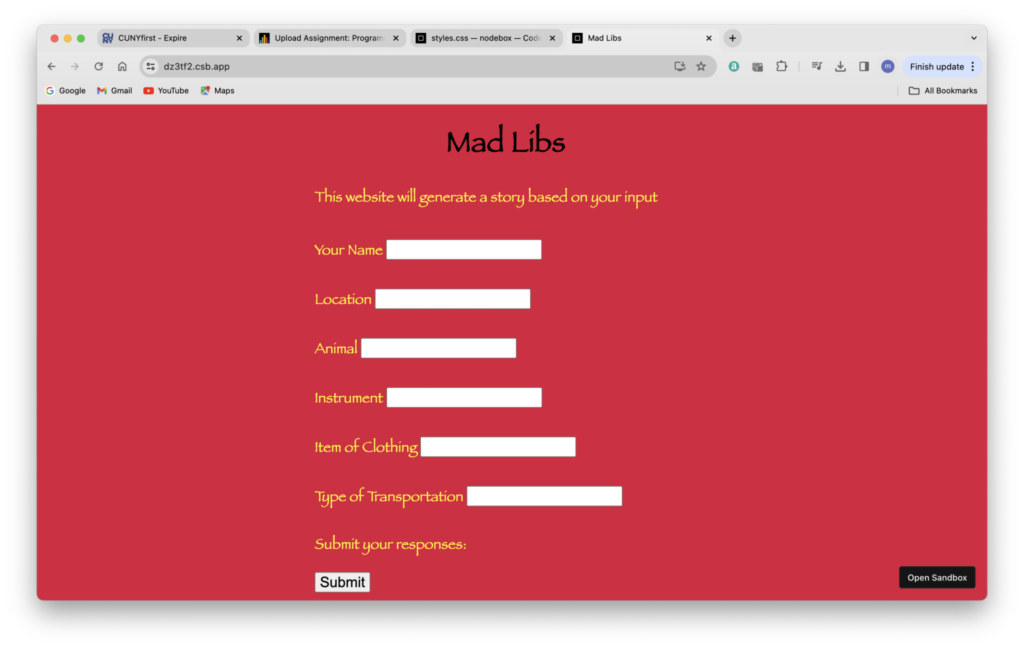
My short choose your own adventure story lets the user chose their name, where they are, whatever kind of animal, article of clothing, an instrument, and mode of transportation they please to fill in the blanks of the story. Coding and programming was something I never thought I’d be doing, I assumed I was too old to learn it as I am really not that computer savvy and never have been. I felt that ship had sailed long ago. This project was challenging. Figuring out how to have all three languages essentially communicate with each other was rather difficult at first but with time and patience and watching Professor Roberts video multiple times, I was able to hit my stride and make this really simple basic story. I now have a relatively basic but working understanding of what each language is suited for when working on a project. When I started this class I had absolutely no idea how websites or apps or anything related to computers and the internet were designed or created but learning the basics it has sparked a real interest to continue to learn more about this. Although challenging, when things start to come together and no more error screens are popping up it really does start to be fun haha. Thank you Professor Roberts!
https://codesandbox.io/p/sandbox/madlibs-version1-forked-dz3tf2?file=%2Fstyles.css%3A24%2C2 This is the link for the project.
https://dz3tf2.csb.app/ This is the link to the page.



Title:Mad Libs
Spring 2024
Languages used:HTML,CSS and JavaScript
link to page : https://myj3lr.csb.app/index.html
Link to code: https://codesandbox.io/p/sandbox/mad-libs-myj3lr
I created a mad libs story that takes a users input and returns them a story out using the info they inputed. A challenge I faced was getting the style.css page to work for me. I also really liked the idea of being able to generate any story based n different inputs.