


Title: Mad Libs
Spring 2024
Language used: HTML, CSS, JavaScript
Link to project: https://3tx5jp.csb.app/index.html
Link to code: https://codesandbox.io/p/sandbox/mad-libs-forked-3tx5jp?file=%2Fstyles.css%3A3%2C18
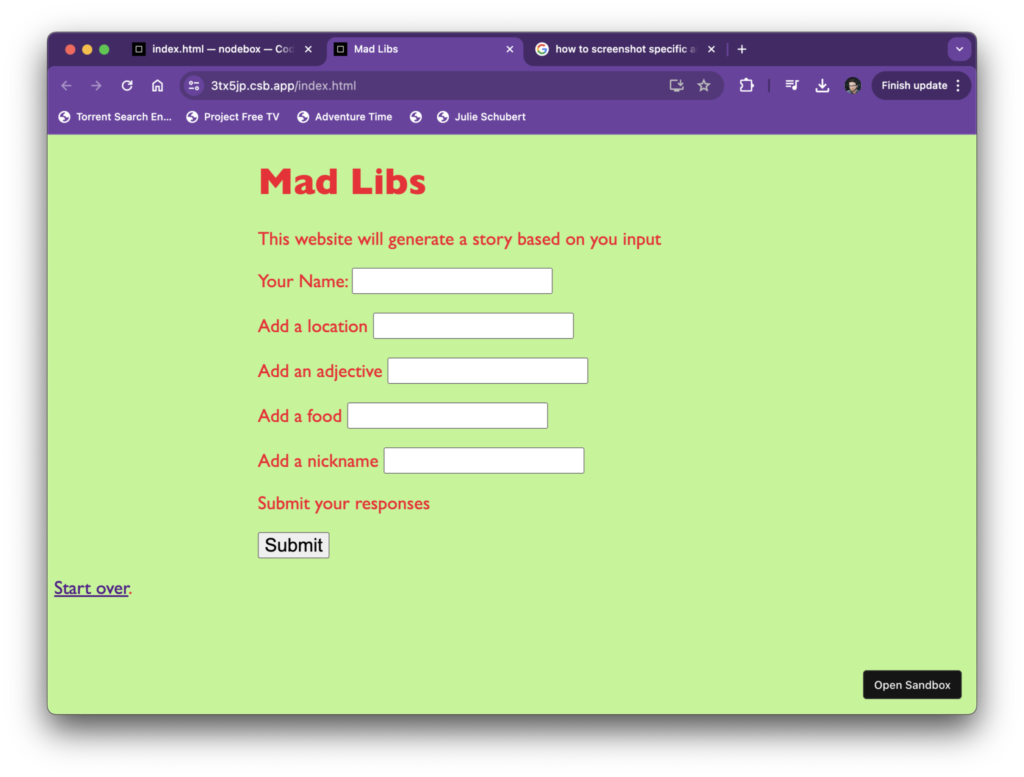
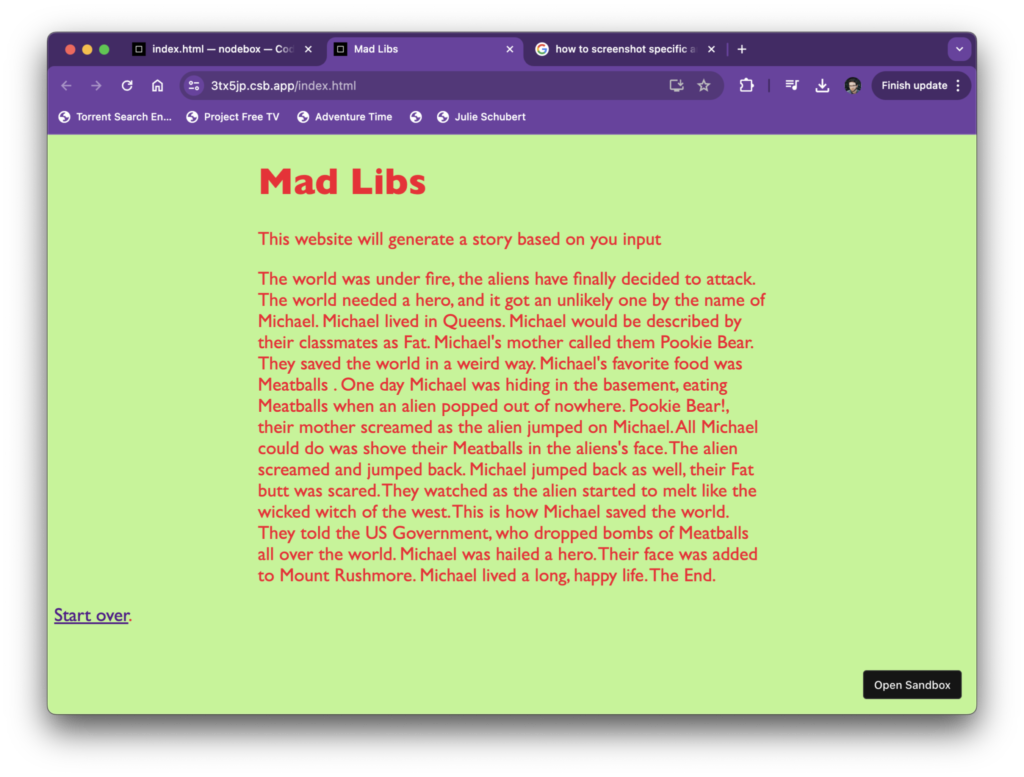
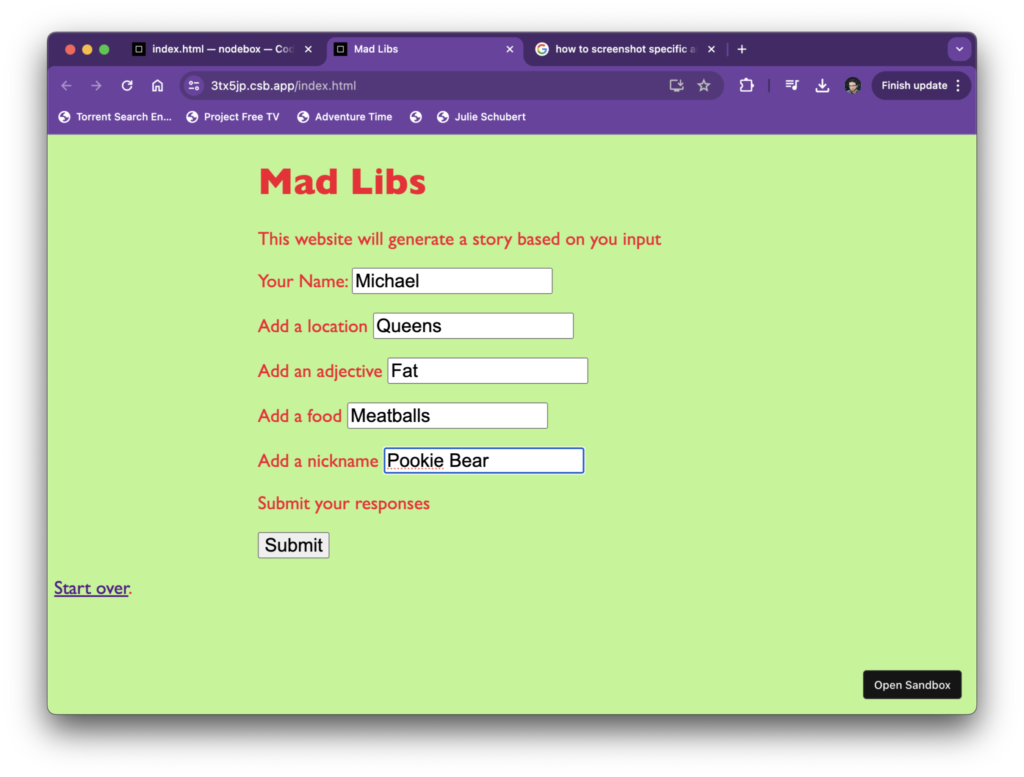
I created a Mad Libs story that takes user inputs and outputs a unique story. This was difficult. I don’t think I will be pursuing this as a career. But I felt like I accomplished something once done. I had trouble as always with the tiniest typos making huge problems. I also tried to add a picture but had trouble. It might have been the image I was using or maybe I just didn’t do it right…