Title: Camera Rental Service
Semester: Fall 2023
Link to Website
Link to Code
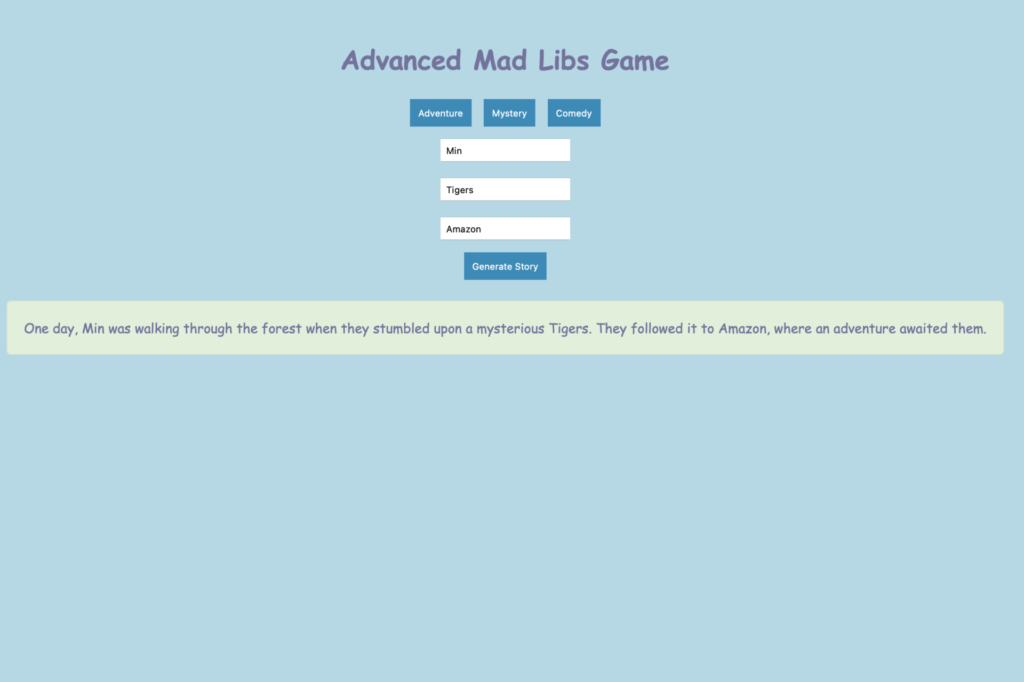
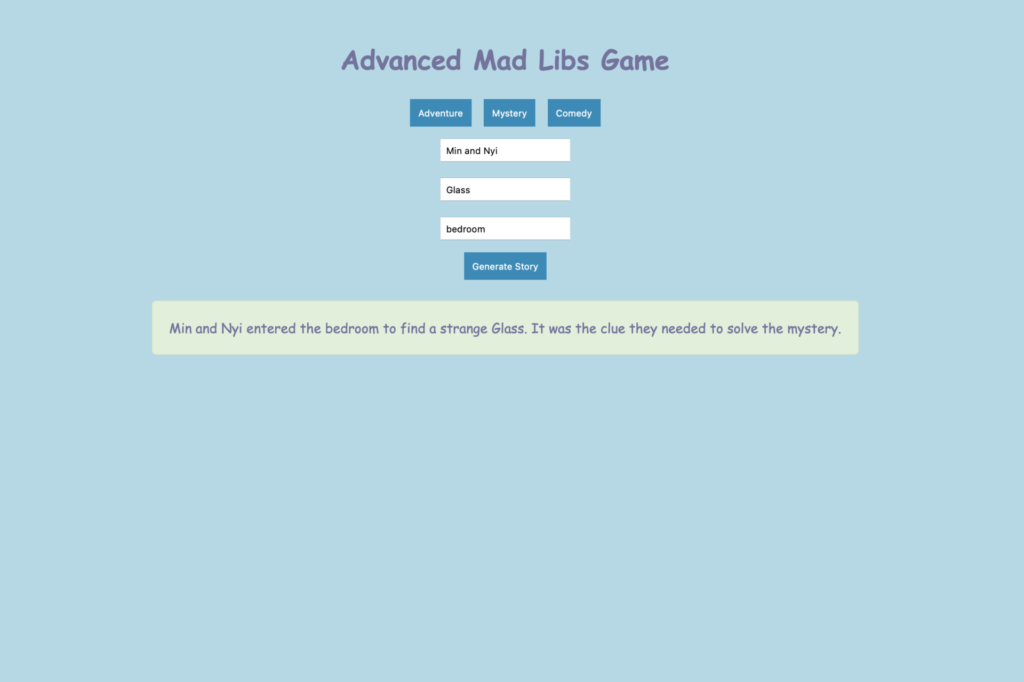
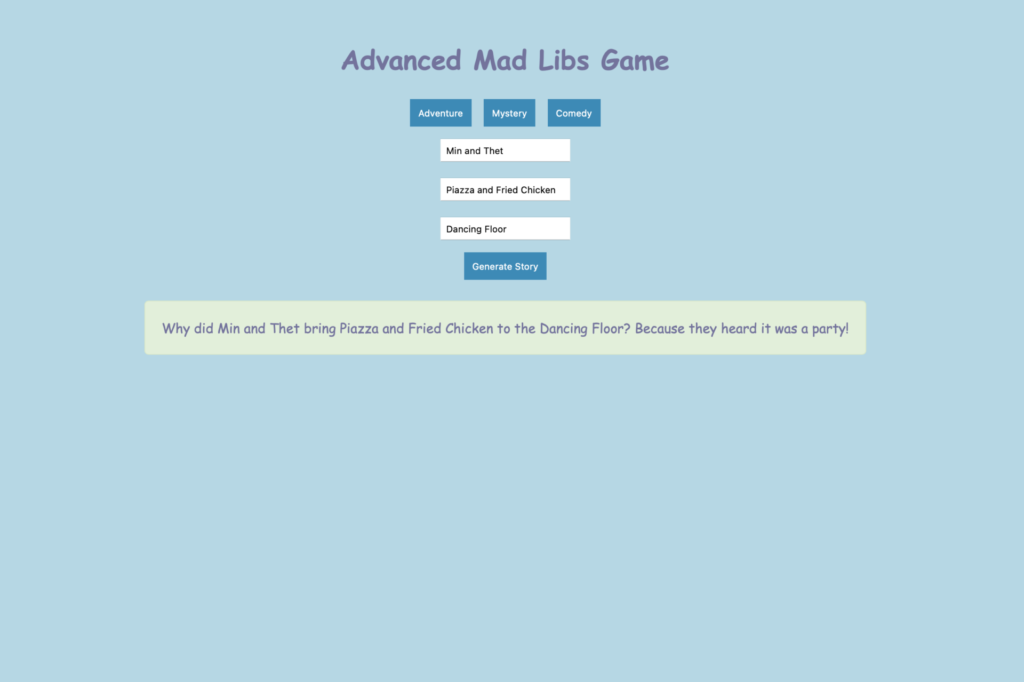
The provided code snippets form the foundation of a basic web application for a camera rental service. This application is designed using HTML, CSS, and JavaScript, which are the core technologies for creating web pages.

Logo for Camera Rental Service
Software: illustrator
Semester: 2023 Fall
Original Link – https://assets.adobe.com/id/urn:aaid:sc:VA6C2:6a2c7209-e1aa-4a91-ba93-4785a475d922?view=published
I used Illustrator app to create a logo for my camera rental service.