


Title: Mad Libs
Semester/Year: Fall 2023
Software: HTML, CSS, JavaScript and Replit.com
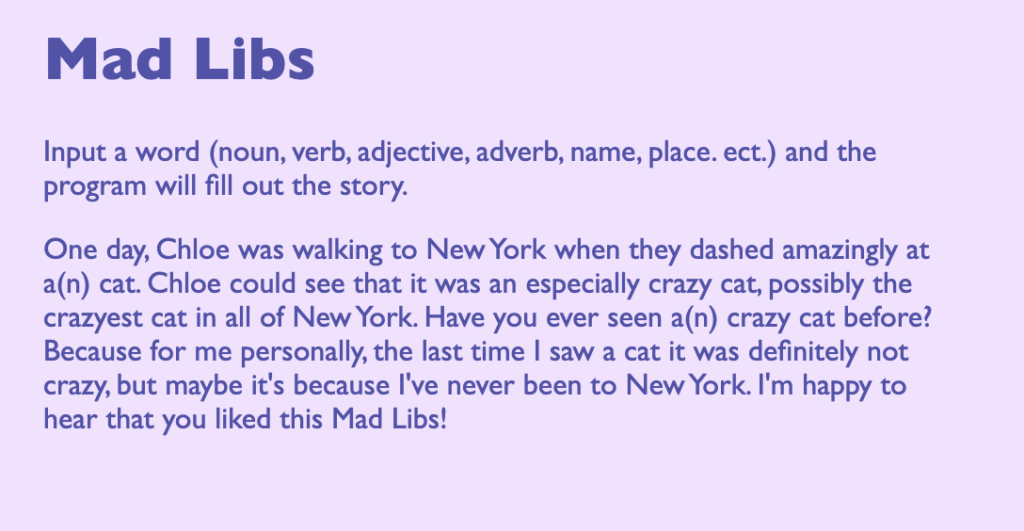
This is a Mad Libs story about a place, object, and person. The story varies depending on what the user inputs. I tried to use the same inputs multiple times in the story. I struggled with finding typos and whatnot since I had to write more lines of code than I am used to. I added a survey/dropdown thing at the end but I wish I could have figured out how to ask the question after the viewer already read the story they made. It could have also been cool to figure out a way to get the program to detect if the word inputted started with a vowel sound, but this would be too difficult (words like unicorn and honest would be especially annoying since you’d have to say “a unicorn” and “an honest”) plus replit was telling me I was already running out of RAM which was surprising.