In a typical week there would be activities to do before class on Tuesday. This week we will do these in class. If you want to get started ahead of time, you can start the Before Class part.
If you are not able to do some or any of this before class, or you are only seeing this as class starts, don’t worry. We will go over this in the first session as well.
Before Class: LEARN
DO THIS:
- Start to Create the Accounts you will need for class These are the ones you must do this week:
- Sign up for the OpenLab and Join Our Class. The instructions are in this section: Join Our Course on the BMCC OpenLab
- Create a GitHub account. This will be used in multiple ways through the course.
- Create a Quizlet account.
- You may want to Download the App if you have a phone or tablet. This can make it easier to play while watching our zoom on your computer and easier to keep track of what you’ve done.
- Create an entry in the class directory
- You must have joined the OpenLab and our Course before you can do this properly.
In Class: EXPLORE
DO THIS:
The Join link is the same for all live sessions. There is a registration form and a waiting room to help avoid bombing. View Live Sessions below for more info
Activity 1: Introductions
I will give you an intro to the course including going over:
- Course Profile and joining it on the OpenLab
- Syllabus page
- About This Class page
- Introducing yourselves (BREAKOUT ROOMS)
Action:
- Create Accounts (OpenLab Site, Discord and GitHub are most important today)
- Miro board showing accounts for class
- Adding yourself to the Class Directory.
Activity 2: Portfolios
We will spend a lot of the course working on your portfolios (both as responsive web sites and using a static site generator named Eleventy). To kick things off and get our heads into web design, you will split into groups and look for a good portfolio.
Were to find portfolios
Here are some sites and direct links to portfolios:
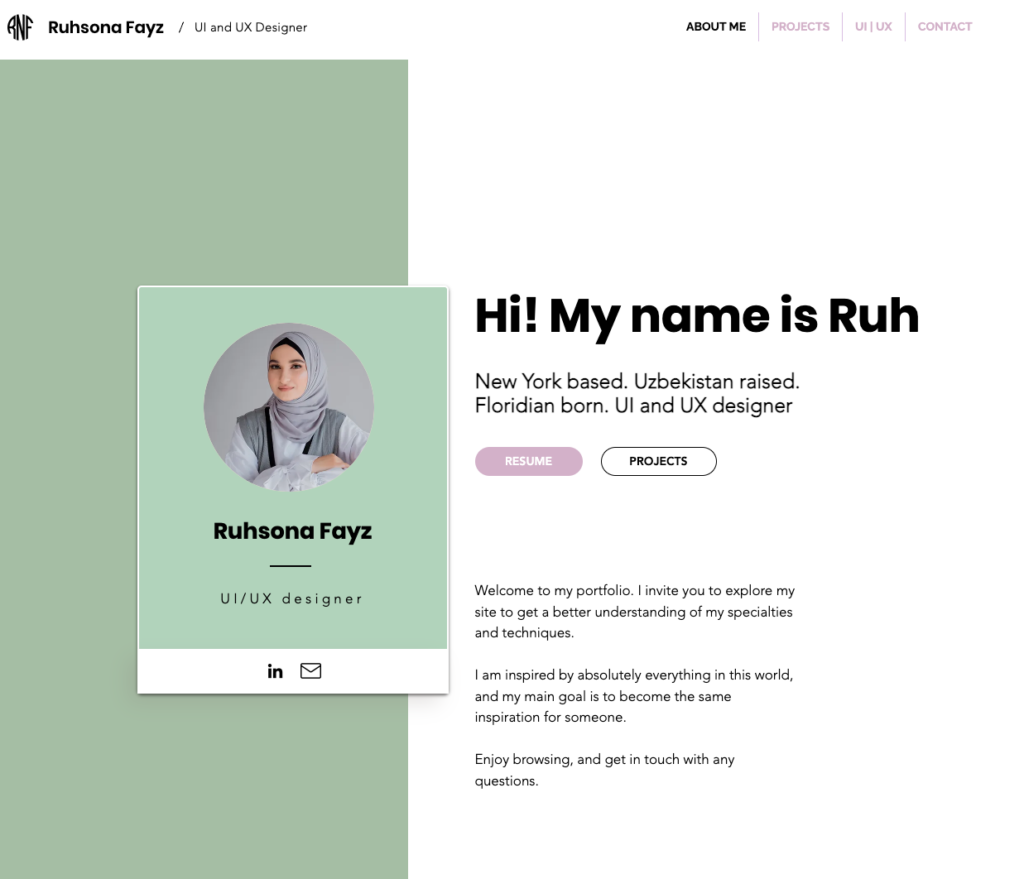
- https://www.ruhsona.com/
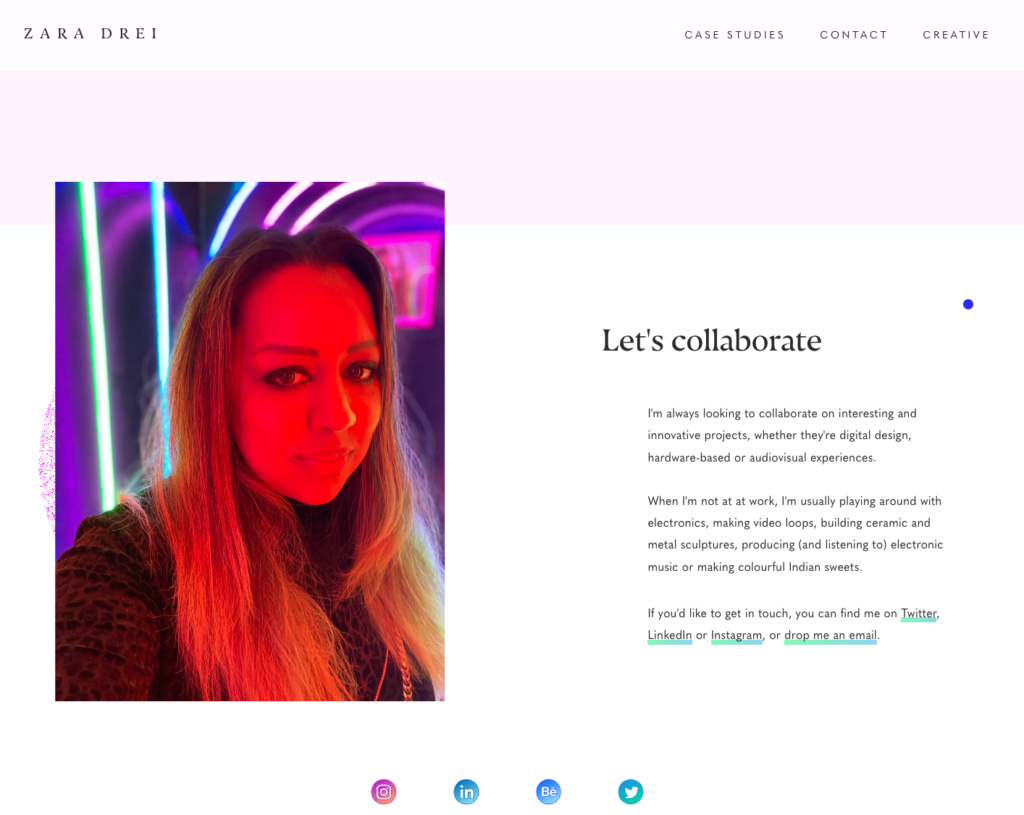
- http://zaradrei.com/
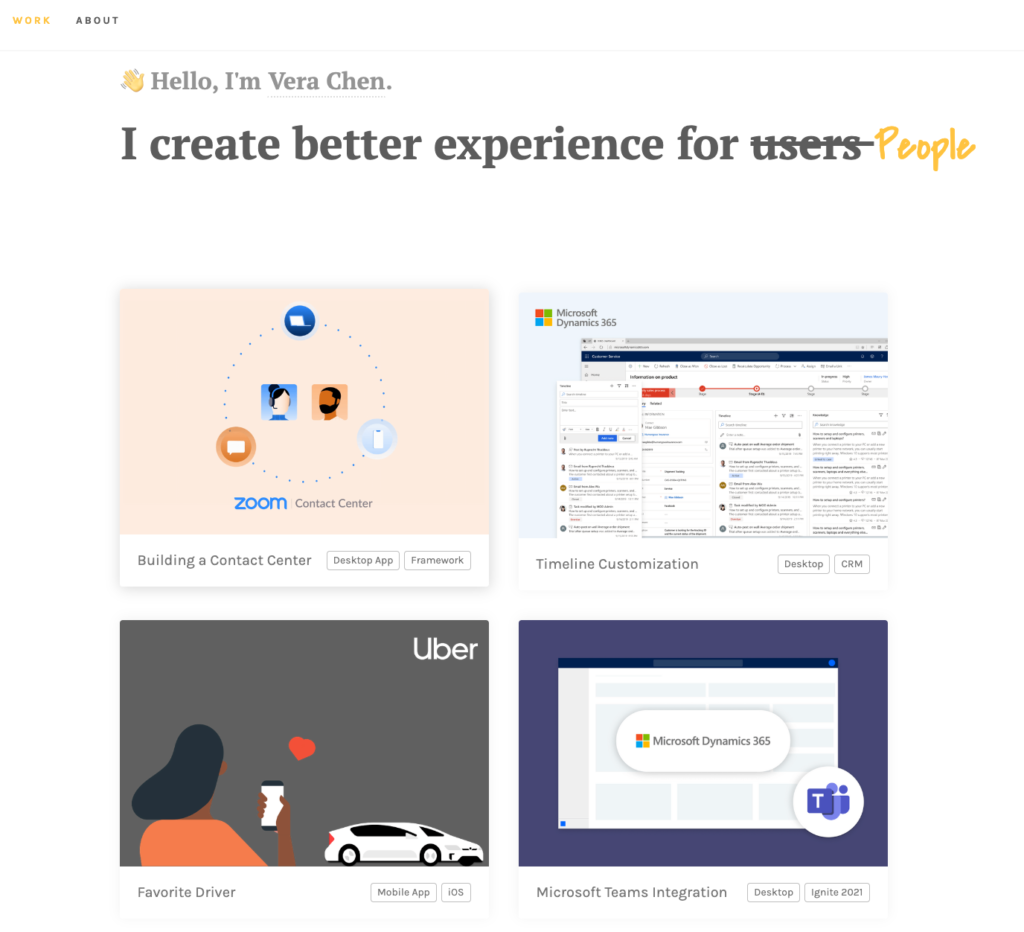
- https://www.verachen.me/
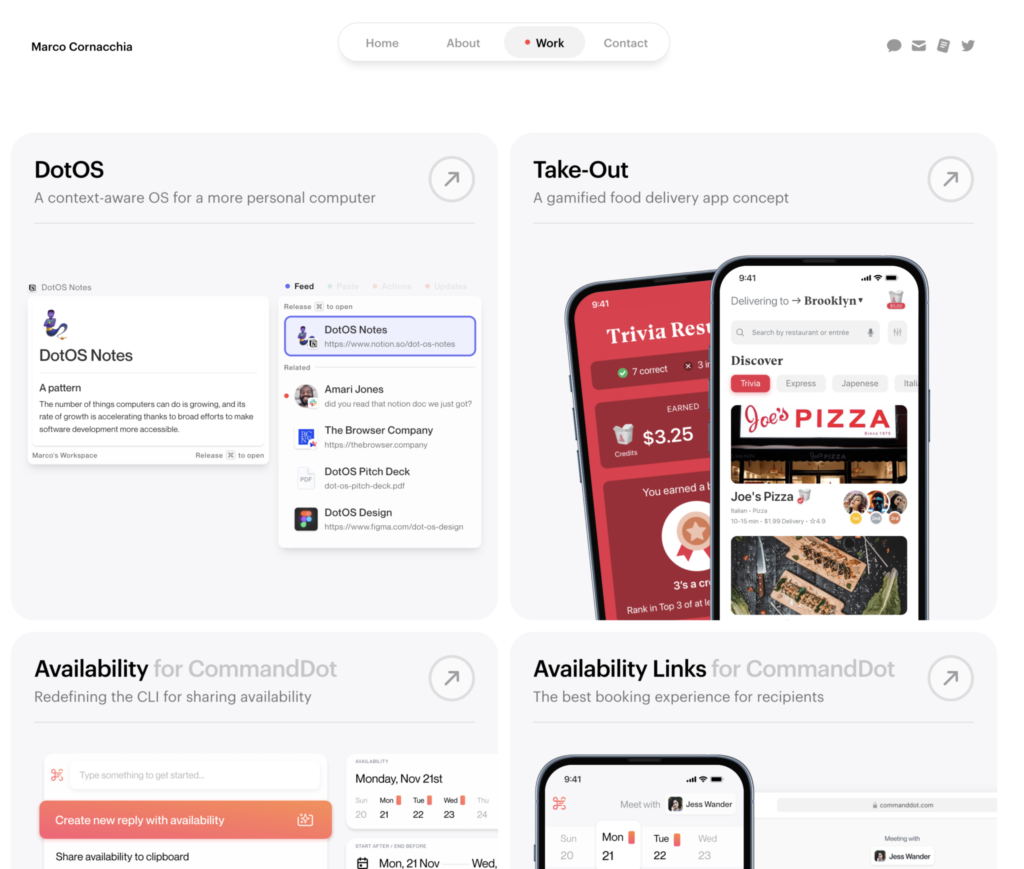
- https://www.marco.fyi/
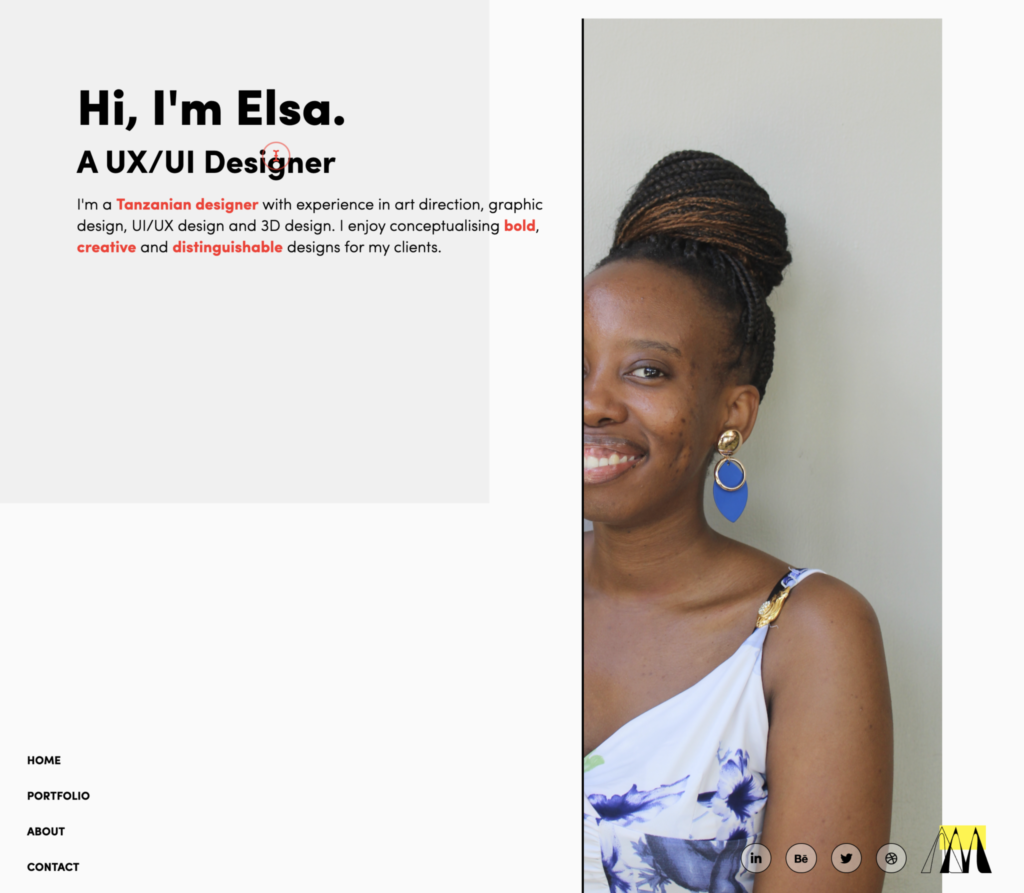
- https://www.elsaamri.com/
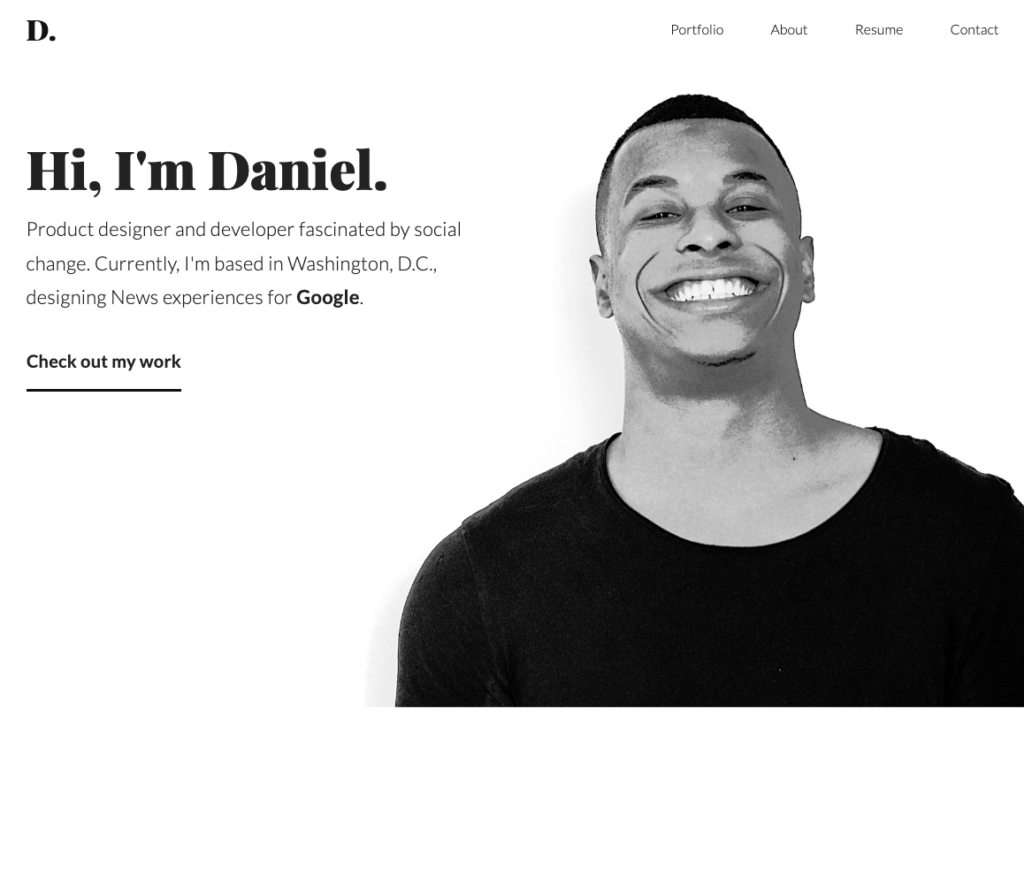
- https://danielautry.com/
- https://portfolio.adobe.com/examples/






Components of a Good Portfolio
Be prepared to talk about how the portfolio you chose has the following:
- Makes it clear what kind of work the person does (design, web dev, illustrator etc).
- Ideally, you should also know who their audience is (clients, employers, customers etc).
- Shows examples of work and process.
- What is the example
- What were the goals/deliverables
- What the person did (credit others if applicable)
- Their process in working on it
- software/tools/platforms used if applicable
- Gives you a sense of the person
- something to show their personality and help you remember them like: picture of them, unique visuals, unique style of writing, bits of personal info.
Live Sessions
Session 1: Course Introduction
Thursday, January 26 at 6:00pm
During our first session we will review the course and the topics covered, this course site, what you’ll need to do your work and be successful, get to know each other.
Links for Class Session
- Main Class Site
- Class Profile (Join the class here)
- Class Directory
- Syllabus
- Accounts
- Accounts Overview Presentation (Miro)
- Topics
After Class
DO THIS:
Each week there will be work for you to do between Thursday and Tuesday’s classes. Make some time in your schedule to work on projects, study for quizzes and do homework. As projects come due you can expect to do more work.
This week focus on getting the accounts you need for the class before the next class and post in our class Directory.
