This page collects resources, tutorials and posts about Eleventy.
Contents
How it works
Eleventy is a static site generator. This means that you write create files using a combination of html/css/javascript and some template languages. Then you tell Eleventy to create your site. Eleventy reads the files you created and creates (generates) the HTML/CSS/JavaScript for your web site.
The original source files you write are in an input folder. The files Eleventy generates from that are put automatically in an output folder.
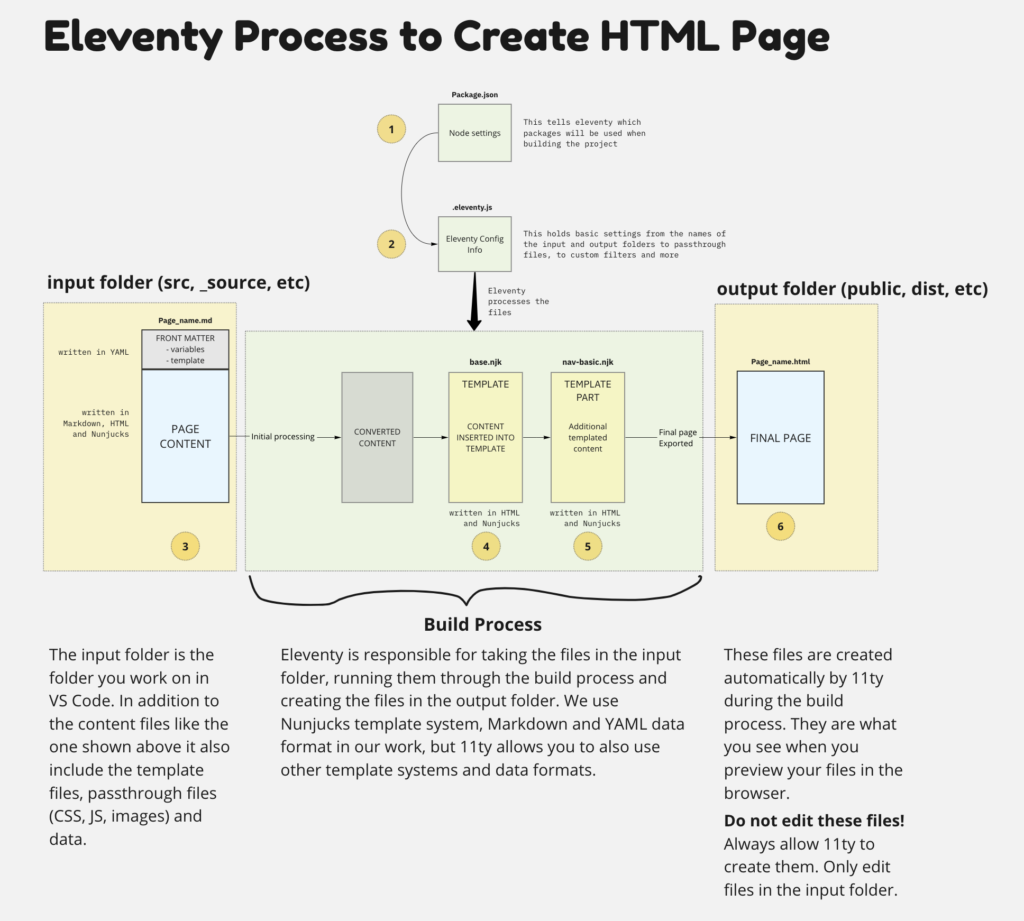
Eleventy Build Process miro presentation visualizes how the eleventy process works.

Setup
Eleventy Repository Templates
To make your life easier I suggest using a repository template instead of trying to generate all of the files on your own.
Final Project Template
Here is the guide to making the 11ty repository for your final.
NOTE: for group projects only one person does this. They then invite the rest of the group to the repo as collaborators.
- Go to this repository: https://github.com/stein-bmcc/eleventy-sass
- Click use this template
- Give the new repo a name and save it. Make sure it’s public.
- Invite others as collaborators if this is a group project
- Start a Codesapce
- Once it’s going, do the following in the Terminal
- type: npm install
- type: npm update
- type npm start
- Double check there are no errors
You’re now ready to go.
Overall Description of Files
For the most part you will have the files you need if you work off of the example repositories created in class. here are The basics:
- .eleventy.js (this has 11ty specific setup including naming the input and output folders)
- package.json (this names all of the node modules needed for everything to work).
- .gitignore (this tells Git which files and folders it can ignore. It is important to ignore your output folder and the node_modules folder. Also good to ignore .env, .log and .DS_Store files)
- Output folder (this has been named _site and src in our eleventy projects. It holds all of the files used to build your web site).
- index.md (this will be your homepage, all sites need at least this.)
- _includes folder (this folder must hold at least your base page template. You can add more templates if you want)
- images folder (for your images)
- js folder (for any JavaScript)
- css or sass folder (for your CSS or Sass if you’re using)
Collections
These are one of the most useful features of 11ty. They allow you to do things like:
- Show a list of pages with the same tag
- Show related content
If the content on your site can be divided into categories, or you want to show groups of content in places, Collections will help. Here are some resources
- Post on Showing Groups of Pages in 11ty.
- This has some code you can copy and paste
- Miro on how Templates and Collections work
Posts on our OpenLab Site
-
Week 9: 3/21 + 3/23
This week we will continue to work on moving our Responsive Site Projects to Eleventy. Thursday 3/23 Activity 1: Progress Update Take some time to go in to our Miro with the project tracking Kanban’s and update them. View Discussion Board with Link to Miro Remember that you have to be logged in to the……
-
Week 8: 3/14 + 3/16
This week we will dive into Eleventy and converting your projects to 11ty. Thursday 3/16 Activity 1: Converting Static Site to 11ty Today we will focus on moving your Responsive Personal Sites (static sites) to Eleventy. To help you make sure you’re doing what you need to do and so that I can keep track……
-
Starter 11ty Site
This post goes through the steps to create a basic Eleventy (11ty) site from Prof Stein’s Eleventy Basic template.
