Jeremiah Shaw is an artist focused on 3D illustration, interface, and animation design. The logo of his website is a geometric shape. As a student who studies HTML, I was attracted by his hero banner. The stones elements will float when the user’s mouse scrolls down. It absolutely displays his excellent ability as an interface designer. He is playing with the 3D illustrations with JavaScript when people interact with his website.
He uses white to be the background color, and it makes his colorful projects more prominent but organized.
His project, “Visual Data”, is an interesting project. He really shows the entire design process from sketching and the final version.
Here is the link to his project: http://www.jermshaw.com/mixpanel-visual-data
Portfolio 2
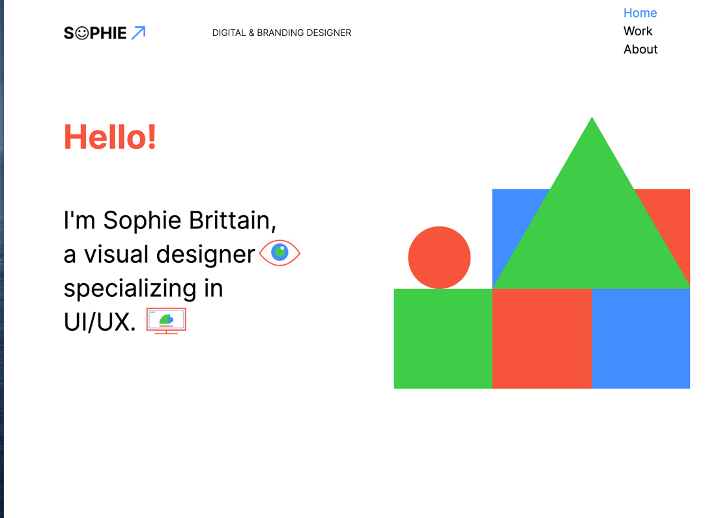
Sophie is a UX/UI designer. She keeps the color and design consistency on his portfolio page.
She uses some geometric shapes such as circles, squares and triangles go through in his website page.
I love the eye element. The eyeball will move from left to right. It makes me think of the map function of JS that I learned in MMP200 class. But, she might use the git format image instead of the code.

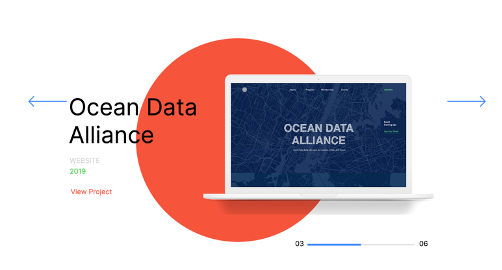
She uses two arrows to instruct people to view her projects.
And also at the bottom, there is a small progress bar to notice people on which page are they on right now.


In her projects page: https://www.sophiebritt.com/adny-goldsworthy
Andy Goldsworthy. Sophie also uses the gif format image to present her project in order to achieve the book will automatically flap effect.


1 comment