Style tiles were created by Samantha Warren.
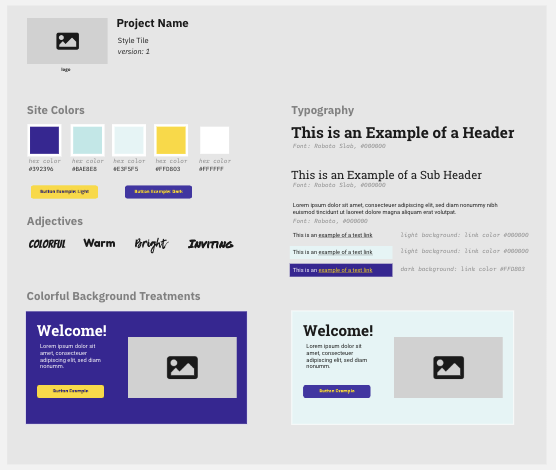
Style Tiles
The purpose of these is to start to show the visual design elements are not in a wireframe without having to create a full-blown mockup of the site. This allows you to have a discussion about the design with teammates, clients etc, in a quick way that is easy to change and iterate.
Most style tiles include:
- Colors
- Typography
- Interface elements like buttons or title/text/image groups

Templates
You are welcome to create your own Style Tile from scratch, but to save time you can also edit a template. There are a few different options for templates.
Original Photoshop Templates
Samantha Warren created a site, http://styletil.es/, to explain, give examples and provide templates. On the home page there is a DOWNLOAD TEMPLATE button which will download a Photoshop template
Miro Template
This is one I made and is what is used in the example image above. You will need to join the class team on Miro to be able to use the template.
Template Link: https://miro.com/app/dashboard/?tpTemplate=o9J_lghHna4%3D&isCustom=true&invite_link_id=839906978185
CodePen Template
This is a template created on Codepen. Because it’s on CodePen, you will edit the HTML and CSS to change the template. A few tips on editing:
- Fonts: I used Google Fonts for this. You can select your own web fonts (from Google or wherever) and replace line 1 in the CSS.
- CSS Variables: these are used in lines 10-66 to set fonts, font sizes and colors. Changing the values of these variables is the quickest way to update the style tile.
- Try starting with changing the colors on lines 44-53 to see how this works.
Template Link: https://codepen.io/profstein/pen/eYRLBYy
Figma Template
You can also use Figma for the template. Like with CodePen you can take a screenshot of this to include in your brief or export image from Figma. Here is an example Figma (example template).