Monday 2/28 Intro We will start with a quick discussion on the Portfolio Brief and go over any questions, issues or concerns. All of you have received grades on briefs that you submitted to Blackboard. Remember that you can resubmit for a higher grade. Activity 1: Getting Started with Gitpod Today we will begin to… Continue reading Week 5: 2/28 + 3/2
Author: Christopher Stein
Typography Basics
This post presents the basics of typography through a set of rules to follow. Like all rules they are made to be broken, but you should learn them first before you start breaking them. If you follow these rules your web typography won’t suck. It will most likely be pretty good. The simplicity of the… Continue reading Typography Basics
Week 4: 2/23
As a reminder there was no class on Monday due to a holiday. Activity 1: Typographic Hierarchy We will go through the Typographic Hierarchy post and try out the an example listed there. Activity 2: Getting Started on Wireframes to HTML In this part of the class we will look at the process of moving… Continue reading Week 4: 2/23
Typographic Hierarchy
Most of the web is text so much of what you have to design is text. A typographic hierarchy helps the user to quickly scan a page and find information. Also, done right, it will make the page more visually attractive. Typographic Hierarchy tells the reader two basic things: what text is more or less important, what kinds of… Continue reading Typographic Hierarchy
Web Fonts List
This is a LONG list of web fonts. It’s meant to be used as a resource that you can come to when trying to find the right fonts for your web sites. It is not a full list of what’s available but more as a help and starting point. Fonts with multiple weights These fonts… Continue reading Web Fonts List
Week 3: 2/14 + 2/16
Monday 2/14 Activity 1: Portfolio Brief We will start the class with a pair review of your progress on your Portfolio Briefs. I will give you some time to get your materials together and then pair you off. Each of you will take about 5-7 minutes to show your work so far and look at… Continue reading Week 3: 2/14 + 2/16
Angelica Lopez
Angelica is the Supplemental Instruction Leader for our class. She took this course in Spring 21. While she is waiting for her BMCC account Prof Stein will post in her place. Weekly Zoom Meeting: Sunday 6:30pm Each week on Sunday. Everyone is invited. Join Zoom Meeting https://us05web.zoom.us/j/89568948228?pwd=SWdMTENiYkp0UzdweVV0bEtWVnRjZz09 Meeting ID: 895 6894 8228 Passcode: p23EYt Book… Continue reading Angelica Lopez
Week 2: 2/7 + 2/9
This week we will Monday 2/7 Activity 1: HTML We will review last week and talk about the Kahoots you’ve done. There are these resources as well HTML Fundamentals Videos HTML5 Periodic Table of Elements Kahoots Here are the challenges we did last week. HTML Basics Game PIN: 02394275 HTML Basics Game Link HTML Content Sectioning… Continue reading Week 2: 2/7 + 2/9
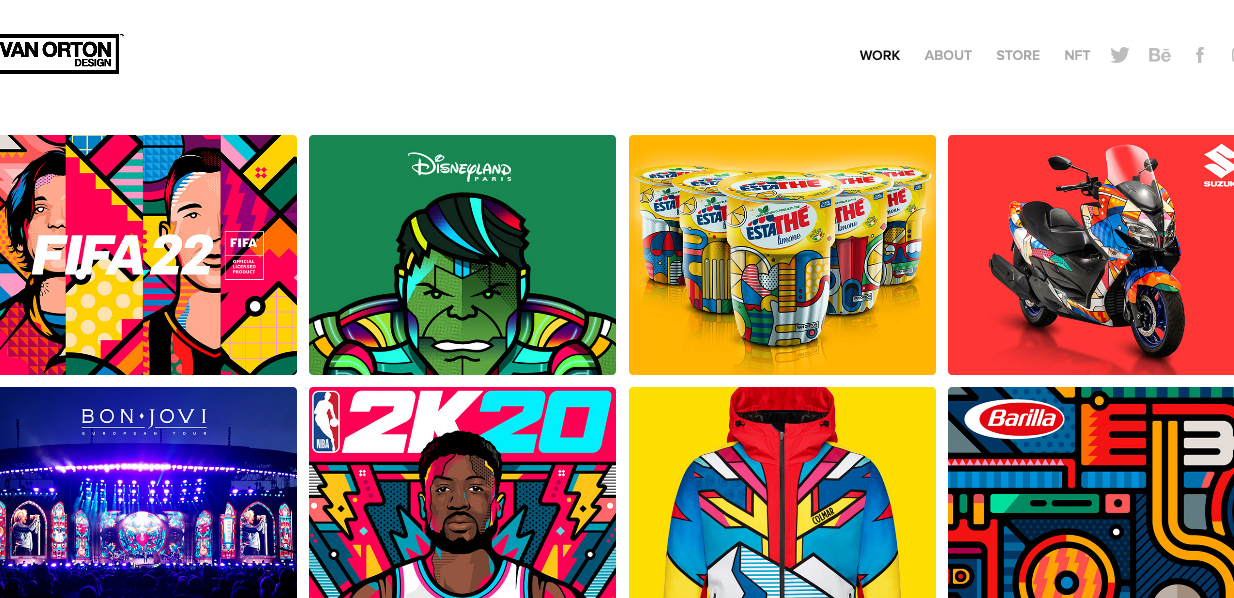
Chris Portfolio Research
Van Orten Design https://vanortondesign.com/work lfijkls djflkj sdlkfjlsdfkjsdaflksadjfldskf
Portfolio Project: Research
Doing research should be part of all web projects. For your portfolio projects you will need to do research to help you with determining your: Portfolio Content (what work you include) Organization of pages and content Design inspiration (type, colors, UI etc) Tone/mood inspiration There will be a section on the Portfolio Brief that requires… Continue reading Portfolio Project: Research
Mark Morta
Hi everyone! My name is Mark Morta. I am a multimedia programming and design major. I decided to embark on this journey at BMCC because like many people in the retail industry, I lost my job due to the pandemic. It is a blessing in disguise for me though, because I don’t know if I… Continue reading Mark Morta
Week 1: 1/31 + 2/2
Welcome to MMP 350! In this week we are going to do some introductions (to the class, me, you, our tools) and get started on learning more about web design. Monday 1/31 Activity 1: Introductions I will give you an intro to the course including going over: Course Profile and joining it on the OpenLab… Continue reading Week 1: 1/31 + 2/2
Dynamic UI with jQuery
This is a step-by-step guide to using jQuery in a project. We will use [0] Setup Create GitHub Repo from Template Go to the Github Template Click the green Use this Template button. Go through the steps to finish creating your version of the repository. Remember the name you gave the repository. Open the Repository… Continue reading Dynamic UI with jQuery
Style Tiles
Style tiles were created by Samantha Warren. Style Tiles The purpose of these is to start to show the visual design elements are not in a wireframe without having to create a full-blown mockup of the site. This allows you to have a discussion about the design with teammates, clients etc, in a quick way… Continue reading Style Tiles
Submitting the Eleventy Site
Here is what you will need to do to submit your Eleventy site Push all of your files to your GitHub Repository. Deploy your site to Netlify Copy the URL. It should be something like https://yourproject.netlify.app Note: by default Netlify will give you a wierd project name that is a combination of words and letters… Continue reading Submitting the Eleventy Site
Media Queries
In order to have a fully responsive web page you need three things: Fluid Layout: the width of the layout is set in fluid units like percent or fr units. This allows the layout to expand and contract to fit the width of the browser window. Flexible Media: images, video etc can also adjust their width… Continue reading Media Queries
CSS Grid
CSS Grid is relatively simple to get started but it is also deep with a lot to learn. This page has resources about CSS Grid for those just getting started to exploring more complex layouts. Getting Started Guides These guides are designed to help you learn Grid. They all teach the basic ideas but with… Continue reading CSS Grid
CSS Games
CSS Diner: Selectors Game Play Game: https://flukeout.github.io/ This is a web game that requires you to write CSS Selectors. It’s a fun way to test your knowledge of writing selectors for CSS. It also explains the selectors so it can be a good learning tool as well. By the end of this class you should… Continue reading CSS Games
Gestalt Principles and Web Design
A big part of graphic design in general and the web design we do in this class is communicating a message to a particular group of people (audience). The Gestalt Principles were created to help explain how people make sense of what they see. They are particularly useful for web design where we’re using a… Continue reading Gestalt Principles and Web Design
Submitting the Portfolio Brief
Instructions on how to submit your Portfolio Brief. Format Please submit your brief as a single PDF file. I suggest using Microsoft Word or Google docs to create it and then exporting as PDF. You will most likely use some other tool (Figma, XD, etc) to create your wireframes and site map. Export an image… Continue reading Submitting the Portfolio Brief