Style tiles were created by Samantha Warren.
Style Tiles
The purpose of these is to start to show the visual design elements are not in a wireframe without having to create a full-blown mockup of the site. This allows you to have a discussion about the design with teammates, clients etc, in a quick way that is easy to change and iterate.
Most style tiles include:
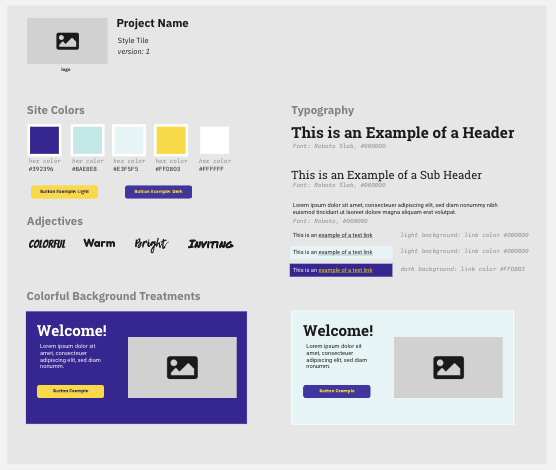
- Colors
- Typography
- Interface elements like buttons or title/text/image groups

TEMPLATES
You are welcome to create your own Style Tile from scratch, but to save time you can also edit a template. There are a few different options for templates.
Original Photoshop Templates
Samantha Warren created a site, http://styletil.es/, to explain, give examples and provide templates. On the home page there is a DOWNLOAD TEMPLATE button which will download a Photoshop template
Miro Template
This is one I made and is what is used in the example image above. You will need to join the class team on Miro to be able to use the template.
Link to View Template: https://miro.com/app/board/o9J_lP4UbkI=/?share_link_id=443920822102
Contact Prof Stein to get an editable copy of the template.
CodePen Template
This is a template created on Codepen. Because it’s on CodePen, you will edit the HTML and CSS to change the template. A few tips on editing:
- Fonts: I used Google Fonts for this. You can select your own web fonts (from Google or wherever) and replace line 1 in the CSS.
- CSS Variables: these are used in lines 9-35 to set fonts, font sizes and lines 42–66 to set colors. Changing the values of these variables is the quickest way to update the style tile.
- Try starting with changing the colors on lines 44-–53 to see how this works.
Template Link: https://codepen.io/profstein/pen/eYRLBYy..
See the Pen Style Tile by Christopher Stein (@profstein) on CodePen.