This page has resources to help you with creating your projects. They are organized by category (some posts may appear in more than one category).
Final Project
Information and resources related to the final project.
-

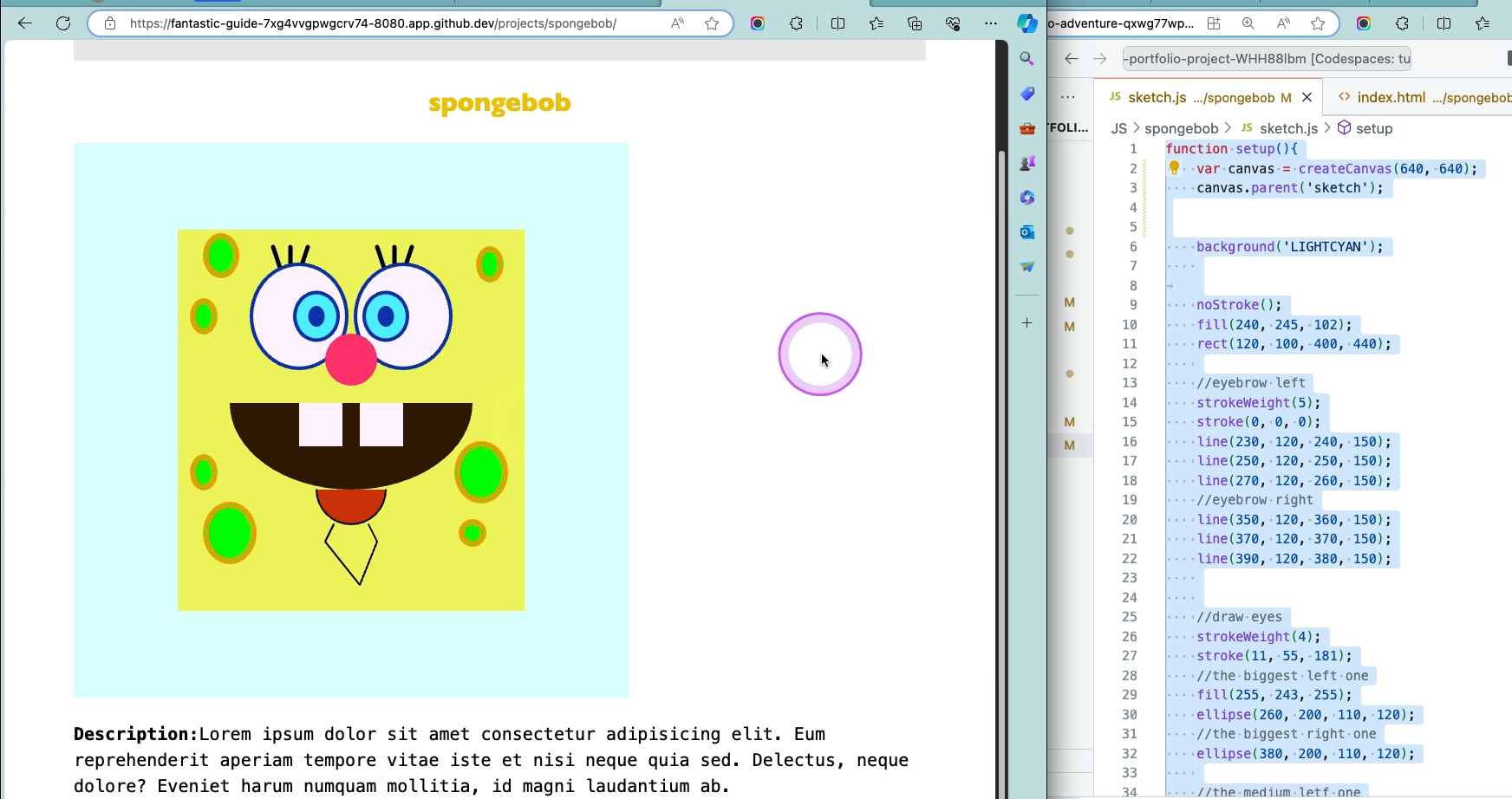
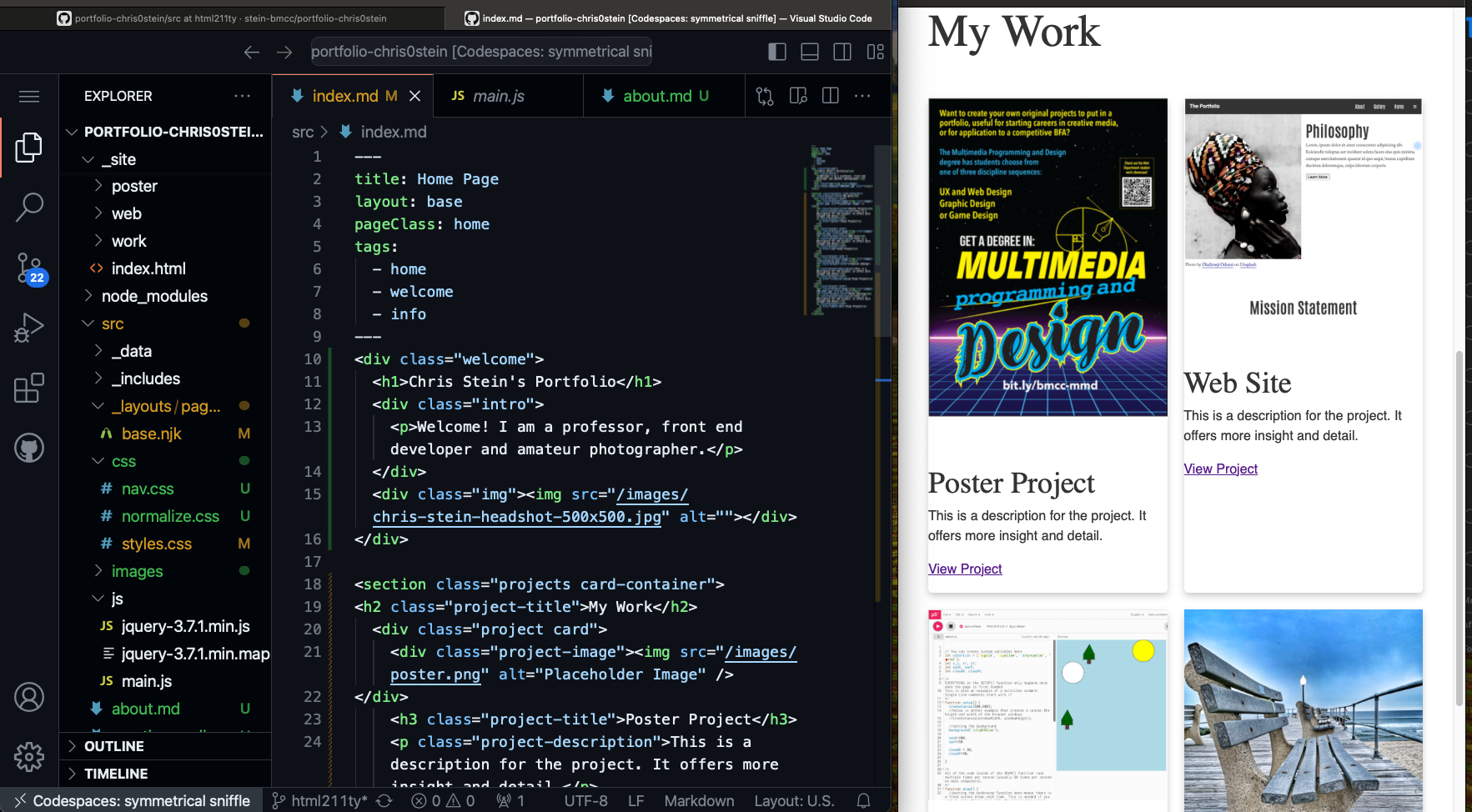
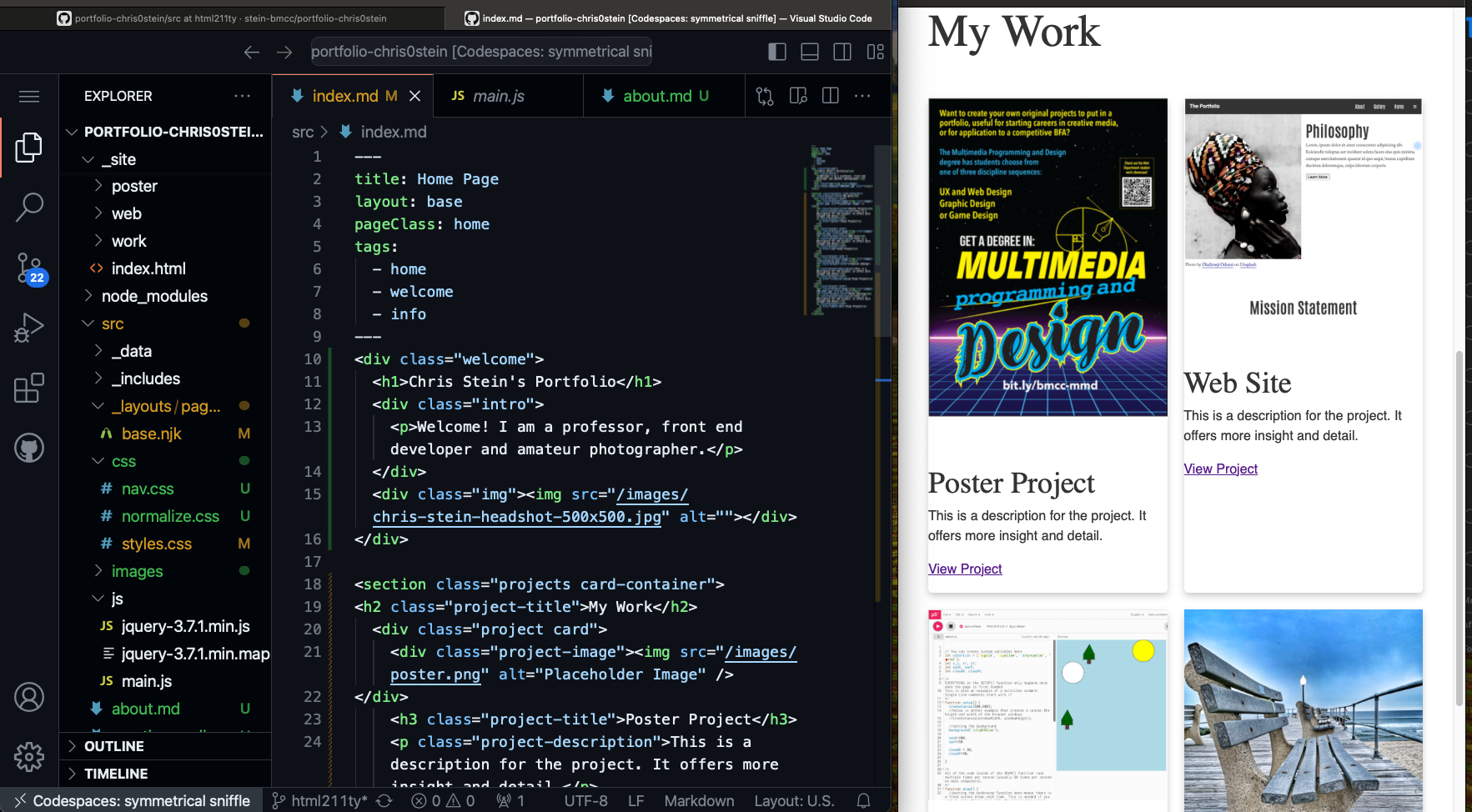
Converting HTML site to 11ty site
The link below is to a video recording walkthrough of moving an HTML site to an Eleventy site. Walkthrough of HTML to 11ty Related Resources HTML to 11ty Miro (I […]
-

Resizing Images
In order to have a symmetrical grid of images or image cards, you need every image to be the same aspect ratio (relationship between width and height). Resize Images in […]
-

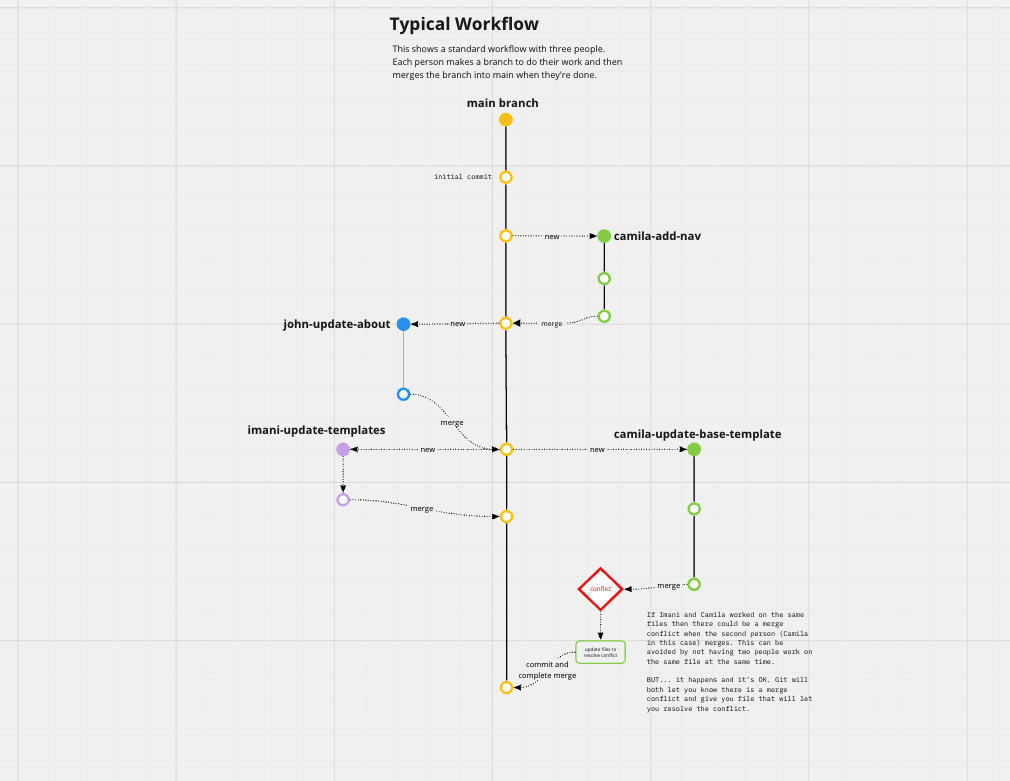
Basic Branching Workflow in Git
When you are working on a team project, you need a way to make sure that people’s changes don’t get all mixed up and overwrite each other. Two practices in […]
-

Final Project First Steps
Here are the first steps to take as you get started on your final projects. Step 1: Start Final Project Information Document If you haven’t yet, you will want to […]
-

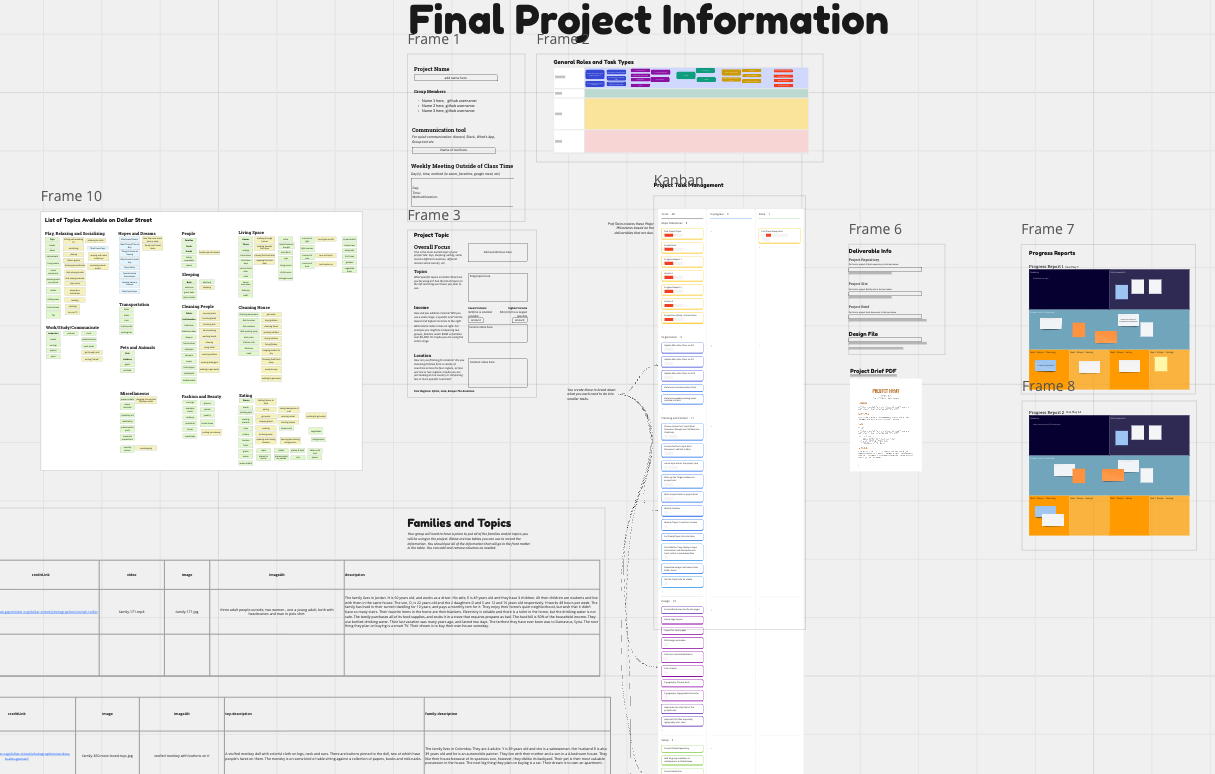
Final Project Management
This post explains the miro your group will use to manage your final project. Entering information in this is required of each group.
-

Final Project Brief
OVERVIEW The Final Project Brief is a document to describe the site that you will be creating for yourFinal Project. The overall goals are to describe what it is your […]
-
Final Group Project Ideas
We will go over this post in class to help you think about what to do for your final project and to also get started with getting you into groups. […]
Eleventy
Posts related to what Eleventy is, and how to work with it.
-

Converting HTML site to 11ty site
The link below is to a video recording walkthrough of moving an HTML site to an Eleventy site. Walkthrough of HTML to 11ty Related Resources HTML to 11ty Miro (I […]
-
-
Collections in Eleventy
There are a few ways that you can generate lists of pages in 11ty. Eleventy has a concept called Collections that are a group of content. This post looks at […]
CSS and Design
All posts related to design in general and also web design and CSS specifically.
-

Resizing Images
In order to have a symmetrical grid of images or image cards, you need every image to be the same aspect ratio (relationship between width and height). Resize Images in […]
-

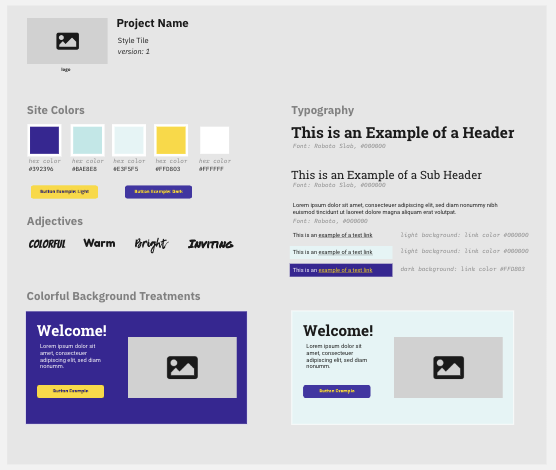
Style Tiles
Style tiles were created by Samantha Warren. Style Tiles The purpose of these is to start to show the visual design elements are not in a wireframe without having to create […]
-

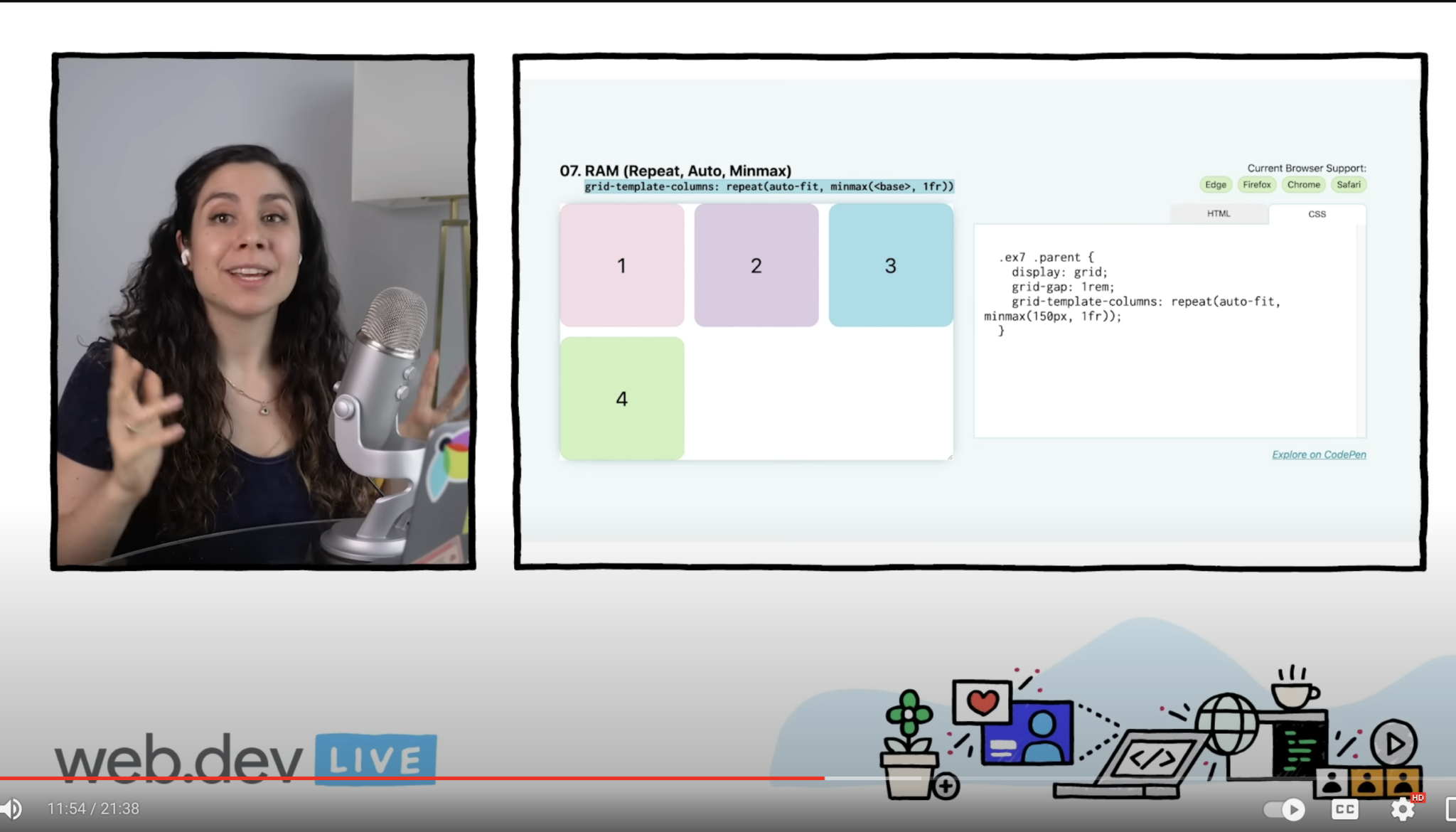
One-Line Layouts
10 MODERN LAYOUTS IN 1 LINE OF CSS by Una Kravets In this article and related resources Una shows how to create modern layouts with just a small amount of […]
-
Typography Basics
This post presents the basics of typography through a set of rules to follow. Like all rules they are made to be broken, but you should learn them first before […]
-
Typographic Hierarchy
Most of the web is text so much of what you have to design is text. A typographic hierarchy helps the user to quickly scan a page and find information. Also, done right, it […]
-
Gestalt Principles and Web Design
A big part of graphic design in general and the web design we do in this class is communicating a message to a particular group of people (audience). The Gestalt […]
-
Media Queries
Overview In order to have a fully responsive web page you need three things: We have already covered Fluid Layout. When you use FR units (grid-template-columns: 1fr 1fr; ) you […]
-
Responsive Images and Video
Images are by default inline elements that are a certain size and will take up that space on your web site. For responsive web design we need our images to […]
-

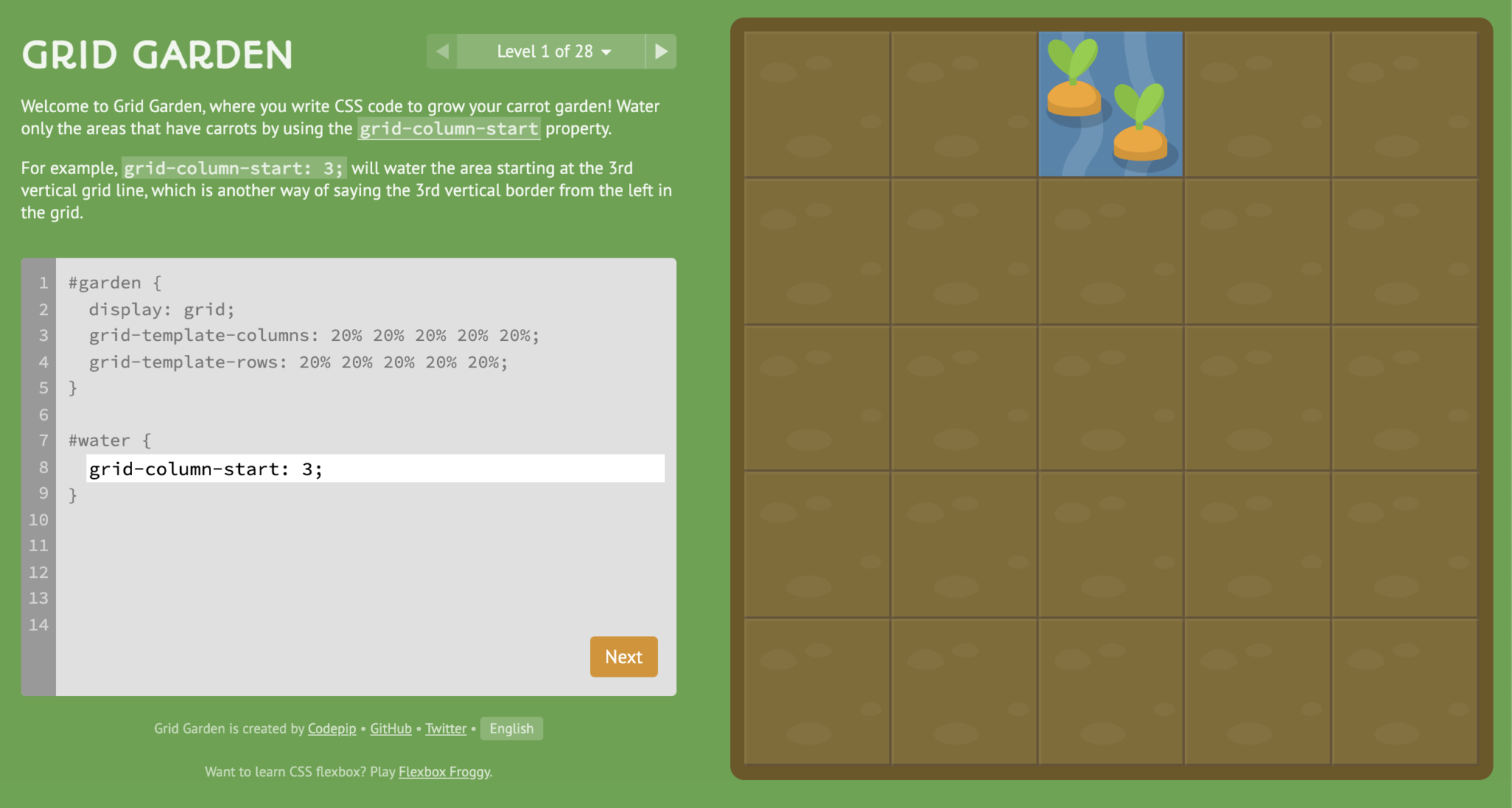
CSS Games
These are games that help you to learn CSS. CSS DINER: SELECTORS GAME Play Game: https://flukeout.github.io/ This is a web game that requires you to write CSS Selectors. It’s a fun […]
-
CSS Grid
CSS Grid is relatively simple to get started but it is also deep with a lot to learn. This page has resources about CSS Grid for those just getting started […]
-
Grid Layout Basics
A grid is a layout that you define in CSS that allows you to organize content on your page in Rows and Columns. In order to have a grid layout […]