OVERVIEW
The Portfolio Brief is a document to describe the Portfolio web site that you will be creating. It includes a number of areas where you will write about the project and create visualizations to show what it will be like.
Template
I have a template you can use to create the brief. We went over this in class on Week 3.
Due Date
Tuesday, February 13
Submitting the Portfolio Brief
This page has more information on how to submit the midterm and schedule your presentation time. View Submitting the Portfolio Brief post.
PORTFOLIO BRIEF SCORING RUBRIC
SCORING RUBRIC
| Scored Areas | % of Overall Score |
| Organization Clear Sections for all content areas – Project Name – Description – Target Audience – Goals – Look and Feel – Research – Site Map – Wireframes | 10% |
| Description Describe what the project is. | 10% |
| Target Audience Describe the people who will visit the site (demographic information, interests, profession etc) | 10% |
| Goals Describe your goals: why are you making the site. Describe the users’ (target audience) goals. What do they want to see? What information are they looking for? | 10% |
| Look and Feel Describe the visual design and how you want the site design to make people feel. If there are interactive elements, describe those as well. | 10% |
| Research Provide two to three sites that provide inspiration. For each site: – name of the site – link to the site (can make the name the link or show url separately) – reason the site was chosen – optional screenshot | 10% |
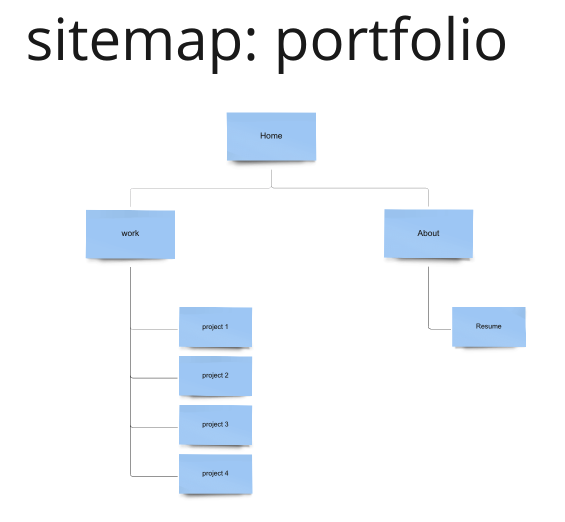
| Site Map A site map that has a rectangle for each page of the site. The lines connecting the pages show how navigation works. You can use an org chart diagram in Word/Google Docs to draw this. | 10% |
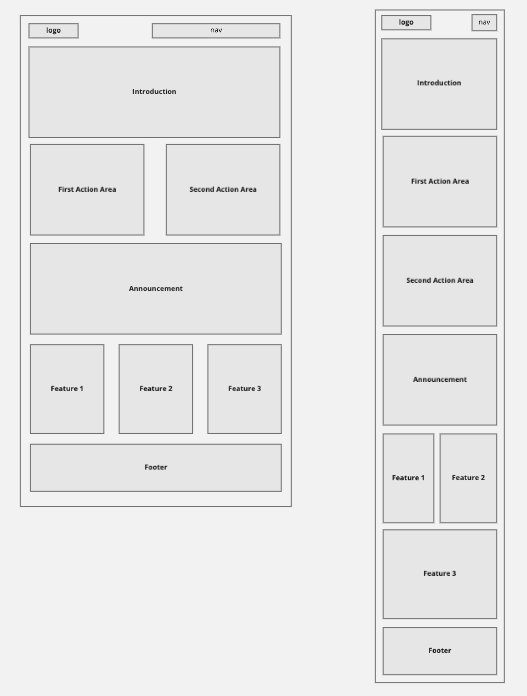
| Wireframe Each type of page in your site map should have a wireframe for it. You can produce a lo-fi wireframe. You do NOT need to have hi-fi or mockup. Each page should have at least two versions (large and small/mobile) but preferably three (large/medium/small also written as desktop/tablet/mobile). | 30% |
Visualization Examples
You will create two visualizations for your brief.
Examples on this Miro Site Visualizations Board
- Site map
- Wireframe (low or high fidelity, mockups also accepted)
Sitemap Example
This is an example. Yours will be different based on the content of your portfolio.

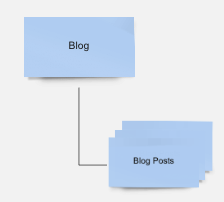
BLOG POSTS
Example of representing a group of pages with overlapping rectangles

Wireframes
LO-FI WIREFRAME
These generally block out content areas of the page without showing the actual individual content items (title, text, list, image etc.) in detail.

HI-FI WIREFRAME
These wireframes do show individual content items, but DO NOT show typography or color and other visual design elements.
