These are games that help you to learn CSS.
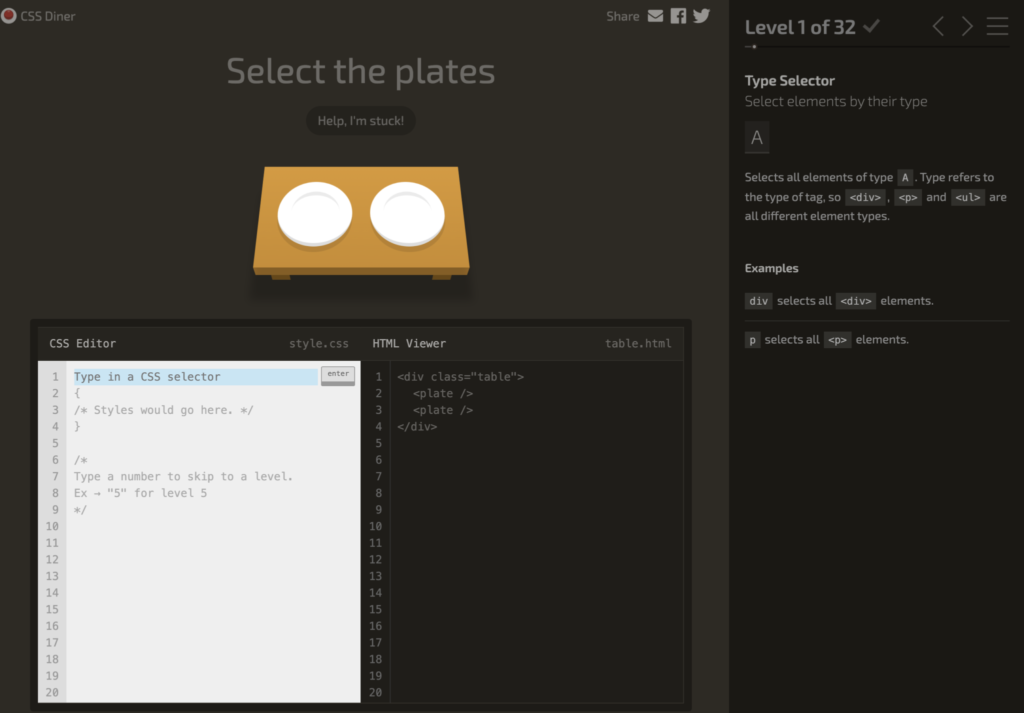
CSS DINER: SELECTORS GAME

Play Game: https://flukeout.github.io/
This is a web game that requires you to write CSS Selectors. It’s a fun way to test your knowledge of writing selectors for CSS. It also explains the selectors so it can be a good learning tool as well. By the end of this class you should be able to complete the game. You won’t memorize all of the selectors but instead what you want to do is to know that they exist and be able to use them with a little guidance.
In general with web design you don’t have to memorize all of the HTML and CSS syntax but it is good to know a) what’s possible, b) the names for things (like selectors, elements, properties etc) and c) where to go to find more information and examples.
CSS GRID GARDEN

Play Game: http://cssgridgarden.com/
Created by the same people that made Flexbox Froggy, in this game you move water to the plants in the garden using Grid properties and values.
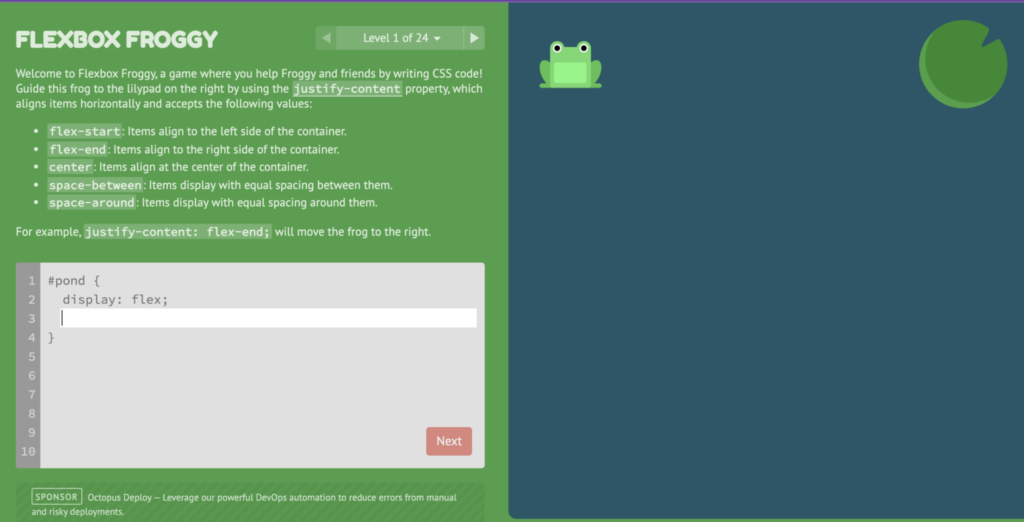
FLEXBOX FROGGY GAME

Play Game: https://flexboxfroggy.com/
This game teaches you Flexbox by having you position a frog on a lilypad using flex properties.
CSS GRID ATTACK
In this game you need to create various grids to guide an elf to defeat monsters. It has easy, medium and hard levels.