Converting HTML site to 11ty site
The link below is to a video recording walkthrough of moving an HTML site to an Eleventy site.

Related Resources
HTML to 11ty Miro (I show this in the video)
11ty Page Breakdown Miro (how …
The link below is to a video recording walkthrough of moving an HTML site to an Eleventy site.

HTML to 11ty Miro (I show this in the video)
11ty Page Breakdown Miro (how …
In order to have a symmetrical grid of images or image cards, you need every image to be the same aspect ratio (relationship between width and height).
The video below shows how to use photoshop to …
When you are working on a team project, you need a way to make sure that people’s changes don’t get all mixed up and overwrite each other. Two practices in your team with help with this:
Here are the first steps to take as you get started on your final projects.
Style tiles were created by Samantha Warren.
The purpose of these is to start to show the visual design elements are not in a wireframe without having to create a full-blown mockup of the site. This allows you …
The Final Project Brief is a document to describe the site that you will be creating for yourFinal Project. The overall goals are to describe what it is your doing both in text and with visual examples so that …
There are a few ways that you can generate lists of pages in 11ty. Eleventy has a concept called Collections that are a group of content. This post looks at how to show pages in a collection. That collection can …
We will go over this post in class to help you think about what to do for your final project and to also get started with getting you into groups.
For this semester, you will be required …
Here is what you will need to do to submit your Eleventy site
Throughout the course we use Miro to provide visual explanations of the topics we’re covering. Below are links to the boards, grouped by topic

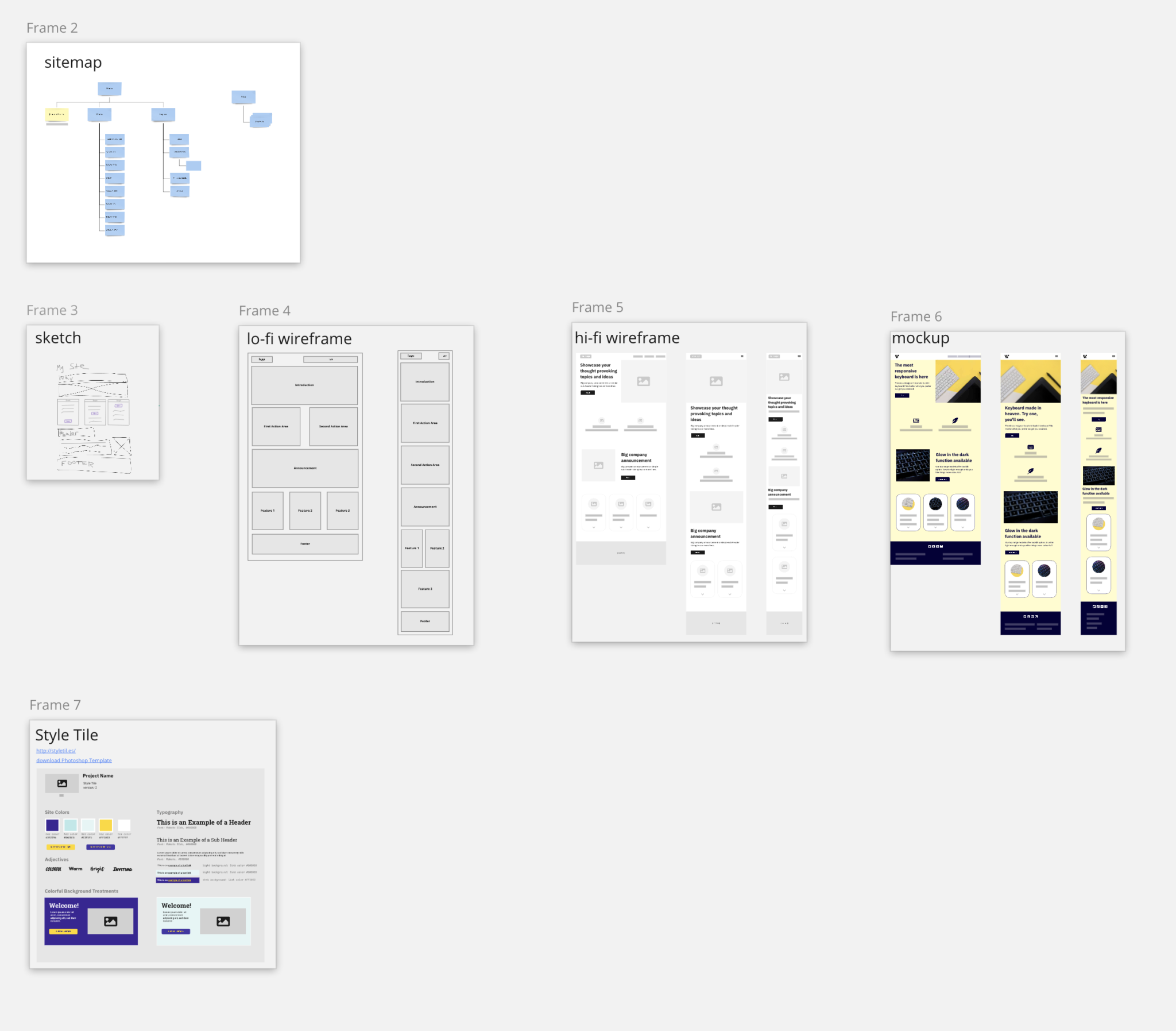
Examples of site visualizations for
The Eleventy Site Project is taking the HTML/CSS/JS from your Responsive Site project and creating a site that is created with the Eleventy Static Site Generator and is hosted on Netlify.
Tuesday, April 16
The class on …
by Una Kravets
In this article and related resources Una shows how to create modern layouts with just a small amount of CSS. The layouts mostly use CSS Grid and Flexbox.
This post covers how to get your site in the web using Netlify’s servers.
Some words you might not know
Follow this to make sure your Eleventy Portfolio Site Project is set up correctly so you are using the right repository and can deploy to Netlify.
Remember that this project is taking what you did in the first Responsive Portfolio …
Most of the web is text so much of what you have to design is text. A typographic hierarchy helps the user to quickly scan a page and find information. Also, done right, it will make the page more visually attractive.
Typographic Hierarchy tells …
The classic version uses an unordered list for the navigation:
<nav id="navbar">
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#" >Projects</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>This version has appeared more recently and it just has links in …
A big part of graphic design in general and the web design we do in this class is communicating a message to a particular group of people (audience). The Gestalt Principles were created to help explain how people make sense …