This assignment is to take a page from one of the portfolios we looked at in class and recreate the overall page structure with HTML and CSS in a Pen on the site CodePen.
Before You Start
Here is what you will need before you start.
- GitHub Account: https://www.github.com
- Sign in to Codepen: https://codepen.io
- Pick a page in the portfolio that you will recreate. The home page or work pages are often good choices.
Steps to Complete the Assignment
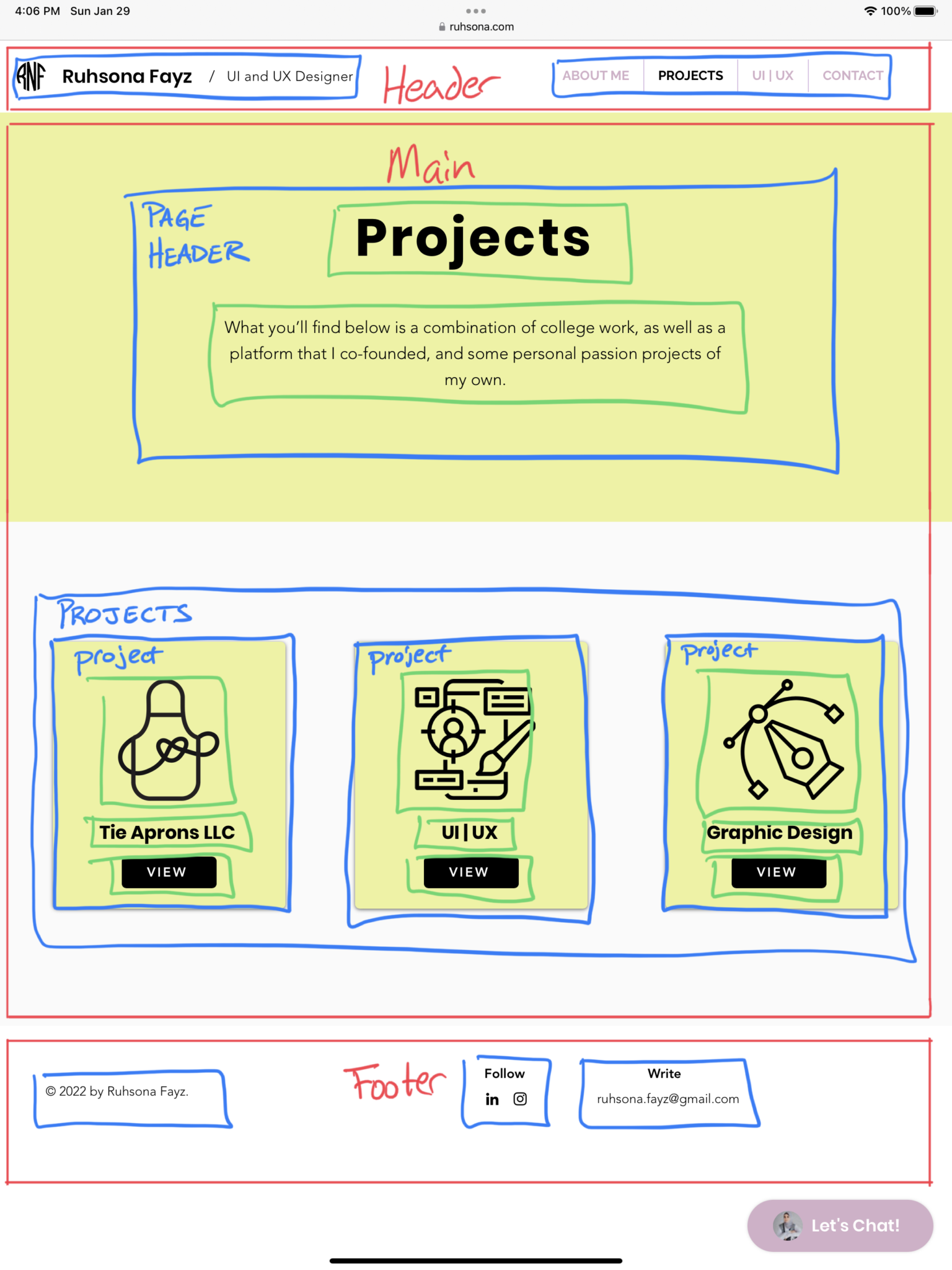
Three Page Content Areas.Look at the page and figure out what content is in the three main sections of a page:- Header <header>: typically navigation and logo or person’s name. This is usually repeated on each page of the site.
- Main <main>: the content on the page that is specific to the page.
- Footer <footer>: the content on the bottom of the page that repeats across pages.
Content Areas in <main>.For the content in main, determine which content areas are there. This might be things like an introduction, a block for each project shown on the page and things like that.- If you are a visual person it may help to screenshot the page and draw boxes around these areas.

Create a new Pen.- Go to https://codepen.io
- Sign in using GitHub account (if you don’t sign in you will not be able to save your pen)
- Click the word Pen near the top left of the page

Add Three Major Page Content Areas.Remember not to type out the entire element. Let Emmet do the work for you by just typing the name (with no < or >) and then pressing the tab key.- header: <header>header</header> for now you can just write the word header for content
- main: <main></main> you will add more elements inside of main
- footer: <footer>footer</footer>for now you can just write the word footer for content
Add other content areas to main.Add in the HTML elements for the content areas you identified in step 2 above.- Use the Container Elements post to help you figure out which elements to use and for example HTML.
Use CSS Grid for layout where it applies.- Remember that you need an element that will be your grid container that contains all of your grid elements. If you didn’t add this in the previous step, you may have to add it now.
- Use the Grid Layout Basics post to help you with styling a grid layout.
Remember to Save your Pen when you’re done. You must be signed in to CodePen to save.
Resources
- The HTML/CSS/Layout Miro we looked at in class that helps explain the process and container elements
- Container Elements post
- Grid Layout Basics post
- The Class Recording for 2/1/24. I go through this and also we go through it with one of your classmates.
Turning it In
You will turn in the assignment by copying the URL of your CodePen and pasting that into the comment area of the Portfolio Page Structue assignment on Blackboard. your URL will be something like: https://codepen.io/profstein/pen/WNmzLxq
Due Date: Tuesday, February 6